To Change the Animation type for floating styles to “swing”.
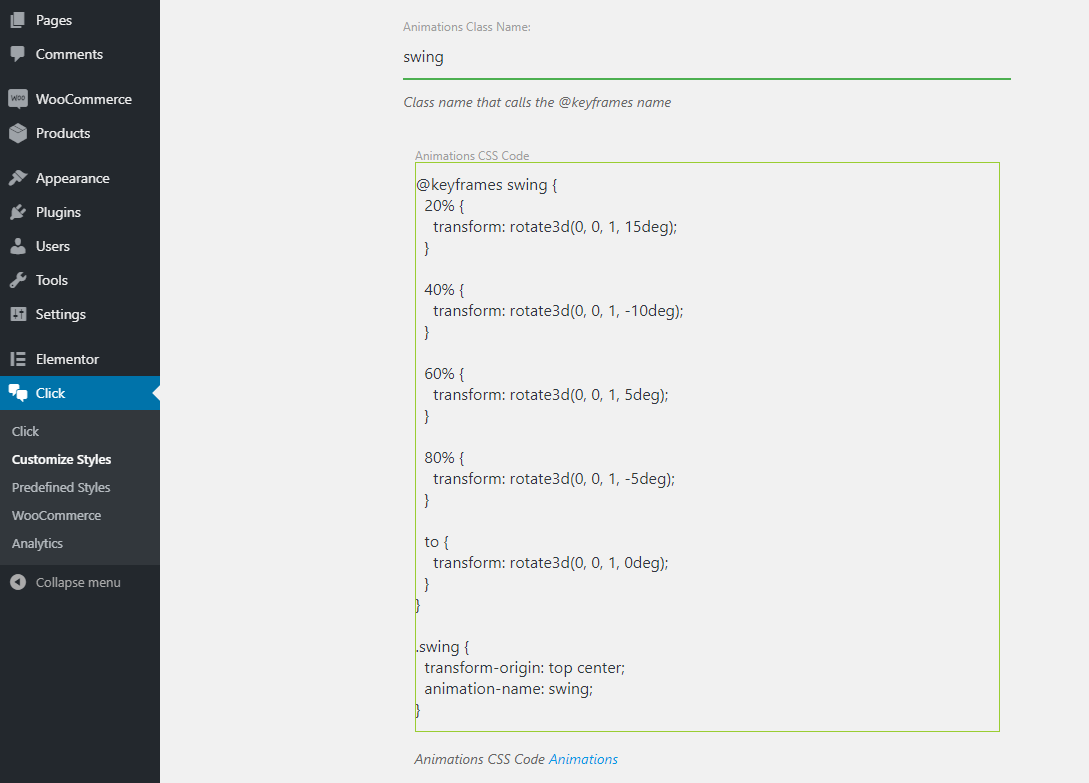
Navigate to Animation Settings ( Click -> Customize Styles – Animations )
Change “Animation Class name”, “Animation CSS code”.
Animation Class name: swing
Animation code :
@keyframes swing {
20% {
transform: rotate3d(0, 0, 1, 15deg);
}
40% {
transform: rotate3d(0, 0, 1, -10deg);
}
60% {
transform: rotate3d(0, 0, 1, 5deg);
}
80% {
transform: rotate3d(0, 0, 1, -5deg);
}
to {
transform: rotate3d(0, 0, 1, 0deg);
}
}
.swing {
transform-origin: top center;
animation-name: swing;
}See here, how it looks like.

Swing Animation code from Animate.css
It easy to select animation type from this Animate.css Demo, For performance reason, Instead of we adding a bundle with a lot of animations types, we added a way to add only selected animation type.