
WordPress has been empowering millions of young entrepreneurs globally with its applications. More than 35% websites are powered by WordPress and its newest theme is Twenty-twenty. It has replaced Twenty-Nineteen theme to be the default one on the WordPress sites.
Customizing a website is pretty simple with the new theme in place. The theme lessens the pain of coding business and is all ready to use software with a little customization.
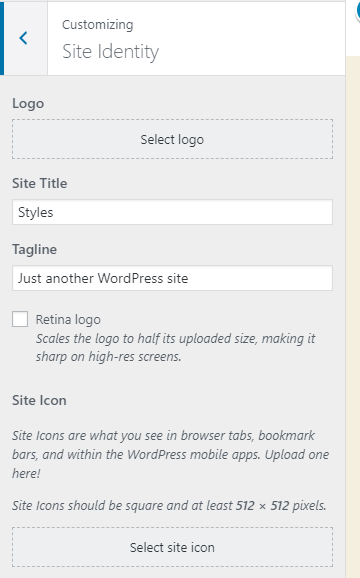
Every website needs an identity and the domain name, logo, tag line and the site icon are part of this unique identity. Site icon is something that appears adjacent to your site’s link as a representative of your site. A favicon acts as a book mark image for your website.
Customizing your website theme is no more a big task when the new Twenty-Twenty theme is installed. Adding a logo, Favicon or site icon, tagline, Changing background color, etc are all very easy to go with!
As part of creating the site identity, let us know how to add or change the Favicon that is the Site Icon in Twenty-twenty theme.
Add/Change Favicon (Site Icon):
Dashboard –> Appearance –> Customize –> Site Identity –> Site Icon –> Select an icon –> Publish and preview


Whenever your site’s link appears on a browser or anywhere, the site icon appears there just like a visiting card or a book mark.