In WordPress Websites instead of Directly installing Google Analytics in your Website, you can use Google Tag Manager. And if you have much Analytics and tracking tags you can consider using Google Tag Manager.
If you install Google Tag Manager in your Website, you can add, edit, delete scripts from your Google Tag Manager, instead of modifying from your website.
From Google Tag Manager we can install a number of scripts by creating tags and can install Google Analytics, AdWords Tracking, Facebook Analytics. There are some pre-build tags that make it easy to install some tools, or can use Custom HTML Tag to add scripts that are not pre-build in Google Tag Manager.

So no need to modify your website each time when you plan to install some scripts tools. Setup as a tag in GTM. GTM loads those scripts Asynchronous ( it won’t stop other web assets to load until finishing the loading scripts )
Sign up for Google Analytics
( If you have already created a Google Analytics tracking code skip this step)
Navigate to Google Analytics and click on signup,

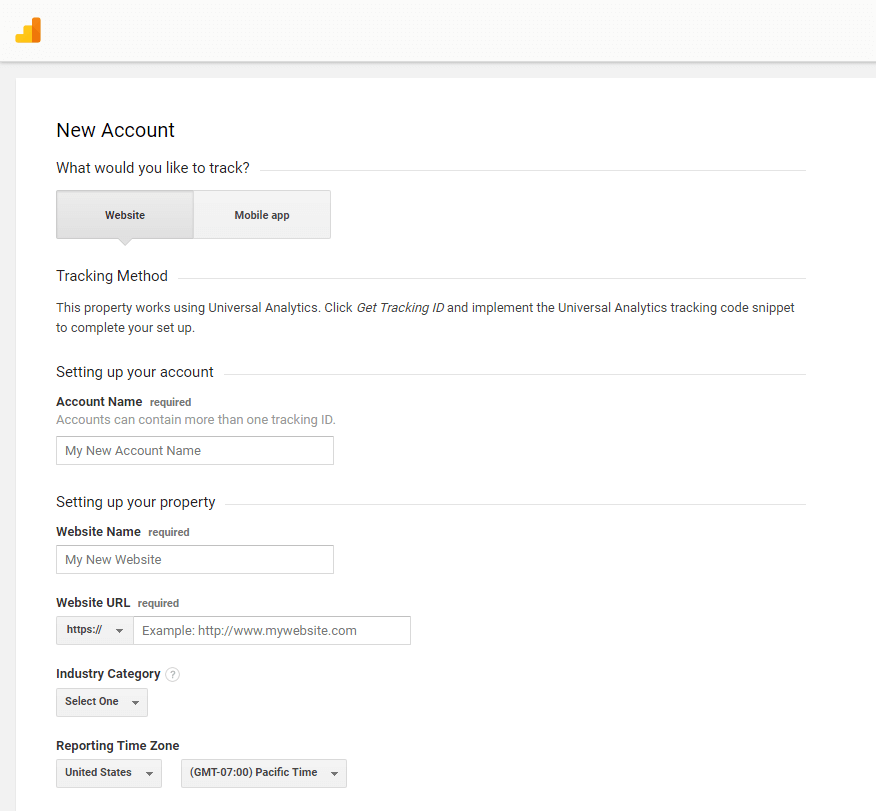
Choose Website,
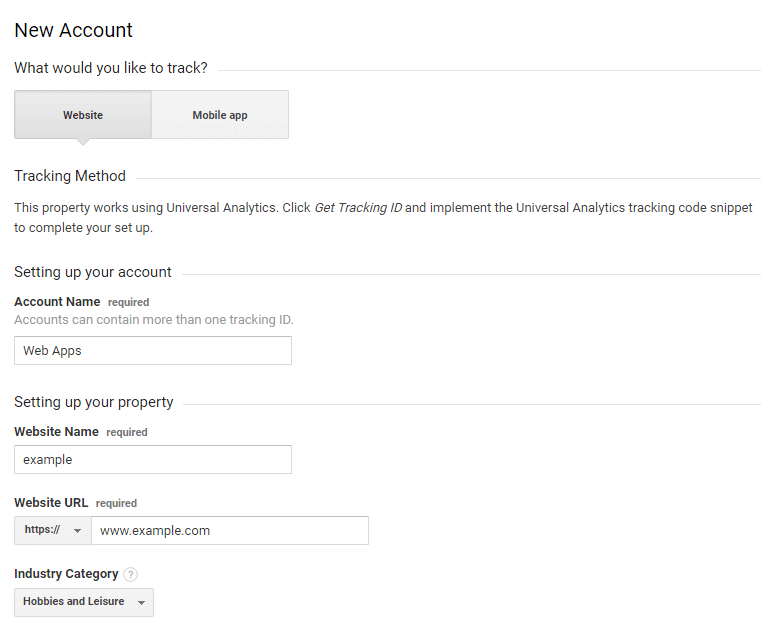
Account Name – An Account can have multiple Properties, Apps, and in that properties, can have multiple Views. Properties & Apps are where the Tracking code exists.
Website Name – for reference – Enter a name which makes it simple to identify your web property
WebSite URL – Enter your website URL, if you are using HTTPS, Don’t forget to select https:// instead of HTTP.
Industry Category – Choose the best option, but this is not mandatory and does not affect tracking and data collection.
Reporting Time Zone – Select your local time zone, so it makes you comfortable to understand the analytic reports.

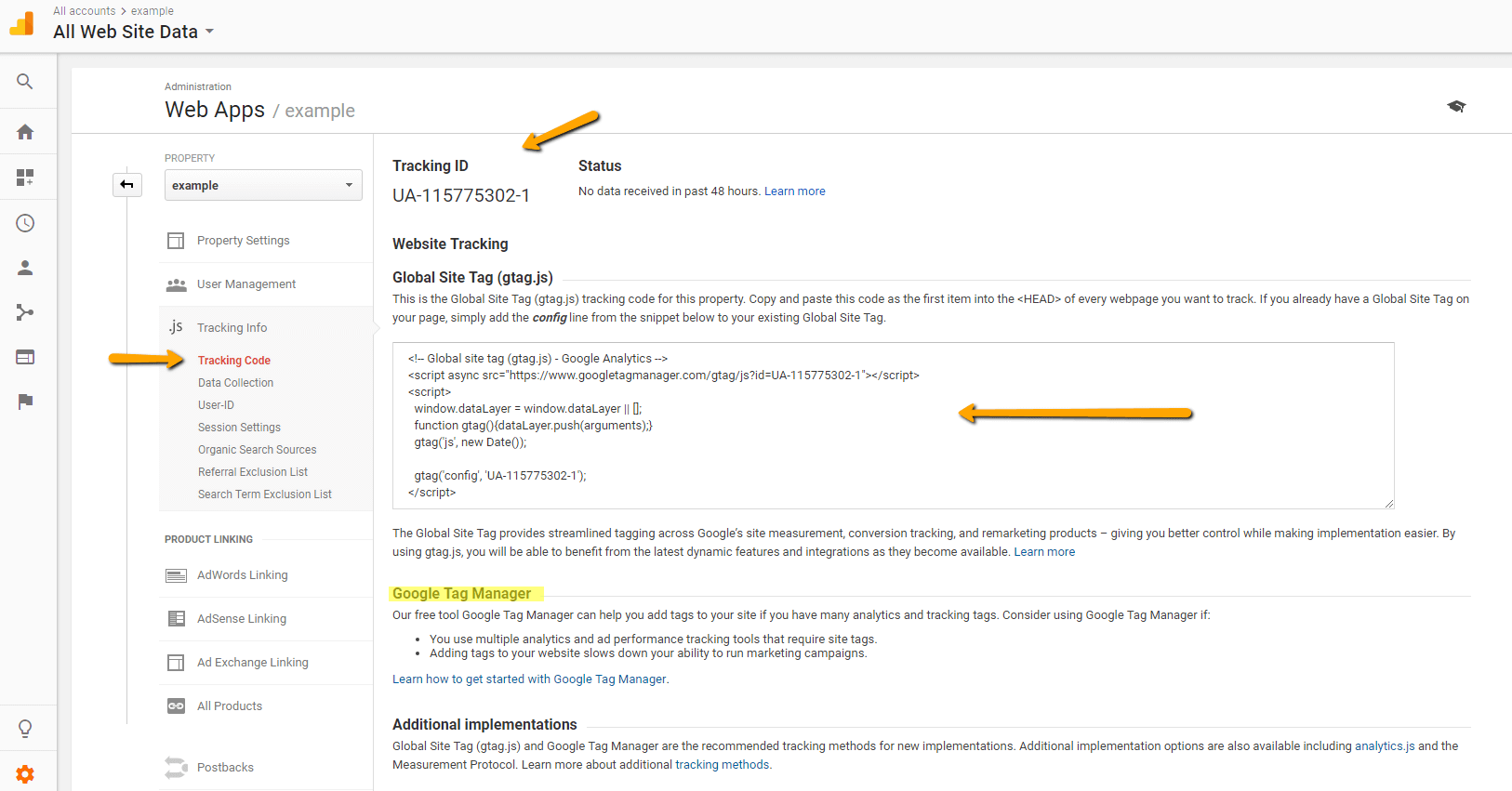
And then at the bottom of the page – click on “Get Tracking ID“

Tracking ID – UA-115775302-1 useful to add analytics using tools, GTM.
Global Site Tag (gtag.js) – To add directly in your Website ( we use GTM to add Google Analytics )
At any time to Get the Tracking code
Install Google Tag Manager
Navigate to Google Tag Manager

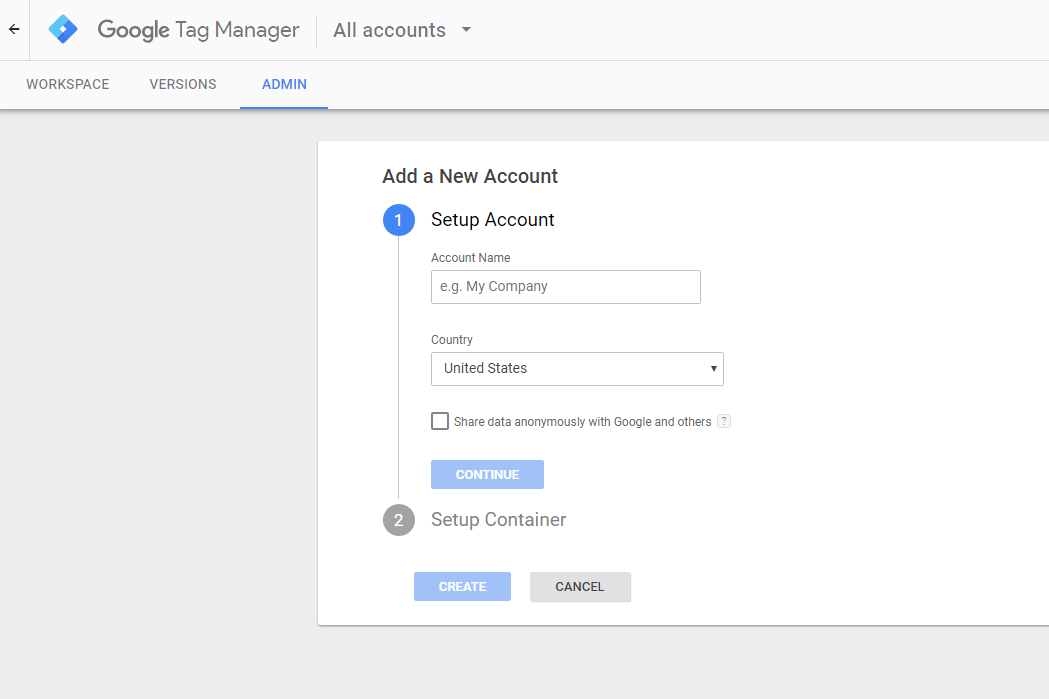
Account Name – Add Account name for Reference ( An Account and then Container and then Workspace )
Enter the Account Name and choose the Country and click on Continue.

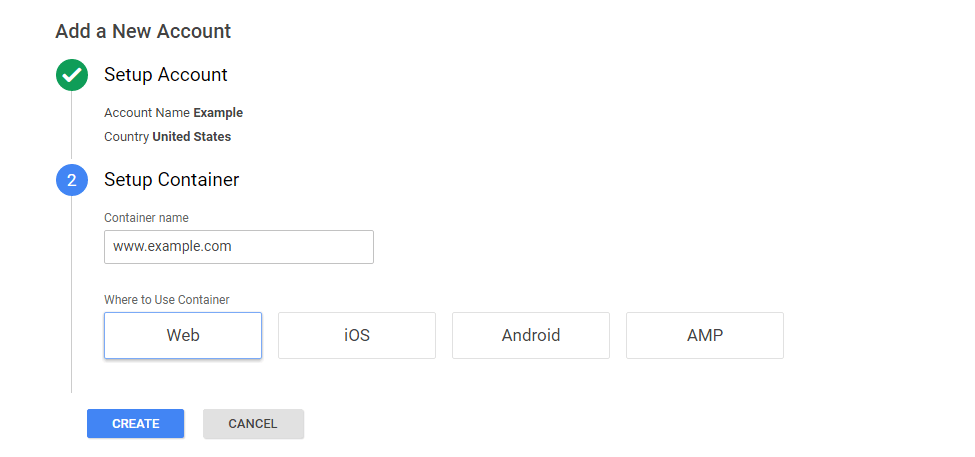
Enter the Container name, choose Where to use the Container and click on Create,

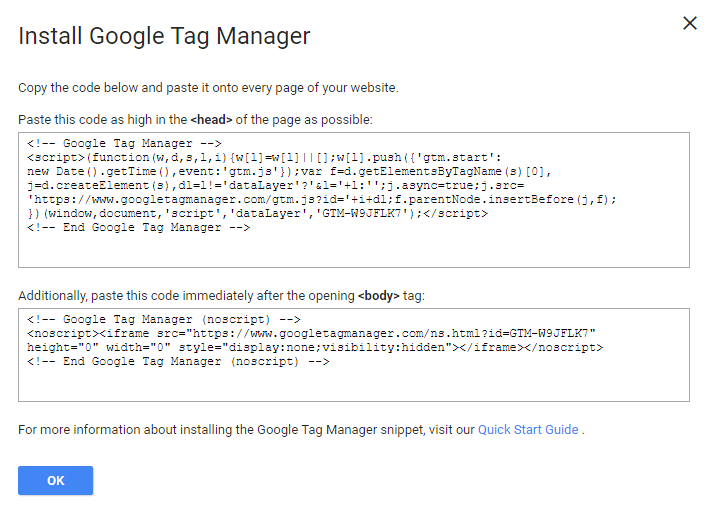
Add this Google Tag Manager code on your Website.
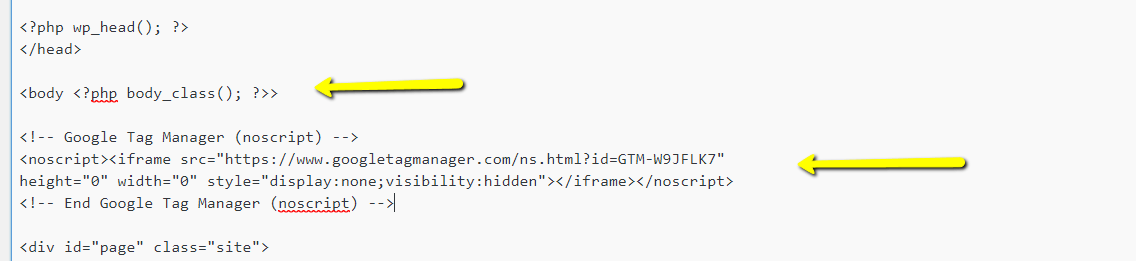
The first part of the code is mandatory. Try to add this in between <head> tag, as much as possible ( it will work even if you added it in body tag ).
And the second part is not mandatory, if the user disabled the JavaScript this will be useful.
Get Google Tag Manager Code at Any Time
Install Google Tag Manager code in WordPress Sites
It may be better to install using a plugin or if your theme provides a way to add Google Analytics or Google Tag Manager it will be the best choice to install.
To Add Google Tag Manager hard-coding
From the WordPress Admin / Dashboard
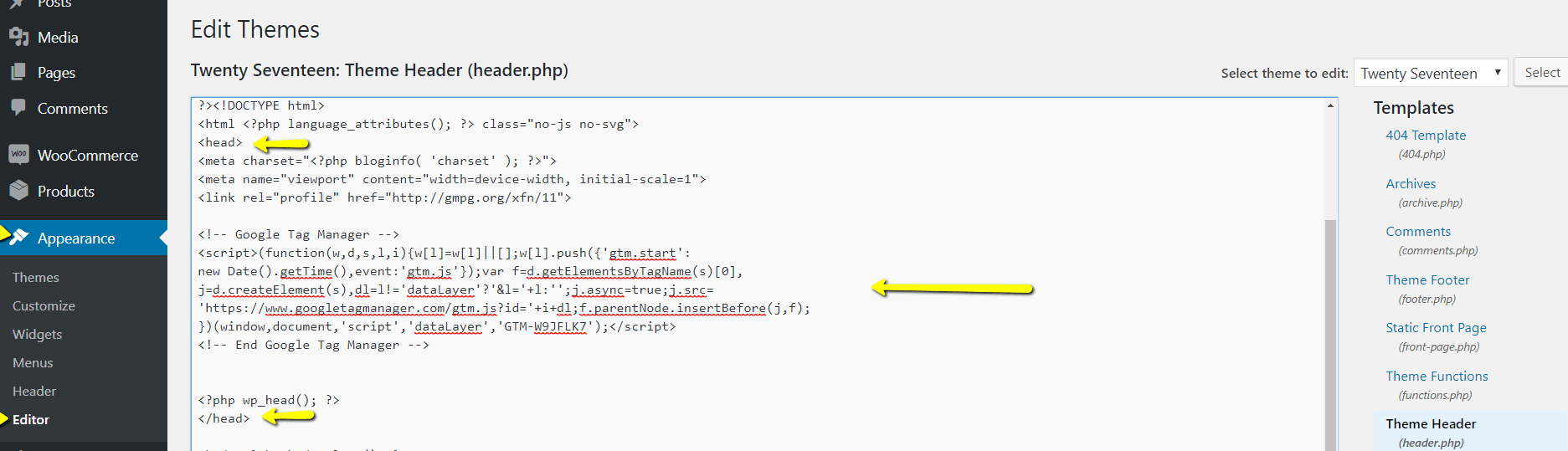
Appearance -> Editor -> header.php ( most themes add <head> tags in header.php )

Add “Script” part of the Google Tag Manager Code in head tag

And add “noscript” tag part after the opening body tag, now Google Tag Manager successfully installed on your website.
Connect Google Analytics to Google Tag Manager
Now we need to Connect the Google Analytics to Google Tag Manager. So that GTM Will load Google Analytics code Asynchronous
from the Google Tag Manager Container.

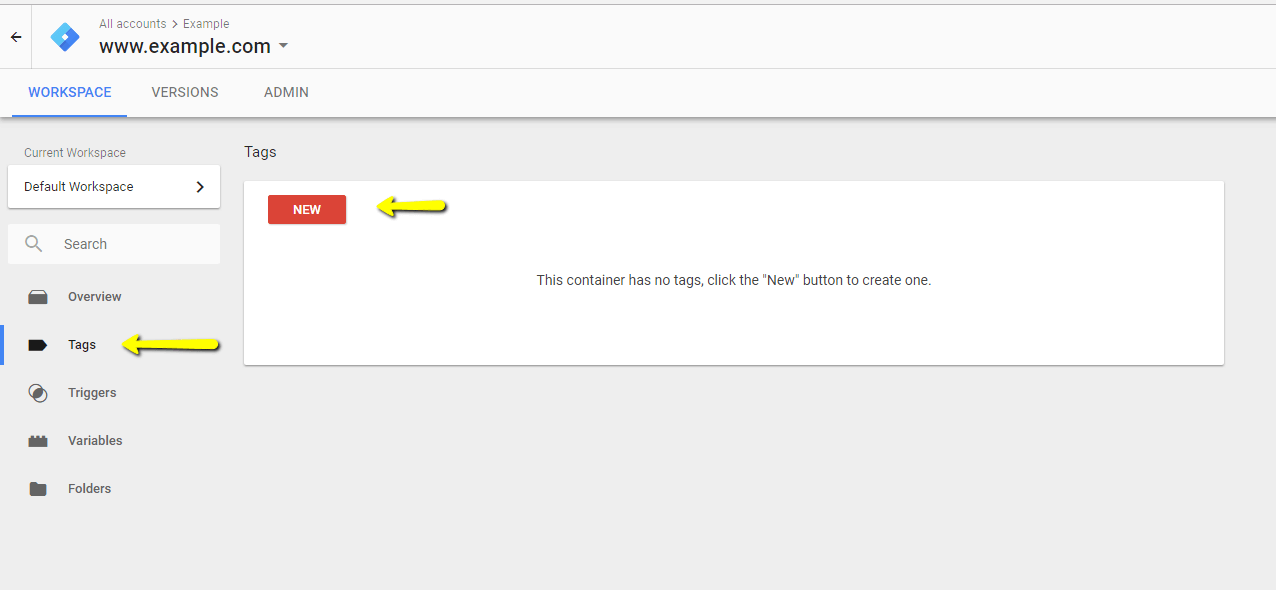
Click on “Tags” from the left side menu
click on “New“

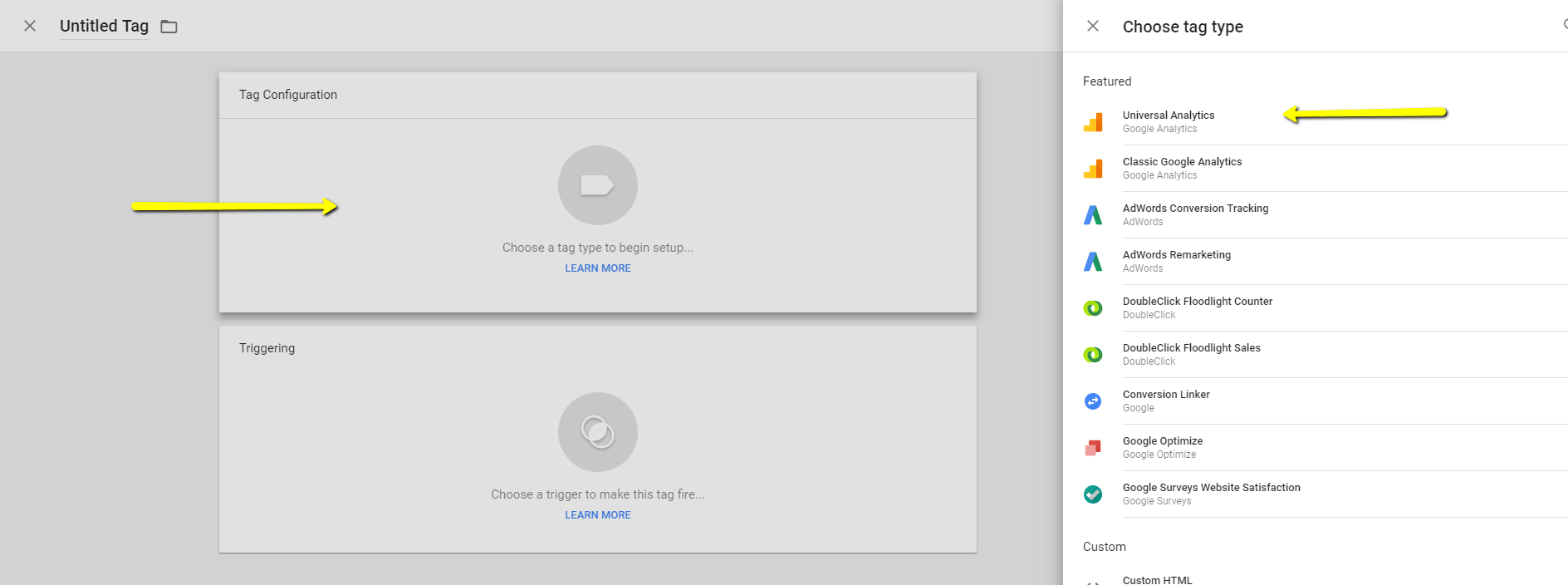
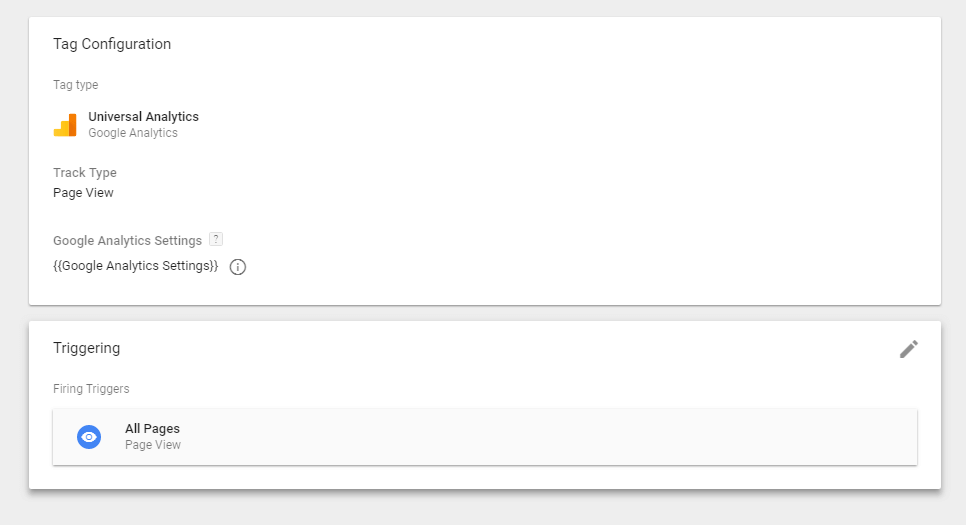
click on “Tag Configuration” area and then click on “Universal Analytics“

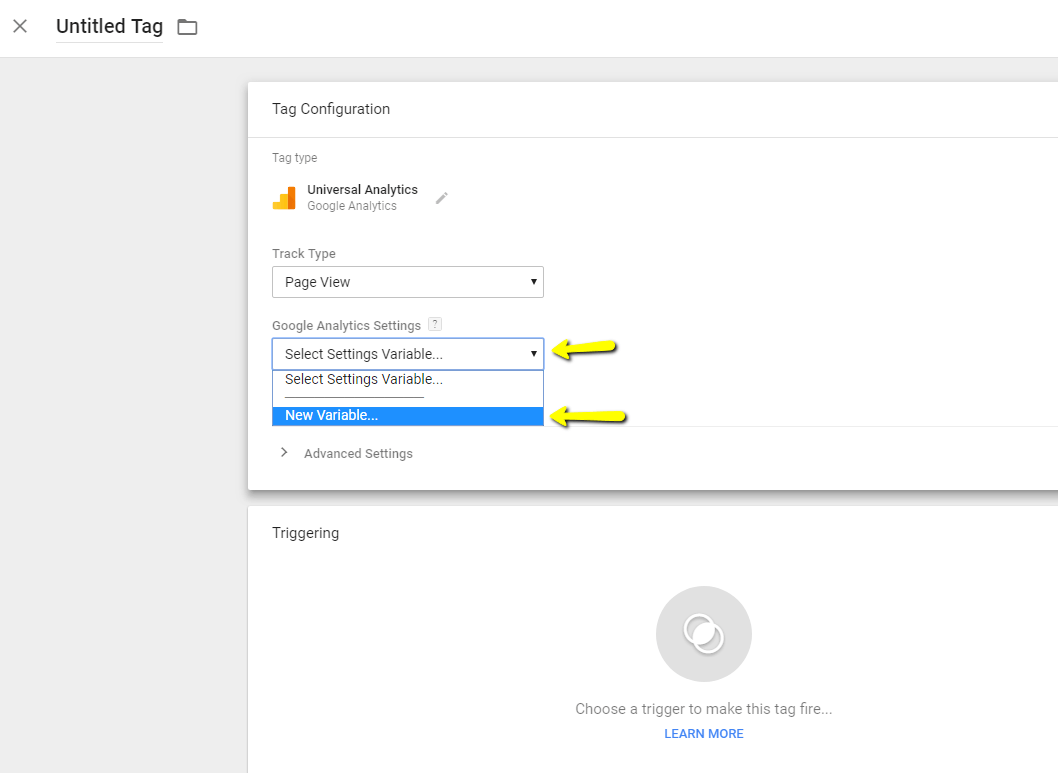
Track View – leave it as the page view, to track page views.
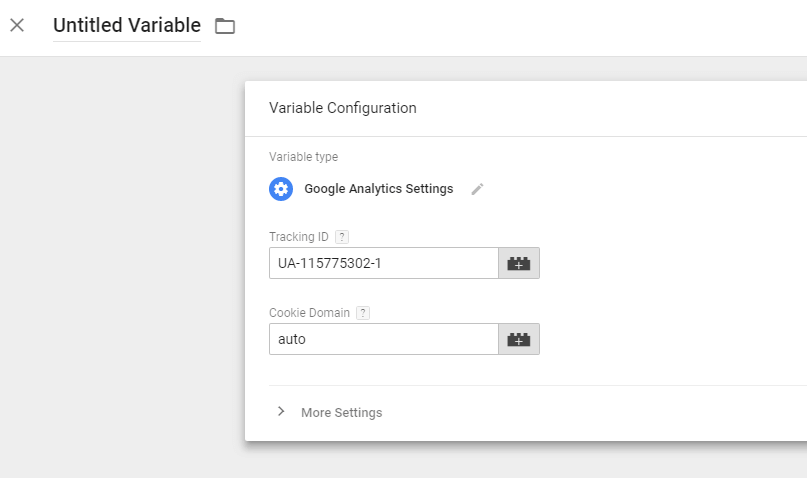
Google Analytics Settings – Select “New Variable“, this is where Google Analytics have to link. If already attached then select that variable.

At the “Tracking ID” Add the Google Analytics Tracking ID.
Click on “Save” ( Give a name to this Variable – something like – your Google Analytics Tracking ID, or just give a name like Google Analytics Settings )

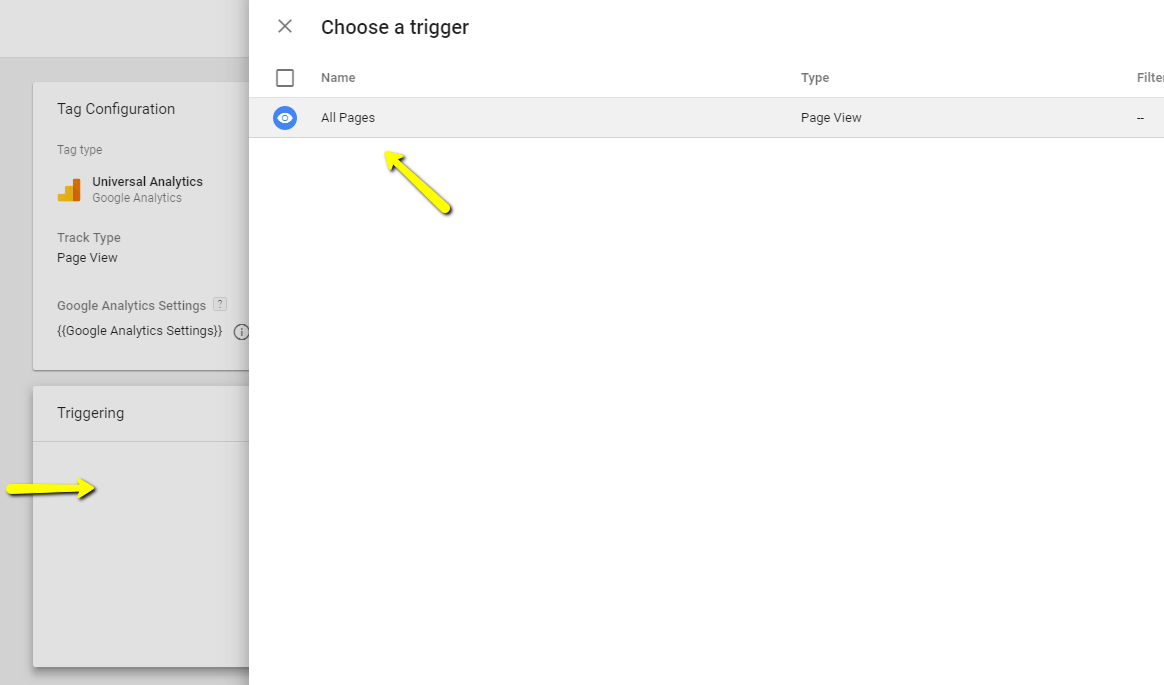
And then Click on “Triggering” Area
And Select “All Pages“, to trigger the event on All Pages ( or click on + to add Create new Trigger, All pages is build in Trigger ).

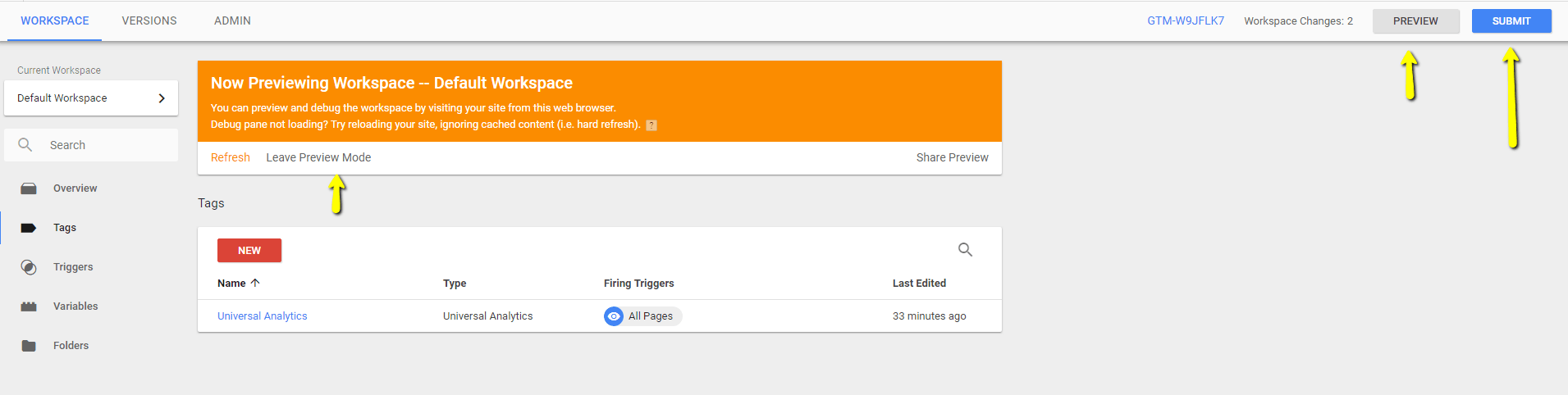
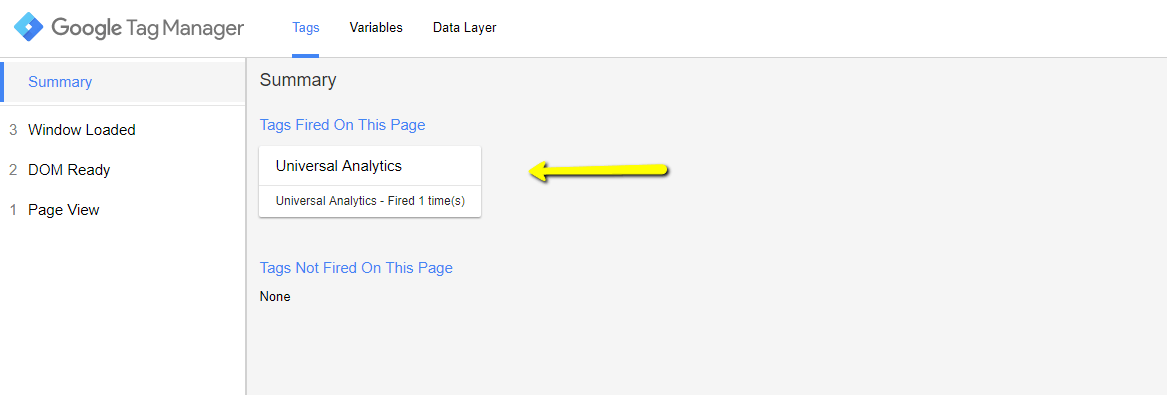
Almost Done, before “Submit” the changes its better to test,

click on Preview ( at the top-right side ),
In the same browser in a new tab, open your website. At the bottom of your web page, you can check the details of the Google Tag Manager and how it works.

check on page view – event/summary, for what tags are fired, and check what Variables are available, Data Layer.
once done click on “Leave Preview Mode“.
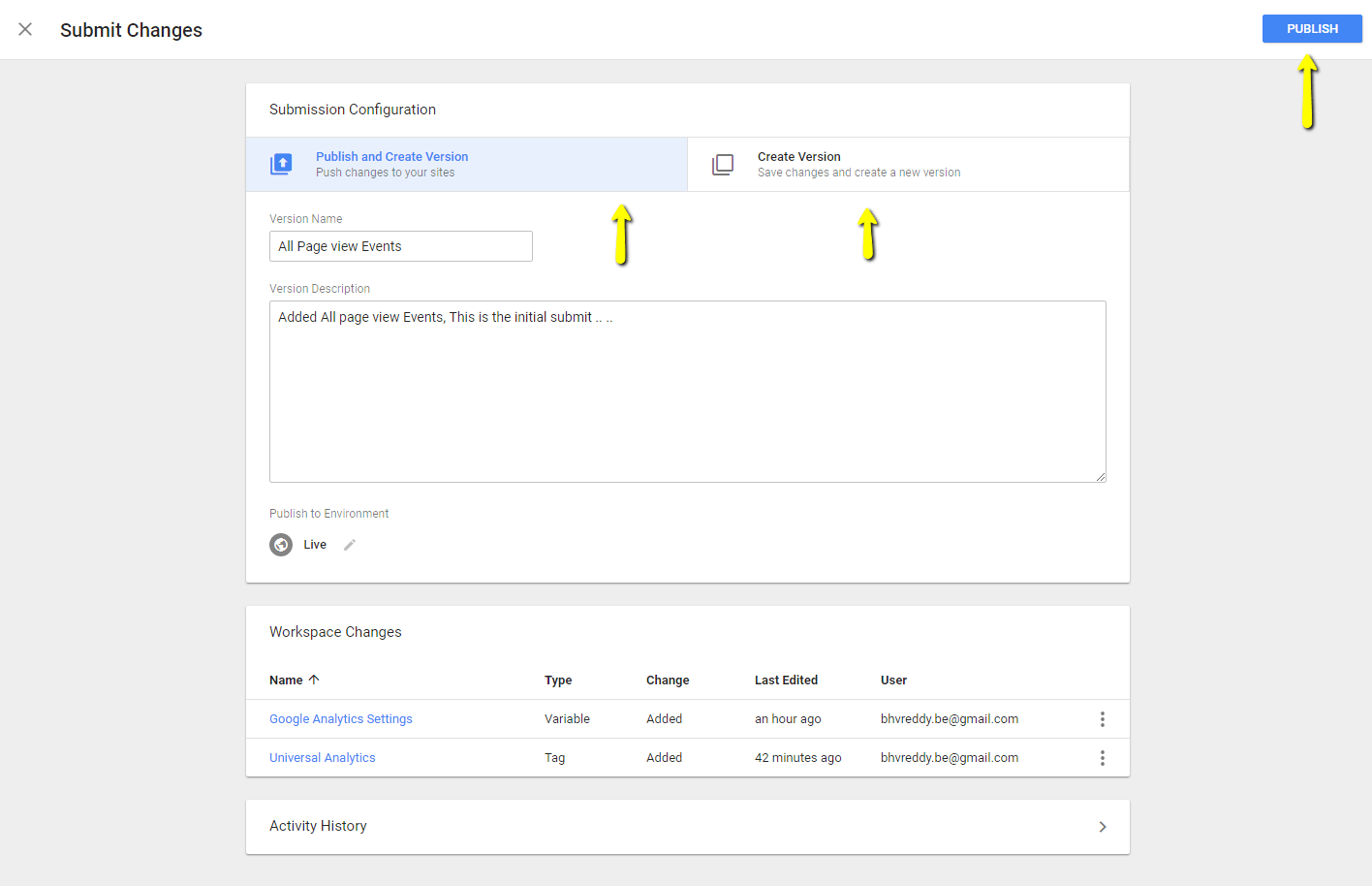
Go Live

To make the change work, click on “Submit” and at “Publish and Create Version” add “Version Name” and “Publish“.
To just save the changes but not willing to publish, “navigate to “Create Version” tab, add “Version name” and Create a Version.
After publishing the changes, you can view Analytics at Google Analytics Dashboard