Position to place the Floating Style
- On the screen, we can place the floating style at any point.
- Floating styles are fixed to screen, even if page scrolls the floating style position won’t change.
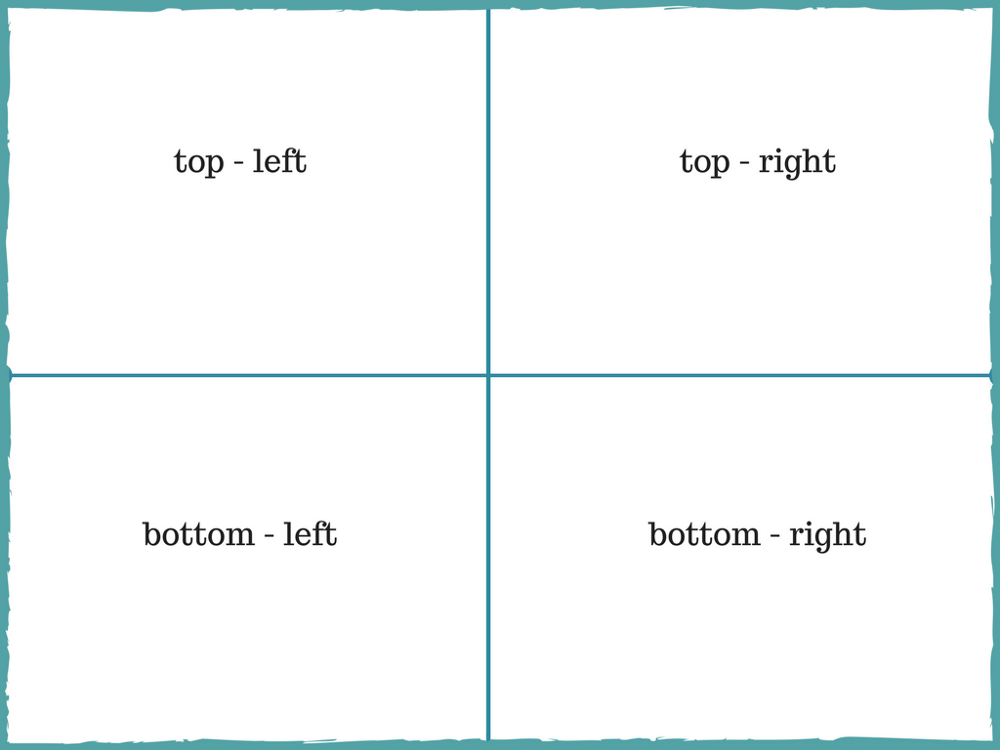
- There are four ways to select the position:
bottom right
bottom left
top left
top right

- It’s easy to select the position from the nearest corner of any side.
- Position value, can support any CSS units.
E.g: 10px 10px
2% 2%
1em 1em
E.g: To change the position of the style at the middle bottom of the screen
Select bottom-right (or bottom – left ) and while filling the value
Position_bottom: 4% ( i.e. from the bottom 4% above)
Position_right: 50% ( i.e. from the right side 50% to left )
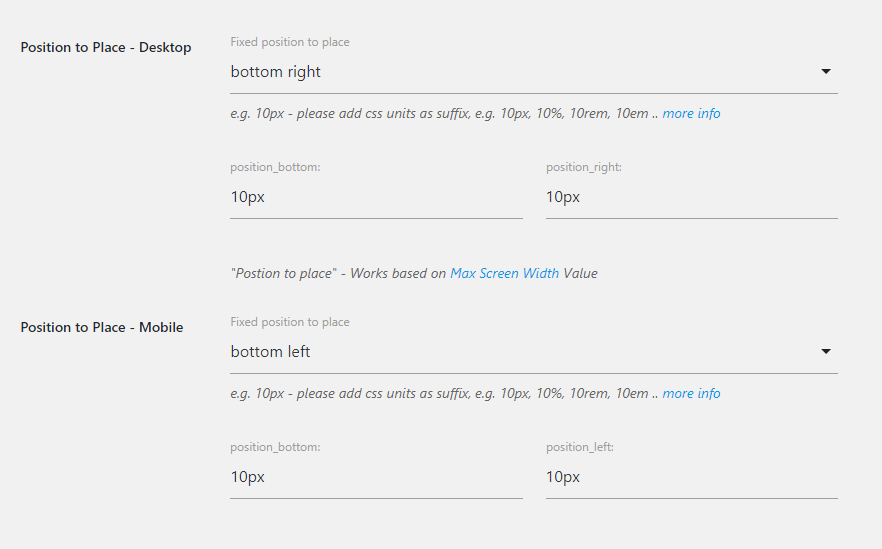
Since Version 1.4 ( Expected releases in August 2018 )
We added feature – “Position to Place” based on Desktop, Mobile Device

This feature works based on “screen width”, instead of detecting device using “HTTP User Agent”
