It is the general tendency of WordPress users to pick a basic format in making a site in the initial days of their site-building. However, as they get familiar with WordPress and start enjoying its user-friendliness, they would want to customize their sites as per their needs. As WordPress launches many tutorials for its users, it is easy to add custom CSS in WordPress. But it may be complicated sometimes to make modifications in your parent theme’s stylesheet and write your own codes there as you may fear losing all the changes when there is an update. Hence, it is always better to add custom CSS in the style sheet of a child theme. However, it is a different concept of How to Create a Child Theme in WordPress!!

There are multiple methods one can add custom CSS to WordPress in the right place. But after the WordPress Customizer has come into existence, it made the rest of methods meager.
Pros of WordPress Customizer:
- WordPress allows you to preview the custom CSS modifications on a real-time basis
- WordPress plugins and CSS are inversely proportional and plugins are not necessary as Customizer is a part of WordPress.
- Basic validation secures your data
Cons of WordPress Customizer:
- Custom CSS codes for WordPress are theme-specific. With a change in the theme, it is essential to copy over the custom CSS.
Add Custom CSS with WordPress Customizer:
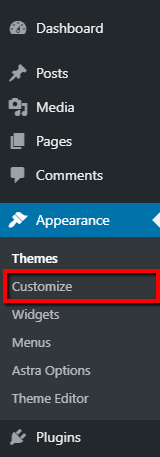
Since WordPress Customizer is an inbuilt feature, just enable it appear on the screen by clicking on Appearance🡪Customize 🡪 Additional CSS on the dashboard.

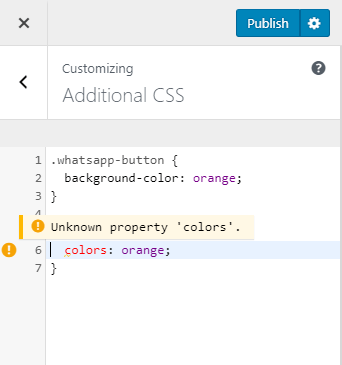
Add custom CSS to the box. The inbuilt editor will raise an alarm if you are chaotic with syntax errors.

Don’t forget to save the changes and making them live by clicking on PUBLISH! And you are done!!
If it’s just a couple of random changes, you better not to mess up your theme’s stylesheet. Remember that putting your custom CSS in the parent theme’s sheet will get it overwritten with every update of the theme. You better be using a child theme in order to keep the custom CSS intact whenever there is a parent theme update. However, child themes are good for adding huge custom CSS. Hope this article explains “How to add custom CSS to WordPress” in an illustrated manner. Do let us know if you have any challenges in this process and your feedback too…