We can display a WhatsApp button on single product pages in various positions. These positions provide flexibility and can be tailored based on how the theme is developed.
Available Positions:
- After Product Summary
- Before Main Content
- Before Product
- Before Product Summary
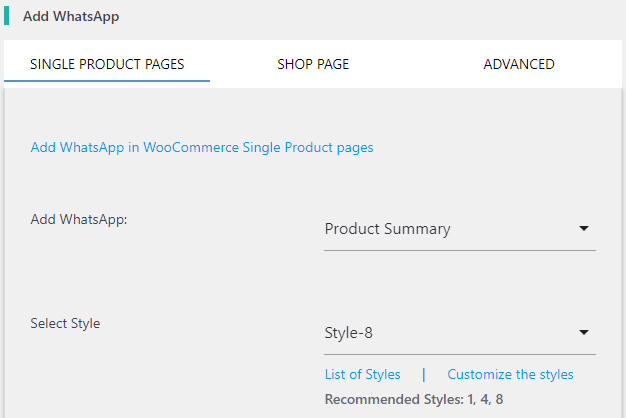
- Product Summary
- Before Add to Cart Form
- Before Cart Button
- After Add to Cart Form
- After Product
- After Cart Button (Note: The exact placement of the button may vary depending on your WordPress theme. In this case, using the ‘After Add to Cart Form‘ position is recommended for better visibility.)
How to Configure
Select the Desired Position: Choose the appropriate position from the options listed above.
Navigate to: ”Click to Chat" -> ”WooCommerce” -> ”Add WhatsApp” -> ”Single Product Pages''.



Customization Options
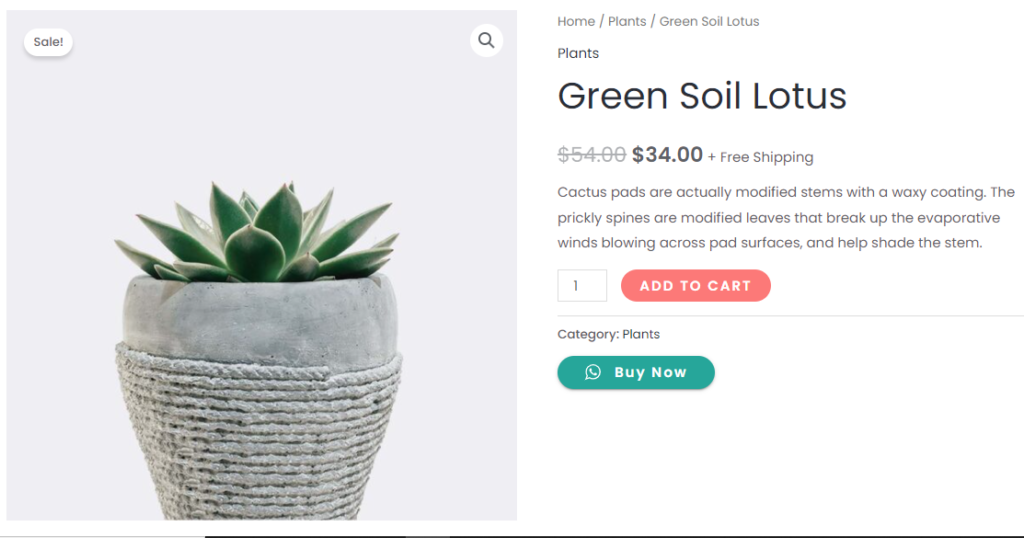
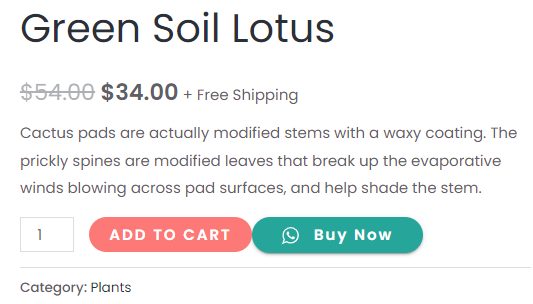
Here, WhatsApp with the Call to Action “Buy Now” is designed with style-8 and placed at the position of the product summary.
Pre-filled Messages
- The pre-filled message appears when users click the WhatsApp button on the single product page.
- We can customize this message to suit the product or store requirements.
Call to Action (CTA)
- The CTA text is displayed alongside the WhatsApp button to prompt action (e.g., “Buy Now,” “Chat with Us”).

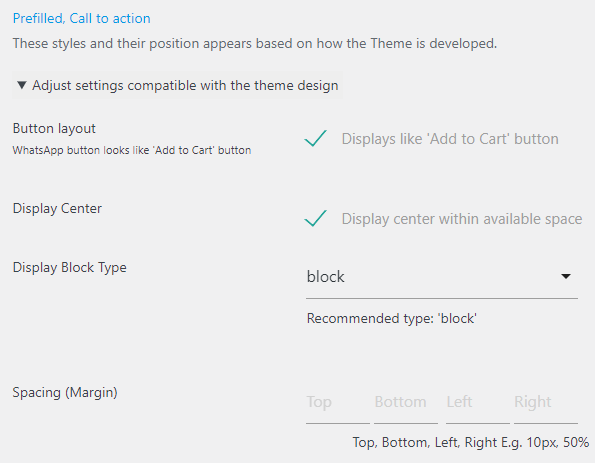
The WhatsApp position appears based on how the theme is developed. We can adjust this position by adding spaces.
Button layout:
Select the button layout to match the dimensions of the WhatsApp button (styles-1, style-8) with add to cart button.

If we are adding WhatsApp ‘After add to cart’ position, this option is useful.

Display Center: If checked, displays the WhatsApp icon/button at the center within the available space. If the ‘Display Center’ option is checked, set the ‘Display Block Type’ to ‘Block’ for better visualization.

Display Block Type: This option is useful to change the layout.
Block: Displays WhatsApp icon/button on a new line, taking up the full-width space.
(If the ‘Display Center’ option is checked, this option works better)
Inline: The WhatsApp icon/button is displayed on a single line. They do not force the text after them to a new line.
Inline-block: This property is used to display the WhatsApp icon/button as an inline-level block container. The element itself is formatted as an inline element.
( About Block types at W3School )
Spacing (Margin)
We can add spacing around the WhatsApp button using any CSS units (e.g., px, %, em).
Example:
- Adding
10pxto the top margin will create space above the button.
- Adding
50%to the left margin will center the button horizontally.

E.g. Adding 10px at the top will add 10px space above the WhatsApp icon/button, and adding left 50% will leave 50 percent left side space, i.e., WhatsApp appears at the center.
Override WooCommerce settings in Single Product Pages
We can override the content for WooCommerce single product pages when adding the WhatsApp widget. This includes customizing the pre-filled message, call-to-action, and other settings specific to WooCommerce products. By doing so, you can tailor the messaging to display product-specific details, such as price, SKU, and product name, directly within the WhatsApp chat. This feature ensures that customers have all the necessary information when reaching out.