Animations help to capture the user’s attention, making it easier for website visitors to notice and interact with your chat button. By default, no animations are applied, but you can easily set them up to enhance user engagement.
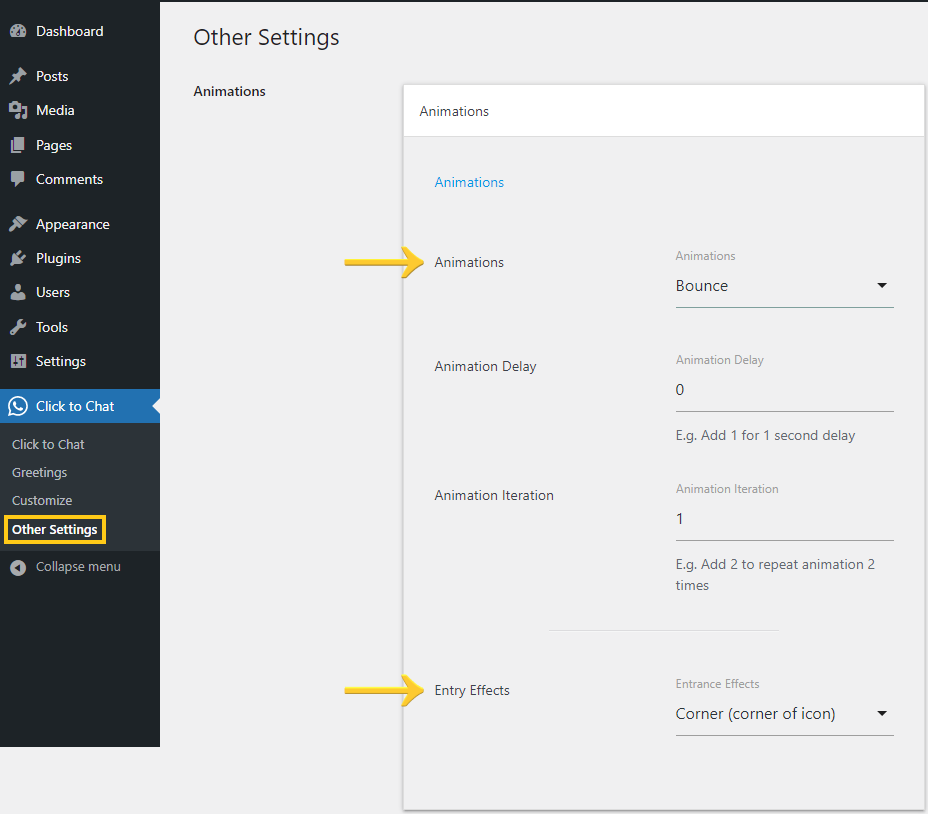
Set the animations from ‘Click to Chat’ -> ‘Other settings’ -> ‘Animations’

Available Animations:
- Flip
- Bounce
- Flash
- Pulse
- Heartbeat

Customization Options:
Animation Iteration: Define how many times the animation repeats.
Animation Delay: Set the time delay before the widget starts its animation. The delay begins after the widget becomes visible on the page.
Entry Effects:
Control how the button/icon is displayed when the page first loads:
Center (Zoom In): The widget zooms in from its own position, creating a zoom effect as it loads.
Corner: The widget slides in from its designated corner, based on where it’s placed.
Demo: Animations
Boost with Badges
Pair Animations with Notification Badges to Grab Attention
Notification Badge Documentation
Future Updates:
We are actively working on enhancing this feature. If you have suggestions or ideas, feel free to contact us