Animations for Floating Styles
By Default Animation are not Enabled,
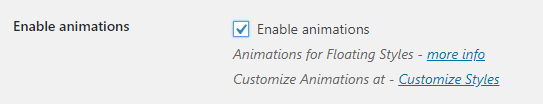
To Enable the Animations, go to the plugin settings and check the Animation filled option.

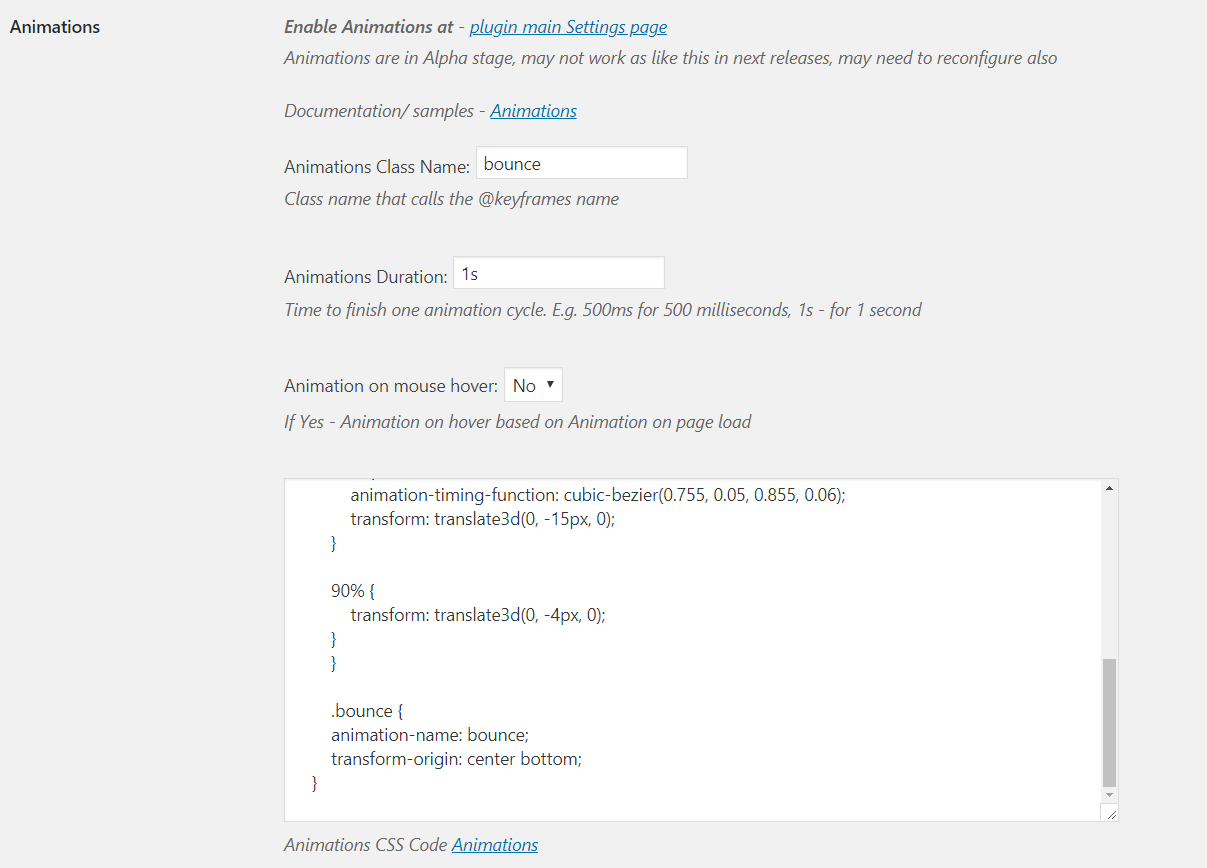
By Default ‘Bounce‘ type of Animations are added.
To Change the Animation type to
To Change the Animation Settings,
Click -> Customize Styles – Animations

Animation Duration – Time to complete one animation cycle.
E.g: To Complete one Animation cycle in 500 milliseconds add 500ms or add 1s for 1 second.
Animations on Hover: Select ‘Yes’, To Apply the animation when mouse hover the Style.
To Change the Animation Style – Change the Animation class name, Animation Code.
We can get the animations code from one the open source project hosted on GitHub – animate.css
We can choose the Animation style here – https://daneden.github.io/animate.css/
and can get the code from the repository – https://github.com/daneden/animate.css/tree/master/source
Add the animation
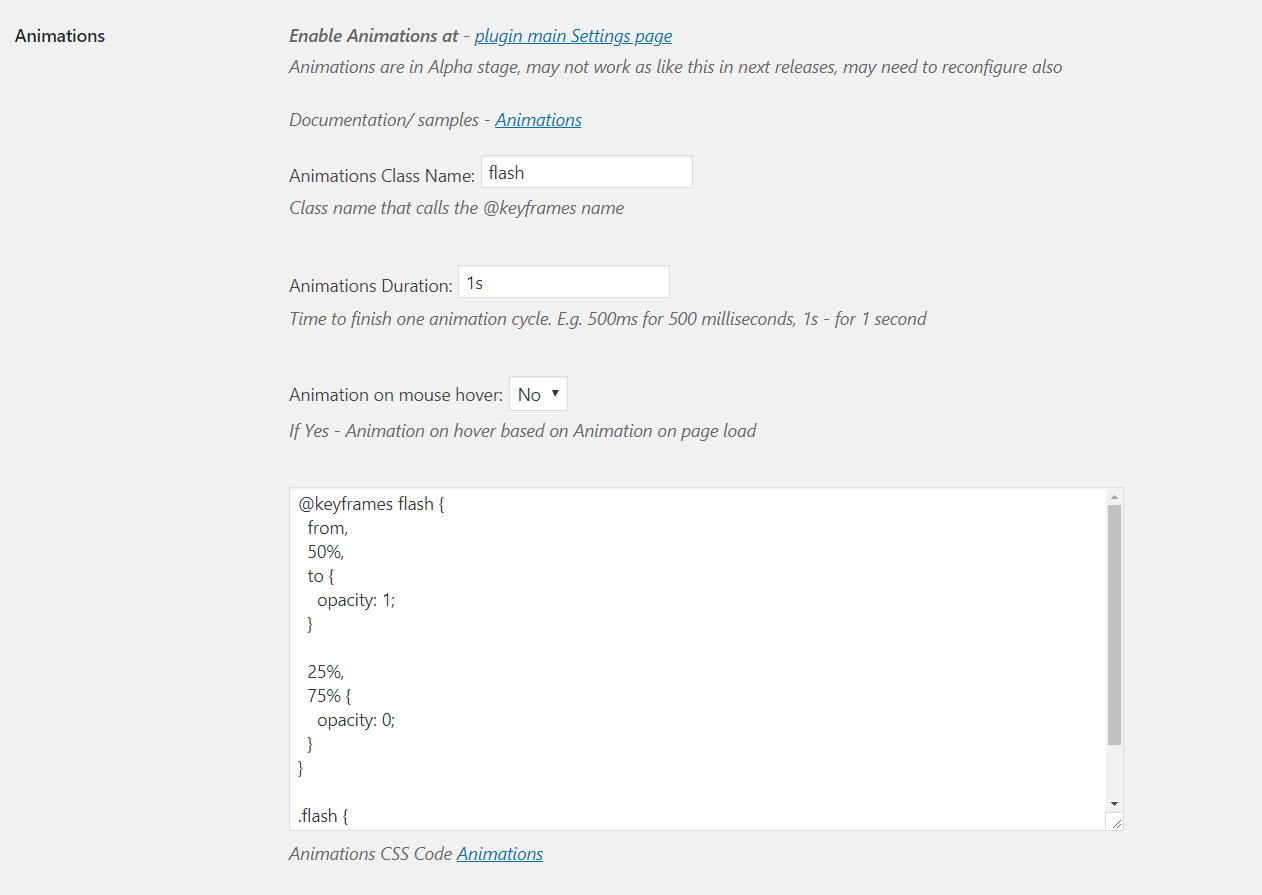
For E.g. To change the Animation style to “flash” type
To get the “flash” animation code
Select source -> Select attention seekers -> Select flash.css file -> Open the file and copy the code, paste at Animation code block and change the Animation Class name to “flash“.

We concentrate mainly on high performance and less page size.
Instead of adding 100kb+ file to load one Animation, this method will improve the performance.