Create Simple Search Form For Google Custom Search Engine.
A simple search form, less wait. and no need to load any dependencies to display a search form

<div class="ht_search_form">
<form action="https://www.example.com/search"><input id="" name="q" type="search" placeholder="Search" />
<button class="ht_search" type="submit">Search</button>
</form>
</div>This is the Form with an input filed to enter the search query, and a button to submit the query. ( button in not necessary )
two important thing have to notice here
action="https://www.example.com/search"to where the form have to navigate ( For Dynamic Website Instead of hard-code this value, can use server side language to add dynamically, WordPress / PHP Version added later in this page )
name="q""q" is Google Custom Search Engine default search parameter
Now when user search for a term it will navigate to
https://www.example.com/search?q=search-query
Google Custom Search Engine will get the Search term form URL and show search result
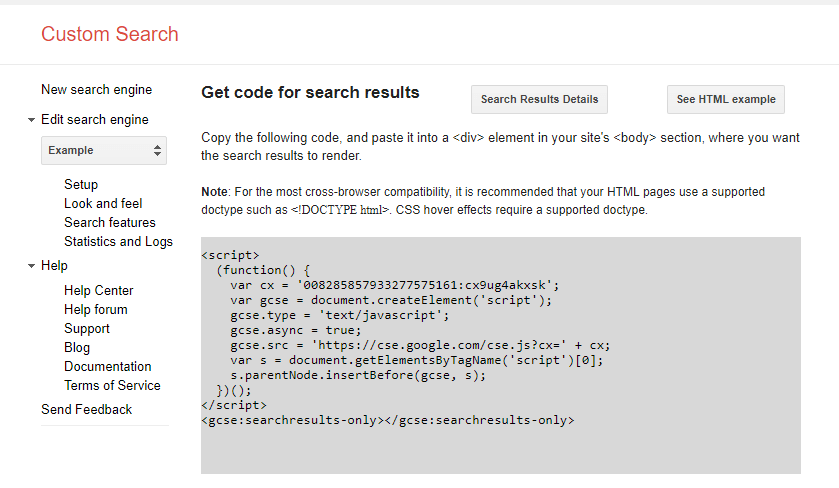
In the Search page where result have to show, Add Google Custom Search Engine code
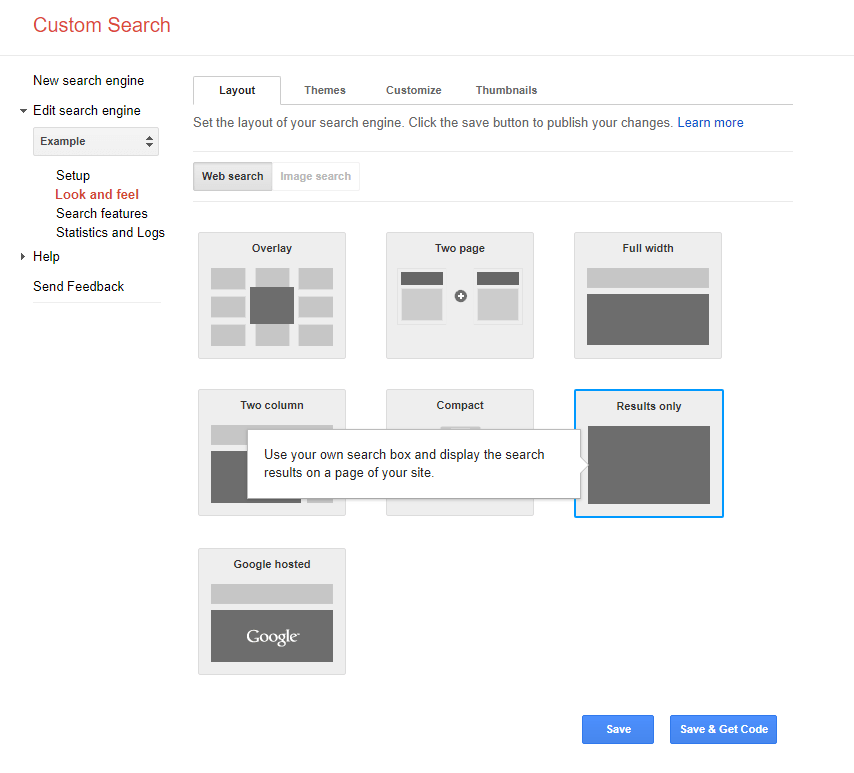
When using Custom Search box, you may not need the default search box. so select "Result only" or similar at "Look and feel" settings and click on "save & Get Code"


The last line, it makes to add the search result only, now Google Custom Search Engine won't Create Search box.
<gcse:searchresults-only>If you are using WordPress, you can create the search form like above and add in a post or page.
or can change the default search form – form searchform.php
<div class="ht_search_form">
<form action="<?php echo esc_url( home_url( '/search' ) ); ?>"><input id="" name="q" type="search" placeholder="Search" />
<button class="ht_search" type="submit">Search</button>
</form>
</div>Styles / CSS
This may not be perfect as you wish, but will give some idea
.ht_search_form button {
color: #000;
background-color: orange;
}
.ht_search_form input {
max-width: 200px;
}.ht_search_form button – selects the button
color: #000; – change the button text color
background-color: orange; – change the button background color
.ht_search_form input – selects the input field
max-width: 200px; – make the width of the input field does not exclude 200px
This syntax are added for an idea. based on this can edit the values easily. ( button text color, background color, input filed max width )