
The all new twenty-twenty theme has come up with many add-ons that help simplifying the theme customization. When you insert a twenty-twenty theme on your website, you can set the basic composition of your site from the appearance button itself.
It is the user’s choice to use a page builder later to add the X factor to it or not. The basic Twenty-twenty theme once set on the website does the fundamental job of making it look like website. You can add a back ground image, change the color of header and the footer, add logo, tag line, site icon or the favicon, site title, etc. without a big effort. Let us see how to customize the colors of links, buttons and featured images on this theme.
How to change colors of links, buttons and featured images?
Install Twenty-twenty theme on your website
Activate the theme



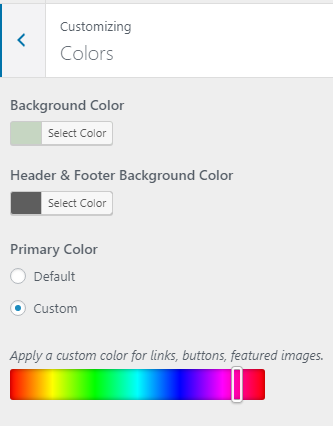
Tap on Appearance – Customize — Colors – Primary Color – Select the color of your choice – Publish – Preview the changes
In the same page, you can set the background color and header and footer color as well.