The Click to Chat plugin Provides flexible display settings that allow you to control when the WhatsApp icon/button appears on your website. These settings are especially useful for improving user experience and engagement.
🔗 Included in the PRO plan — View Pricing
To configure these settings, go to the Click to Chat – Display Settings – Time, Scroll Delay

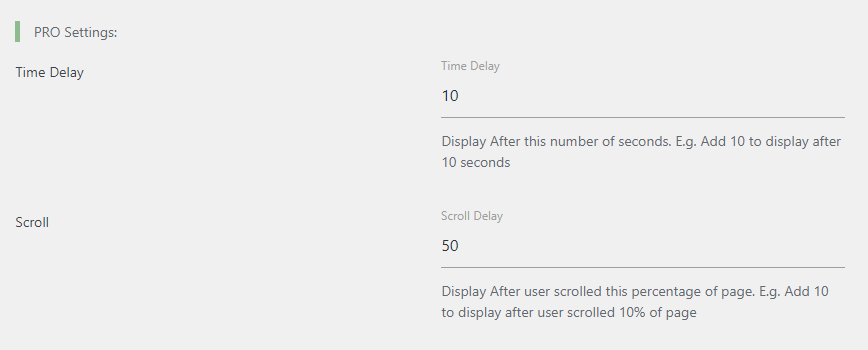
Time Delay
- The WhatsApp icon/button will appear after the specified number of seconds.
- Example: If the time delay is set to
10, the icon will be displayed 10 seconds after the page loads.
Scroll Delay Percentage
- The WhatsApp icon/button will appear once the user scrolls down a specific percentage of the page.
- Example: If the scroll value is set to
50, the icon will be displayed after the user scrolls 50% of the page .
Combined Display Behavior
When both the Time Delay and Scroll Percentage settings are enabled, the WhatsApp icon/button will be displayed based on whichever condition is met first, ensuring flexibility in how and when the icon appears.

- Example:
- If the Time Delay is set to
10 secondsand the Scroll Percentage is set to50%, the WhatsApp icon will appear after either of the following happens first:- The user has been on the page for 10 seconds
- The user has scrolled 50% down the page
- If the Time Delay is set to