Floating Styles are stay at one position in a screen. even if the Web page scrolls.
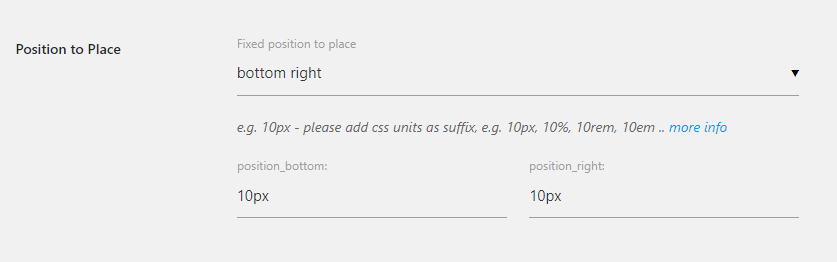
By default, the positions are set to bottom-right corner,
10px to bottom and 10px to right.
To change the floating position
add CSS units as suffix after the numeric value – px, %, rem, em ..
e.g.
adding values in pixel – 10px
adding values in percentage – 2%
we can select any thing and place a fixed style at any place by changing it values.
If plan to make the icon bottom center of the screen
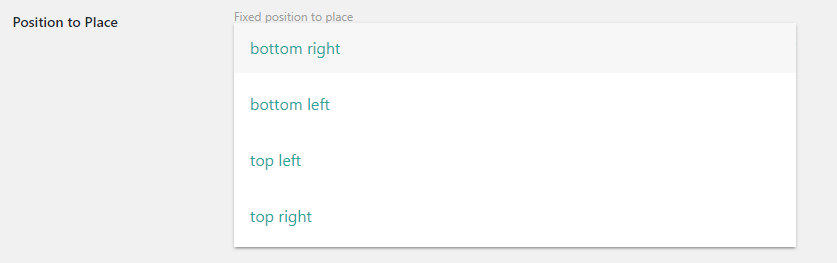
select – bottom-right or bottom-left
and change the right or left value to 50%
If plan to change only on mobile devices, please add custom CSS
@media ( max-width: 1024px) {
.ccw_plugin {
right: 50% !important;
}
}
this is just an example, based on your Web design please change change max-width