To Change the Animation type for floating styles to “slideInDown”
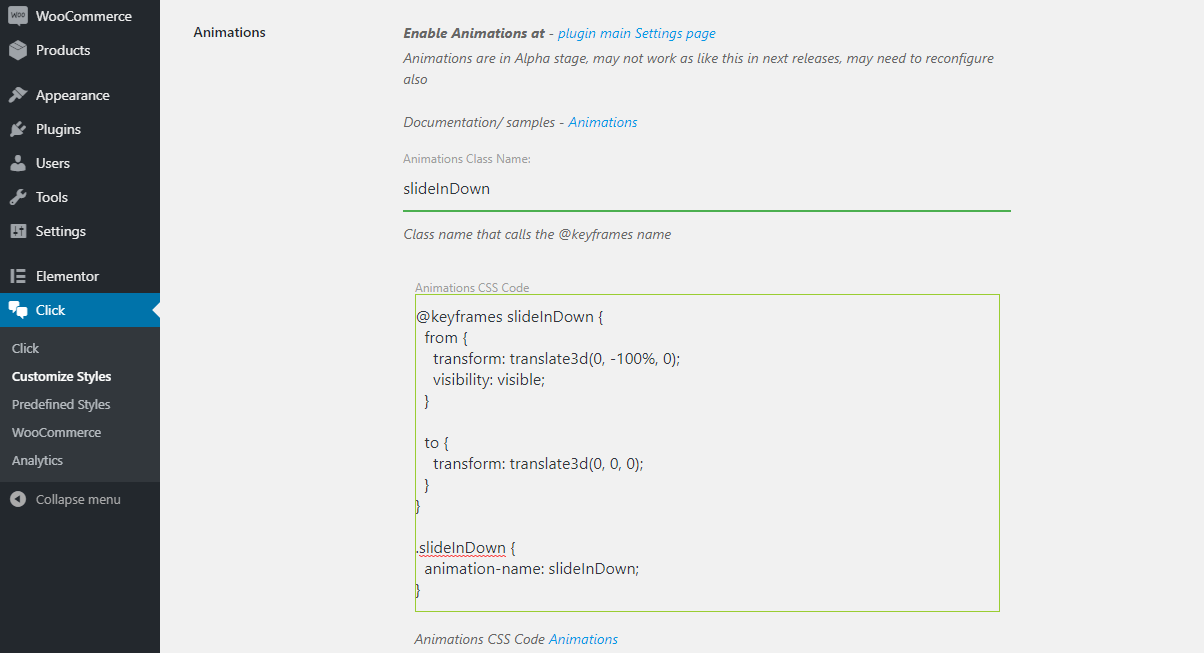
Navigate to Animation Settings ( Click -> Customize Styles – Animations )
Change “Animation Class name”, “Animation CSS code”.
Animation Class name: slideInDown
Animation CSS code :
@keyframes slideInDown {
from {
transform: translate3d(0, -100%, 0);
visibility: visible;
}
to {
transform: translate3d(0, 0, 0);
}
}
.slideInDown {
animation-name: slideInDown;
}
See here, how it looks like

slideInDown Animation code from Animate.css
It easy to select animation type from this Animate.css Demo, For performance reason, Instead of we adding a bundle with lot of animations types, we added a way to add only selected animation type.