The purpose of Greetings-2 Content Specific is to solely exhibit the data elegantly. When the primary focus of the greetings dialog is to show a lot of data, Greetings-2 is recommended.

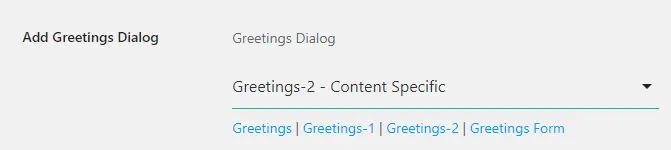
Customize Greetings-2 Content specific at ‘Click to Chat’ —>’Greetings’ and select ’Greetings-2 Content specific’.


The greetings dialog has 3 rich text editor blocks to construct the text with its toolbar widgets.
- Header content
- Main content
- Bottom content
Click to Chat variables like {site}, {title}, and {url} can also be used in these text editors. The values of these variables are replaced dynamically:
{site} – changes to the current website name.
{title}- changes to the title of the current page. (If it’s the home page, then changes to the website name.)
{url} – replaces with the current page URL.
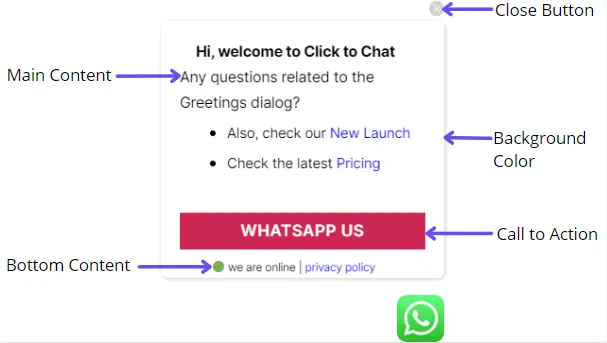
Main Content: The content present in the main content appears inside the message box of the greetings dialog body.

Bottom Content: The content present in the Bottom Content appears at the bottom part of the greetings dialog.

Call to Action: This text appears on the WhatsApp button of the greetings dialog.

Style-1 is allotted for the Call to Action button of the Greetings-2 dialog. To customize this Call to Action button, navigate to ‘Click to Chat’ —> ’Customize’ and select ’style-1’.
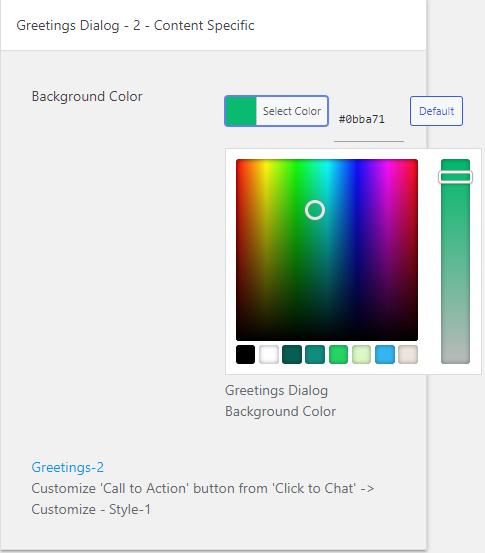
Greetings dialog-2 Color customization: To change the background color of the greetings dialog, either enter a hexadecimal color value or select any color from the palette. Click on ‘Default’ to apply the default color.

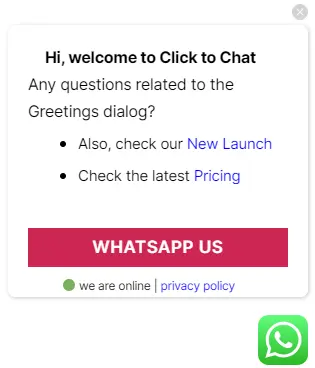
With the default colors, the Greetings dialog-2 appears like this:

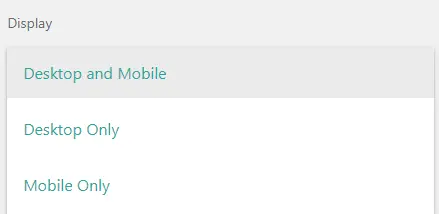
Display: This feature displays a greetings dialog based on the type of device. It has 3 attributes.

Desktop and Mobile: This is the default attribute. The greetings dialog appears on all desktop and mobile devices.
Desktop Only: Greetings dialog is displayed only on desktop devices.
Mobile Only: Greetings dialog is displayed only on Mobile devices.
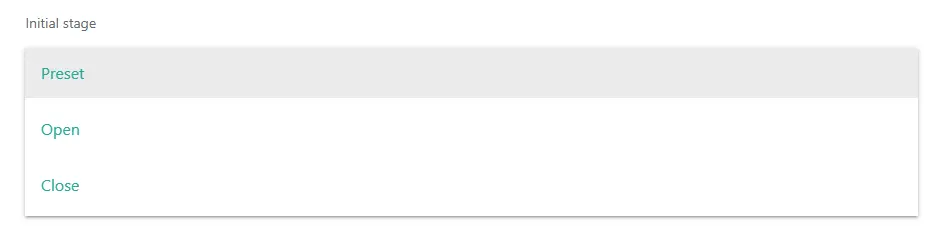
Greetings Dialog Initial Stage:

Open: Greetings dialog appears by default. Whenever a user closes the greetings dialog on any page in the website, the greetings dialog automatically gets hidden on all the pages of the website. Greetings reappear only after the user clicks on WhatsApp.
Here, User Action is the key. If user closes greeting dialog, then it is closed on all the pages. If a user opens on any page, it will open by default on all the pages that user visits.
Close: The greetings dialog is hidden by default. Greetings appear only when a user clicks on the WhatsApp button.
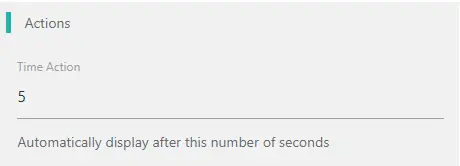
Greeting Actions
Actions are useful to promote the Greetings message at a particular Time, Page scroll and Click.
🔗 Included in the PRO plan — View Pricing
- If the Initial stage is set to Open, the greetings dialog appears immediately. But if a user closes the greetings dialog on any page, then it will re-appear based on ‘Actions’
- To display the greetings dialog only after a particular time and scroll delay or any click actions, please set the initial stage to ‘close‘.
Time Action:

The Greetings dialog appears on the web pages after completion of the specified time in ‘Time action’. The value of ‘Time Action’ is in seconds.
If the initial stage is set to ‘Open’: By default, the greetings dialog appears immediately on the webpage for the first time. Afterwards, greetings appear only after completion of the given time action value.
If the initial stage is set to ‘Close’, the greetings dialog appears after completion of the given time action value. When Greetings is closed on any page, it reappears after completion of the given time action value.
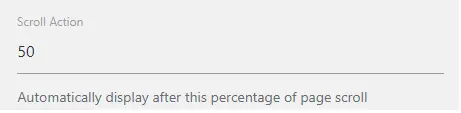
Scroll Action:

The value entered in the scroll action is taken as the percentage value. The greetings dialog appears after scrolling down the webpage to this value. From the above image, greetings appear after the user scrolls down to 50% of the webpage.
If both time and scroll action values are given at once, then whichever value finishes first will be executed.
Click Action:
Add the ‘ctc_greetings’ class name to any element. When the user clicks on that element, the greetings dialog appears.
Click this button to see the Greetings Click Action Demo
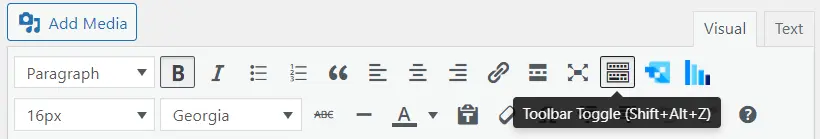
Text Editor Tips:
- Toolbar Toggle: To explore all the menus in the text editor, click on the toolbar toggle and customize accordingly.

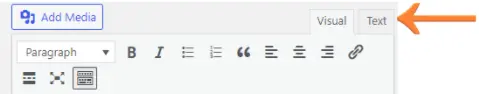
- Visual/Text: In these text editors, we can customize the text either visually or by HTML code in the tab “Text”.