By using a child theme the modifications will not be deleted if your parent theme gets updated.
Using a child theme can speed up development time, is the safest way and highly recommended.
Creating a Child Theme
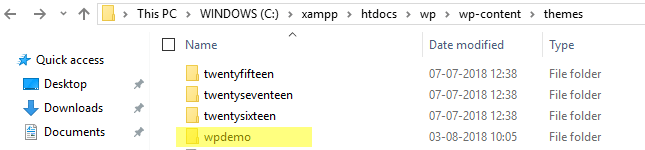
First, /wp-content/themes/
Select the parent theme for which you want to create a child theme.
Here I’m creating a child theme for “Twenty Seventeen”.
Create a new folder for your child theme, give any name and save it.

Open a text editor and paste this code:
Save this file as style.css in the child theme folder you just created.
/*
Theme Name: WPB Child Theme
Theme URI: https://holithemes.com/blog/
Description: A Twenty Seventeen child theme
Author: Holithemes
Author URI: https://holithemes.com/blog
Template: twentyseventeen
Version: 1.0.0
*/
@import url("../twentyseventeen/style.css");To check the Child Theme
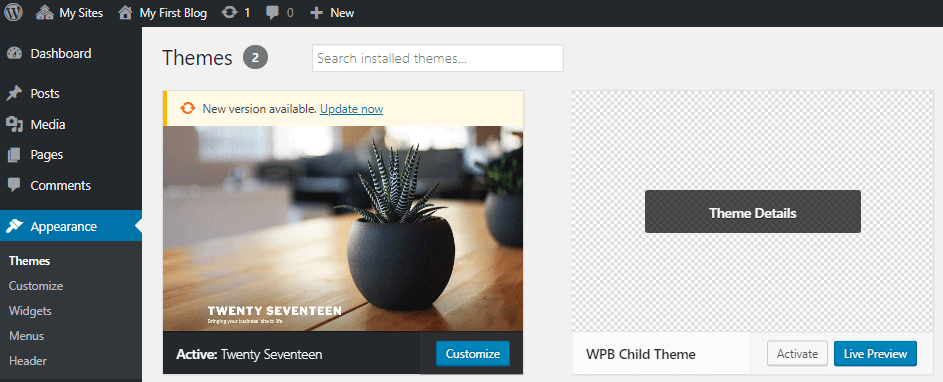
Appearance -> Themes
Now you will see WPB Child Theme. Click the “Activate” button to start using the child theme on your site.