Its vertical bar, with text. ( just like a feedback button ), the demo of style-7 appear right side middle of the screen.
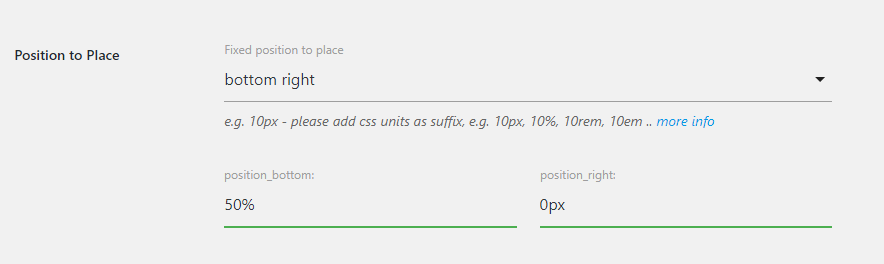
Position to change
The Default position values bottom-right 10px, 10px may not looks good for sytle-7.
Change the position values to bottom-right 50%, 0px to appear in the right side middle of the screen. Please check how it appear after save changes. If it doesn’t look good make changes to position values

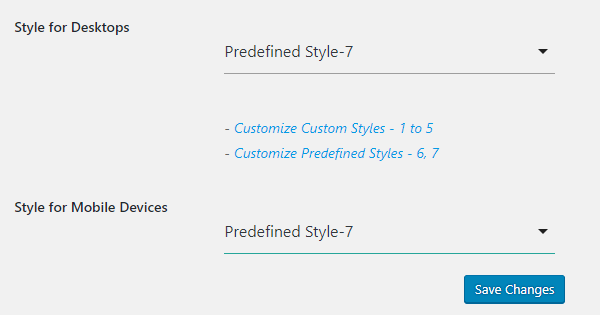
To change the Predefined Style for Desktop, Mobile Devices.
From plugin settings (Click), Change values for “Style for Desktop”, “Style for Mobile Devices”.
This plugin Detects the device based on HTTP User Agent.
Select “Predefined Style-7“
Click on “Save Changes”

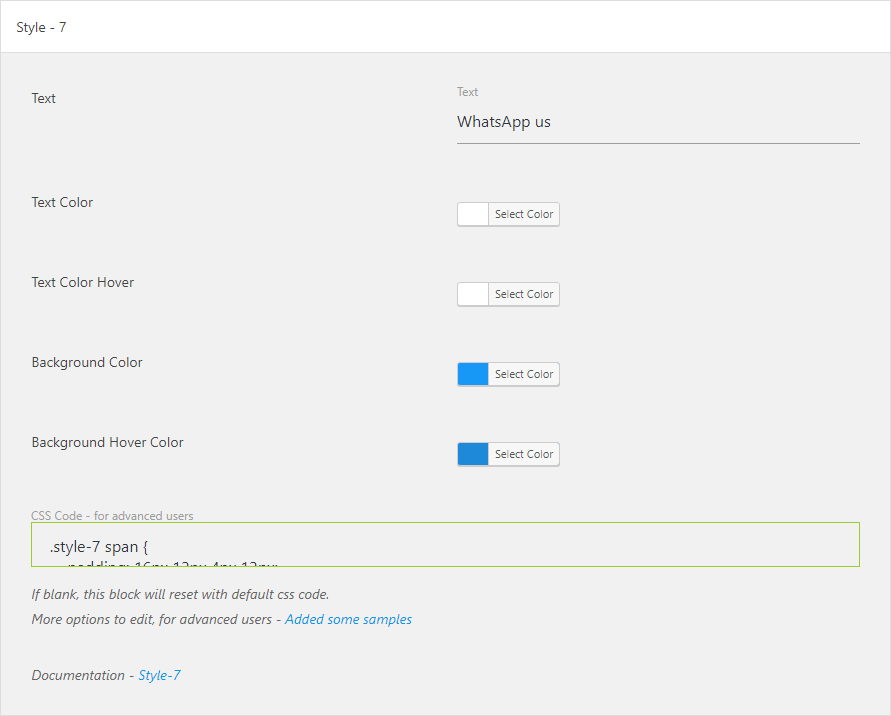
To Change the values of the Predefined Style-7,
Click -> Predefined Styles -> Style 7

Text: To Change the text.
Text Color: To change the Text color. ( default value “#ffffff” )
Text Color Hover: To change the color
Background Color: To change the Background color. ( default value “#1798f7” )
Background Hover Color: To change the color of Background hover. ( default value “#1d89d8″ )
Border Color – To change the Background color.
Border Color Hover – To change the color of border on hover.
CSS Code: By changing the CSS values we can customize the styles, change only if you know CSS coding.
While modifying if any value is misplaced, to get the default code, leave this field blank and save changes. Then the field will be replaced with default CSS code.