Creative people never get exhausted adding new modifications to the themes on their WordPress sites. Adding new elements to the themes is a never-ending process for them. However, they get disappointed when the developers go for a default upgrade due to which their custom modifications are lost. With every new upgrade from the developers ‘end, the custom modifications made to the theme are all lost. To fix this issue, WordPress has introduced Child themes! ‘Create a child theme‘ enables the site admin to restore all the modifications done to their themes without making any changes to the parent themes. Irrespective of numerous modifications added to the themes, they remain intact due to the child themes

WordPress Child themes possess all the functionalities of that of its parent theme and yet are at the convenience of customizing. Since WordPress has made site making so easy, customizing the themes is extremely important to take site making to another level. Child themes allow modifications to the parent theme without fearing about losing the modifications.
- Distinguishing parent theme functionality from customizing
- Enable the modifications to be reusable and importable
- Update parent themes without messing up with the previous modifications
- Time-saving effort as the modifications have a replica
Parent Theme:
A theme consisting of the necessary WordPress template files and the components for the theme to be operational. All such themes excluding the child themes are known as parent themes.
Pre-requisites:
- It would be an added advantage to have the fundamental knowledge about CSS/HTML
- A basic understanding of PHP adds value to the child theme making
- Knowledge on code snippets and cloning them would simplify the making
WordPress child theme tutorials have made it easy for beginners to create a child theme. Open any WordPress development site which you use for testing purposes or for theme development, you can also use dummy content.
How to begin with?
Although any good WordPress theme can be used as a parent them to create a child theme, it would be easy to start off with a simple theme such as Twenty Nineteen, a default theme on WordPress.
Kick-start your first Child Theme:
Create a child theme folder: Create a new child theme folder to develop a child theme and name it according to your choice. The best practice is to mention the parent theme name – suffixed by a child theme. Ex: TwentyNineteen-child.
Make the necessary modifications by writing codes. However, remember this is just writing codes for the modifications and it is not being done on the site.
If we write coding on the site straight away, there is a risk of mess up with erroneous coding. So, it is a safe practice to write the necessary coding in a new folder.
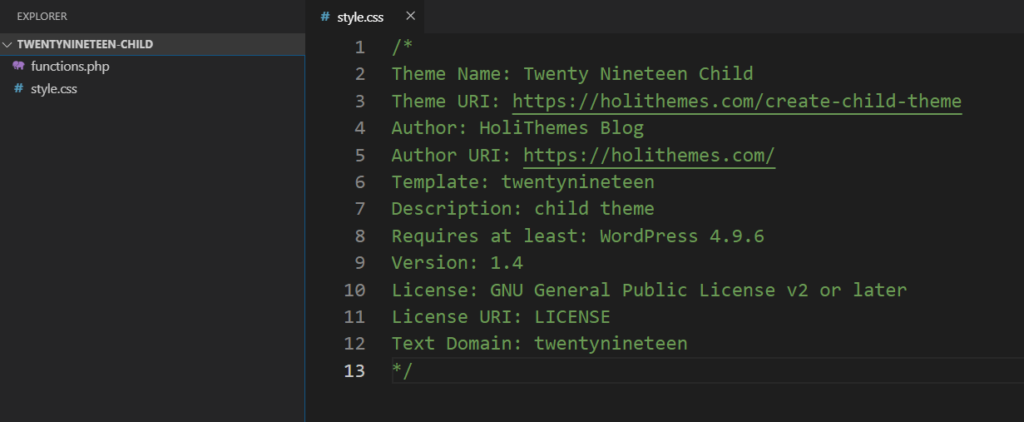
Create styles.CSS File:
The style.css file is present in every WordPress theme’s directory and this is where the CSS goes and is the crucial style sheet of your WordPress theme. Functions.php file runs in both parent theme and the child theme. But the style .css file by default runs only in the child theme. But pertaining to its importance, it needs to be run in the parent theme as well. To obtain the parent theme’s functionality, the parent theme’s stylesheet will be imported to the child theme with enqueueing. So, get started by creating a child theme yourself and let us know if you face any complication!!

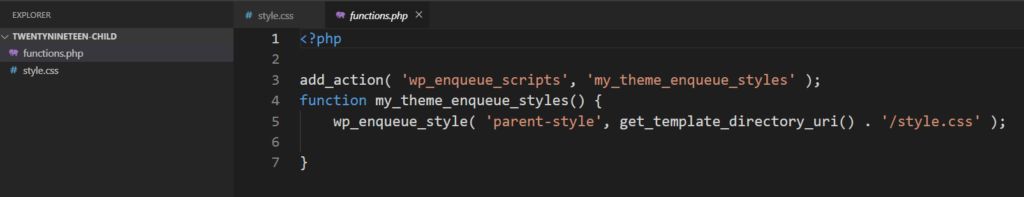
Enqueue the parent and child theme style sheets:
The style.css file is present in every WordPress theme’s directory and this is where the CSS goes and is the crucial style sheet of your WordPress theme. Functions.php file runs in both parent theme and the child theme. But the style .css file by default runs only in the child theme. But pertaining to its importance, it needs to be run in the parent theme as well. To obtain the parent theme’s functionality, the parent theme’s stylesheet will be imported to the child theme with enqueueing.

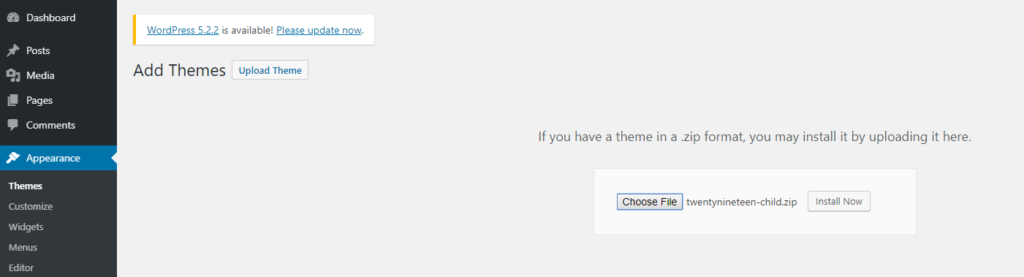
Once the coding part is done in the new folder, go to your WordPress site dashboard, click on Appearance🡪Themes🡪Add New🡪Upload Theme🡪Choose the file🡪Install🡪Activate


And that’s it!! Your new child theme is created.
So, get started by creating a child theme yourself and let us know if you face any complication!!