To Change the Animation type for floating styles to “fadeIn”
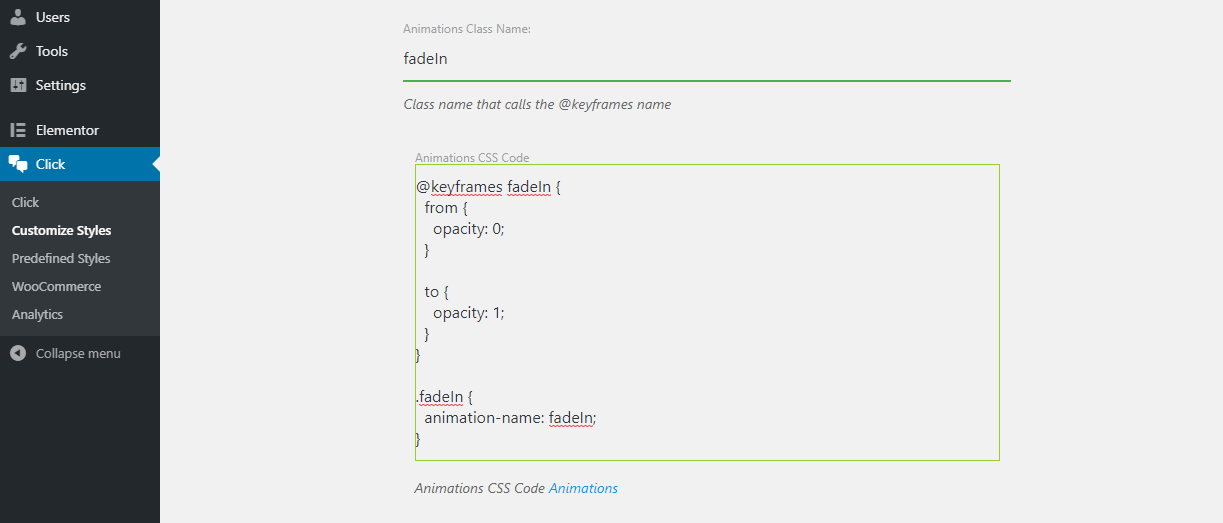
Navigate to Animation Settings ( Click -> Customize Styles – Animations )
Change “Animation Class name”, “Animation CSS code”.
Animation Class name: fadeIn
Animation code :
@keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
.fadeIn {
animation-name: fadeIn;
}See here, how it looks like.

FadeIn Animation code form Animate.css
It easy to select animation type from this Animate.css Demo, For performance reason, Instead of we adding a bundle with a lot of animations types, we added a way to add only selected animation type.