Greetings Form can make your website visitors fill the form before initiating the chat
🔗 Included in the PRO plan — View Pricing
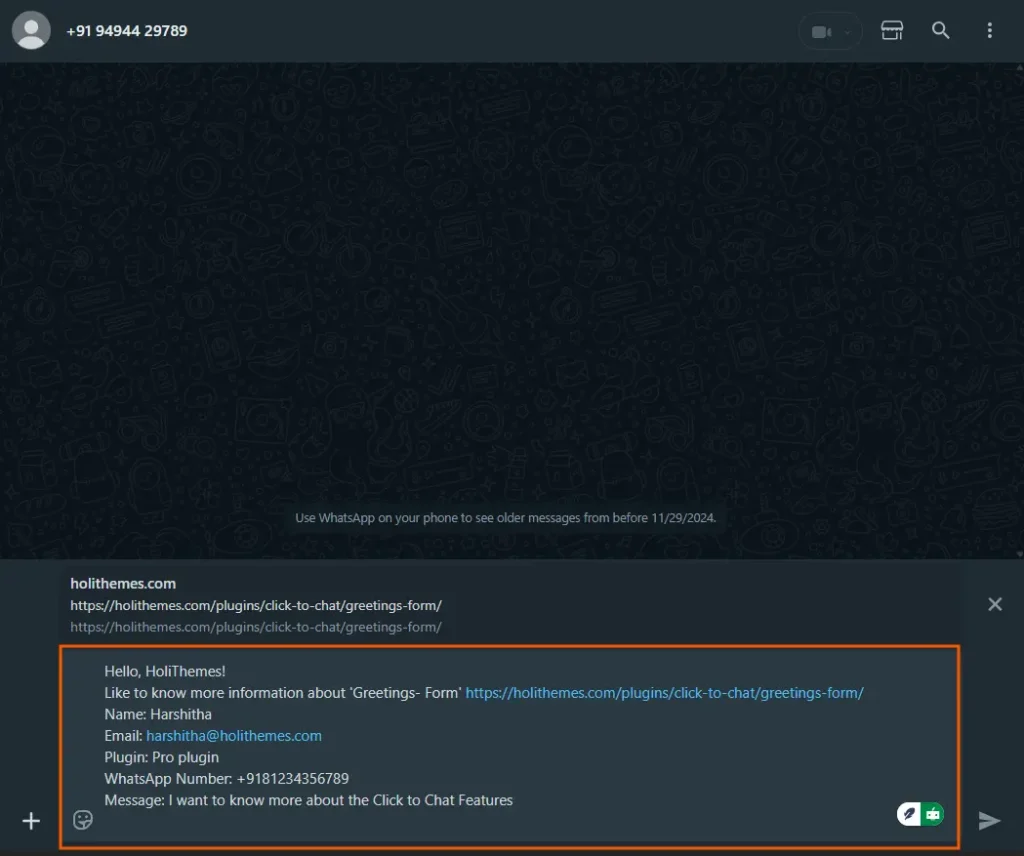
The Form data filled by the user:
- Attach to the prefilled message
- Get an email notification
- Call a Webhook URL to integrate with other applications.
Navigate to ‘Click to Chat’ —> ‘Greetings’ and select ‘Greetings Dialog- Form’.



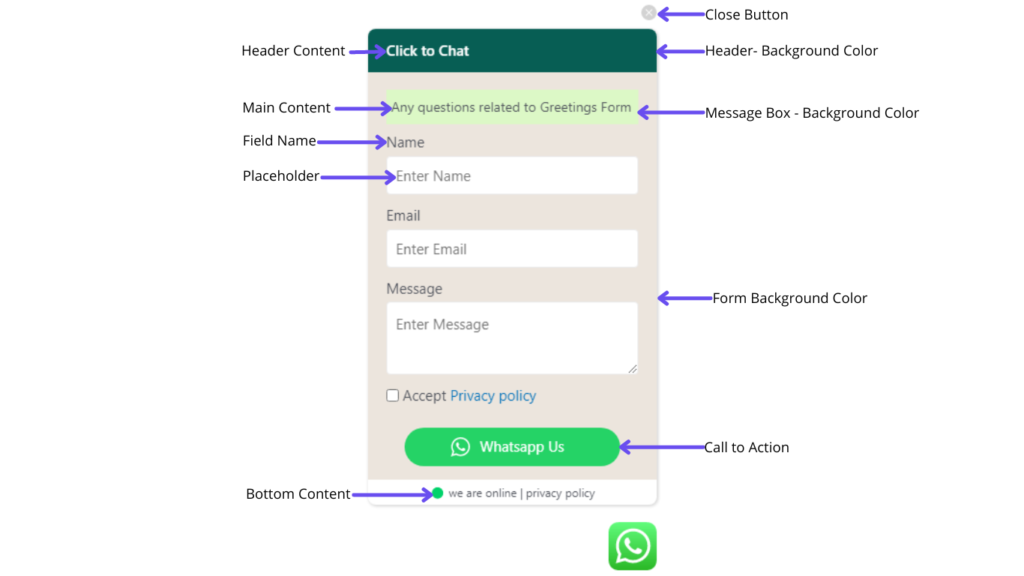
Greetings dialog has 3 rich text editor blocks to construct the text with its toolbar widgets.
- Header content
- Main content
- Bottom content
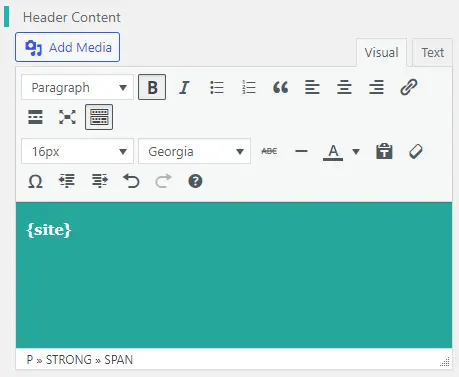
Variables like {site},{title}, and {url} can also be used in these text editors. The values of these variables are replaced dynamically:
{site} – changes to the current website name.
{title}- changes to the title of the current page. (If it’s the home page, then change to the website name.)
{url} – replaces with the current page URL.
Header Content:
The text present in the header content appears at the top of the greetings dialog.

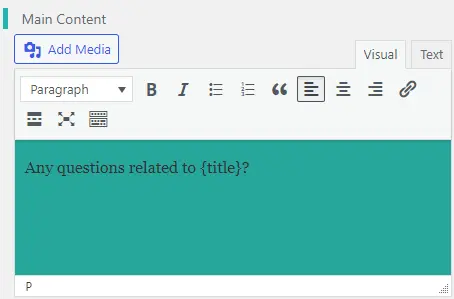
Main Content:
The content present in the main content appears inside the message box of the greetings dialog body.

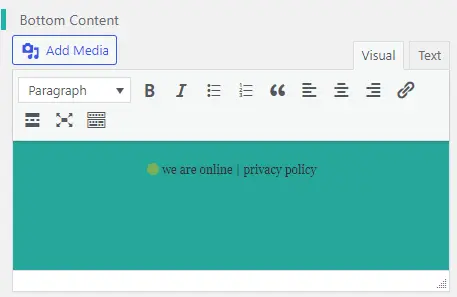
Bottom Content:
The text present in the Bottom Content appears at the bottom part of the greetings dialog.

Call to Action:
This text appears on the WhatsApp button of the greetings dialog.

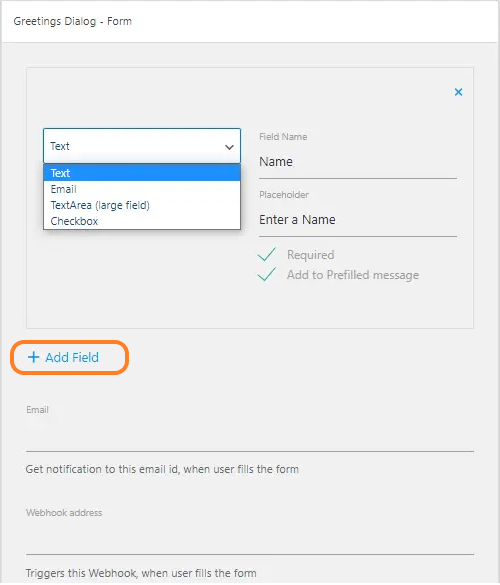
Greetings Form Builder:
Greetings Dialog- Form builder has 4 types of input fields. We can add any number of these fields within the greetings dialog by clicking on “Add Field”.

Text:
A test accepts a single line input.

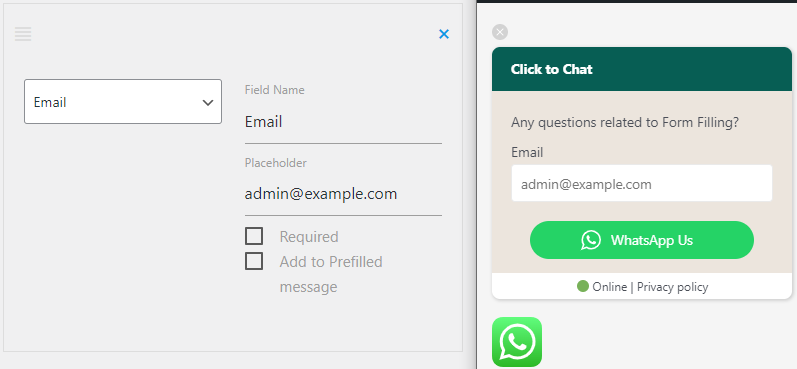
Email:
Email is a text box that accepts email ids as input.

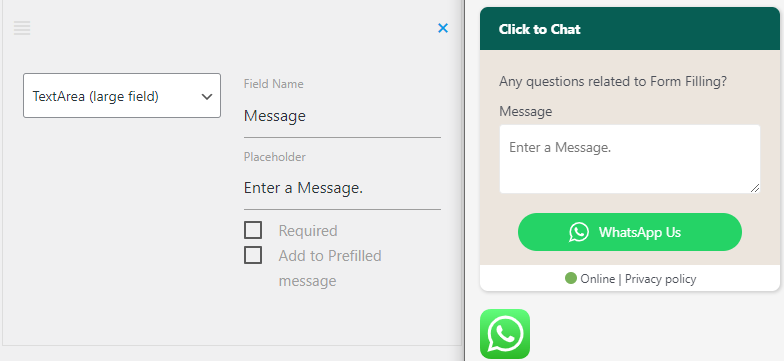
Text Area (large field):
The text Area accepts multi-line input. It can be used for Messages, and feedback which takes more data.

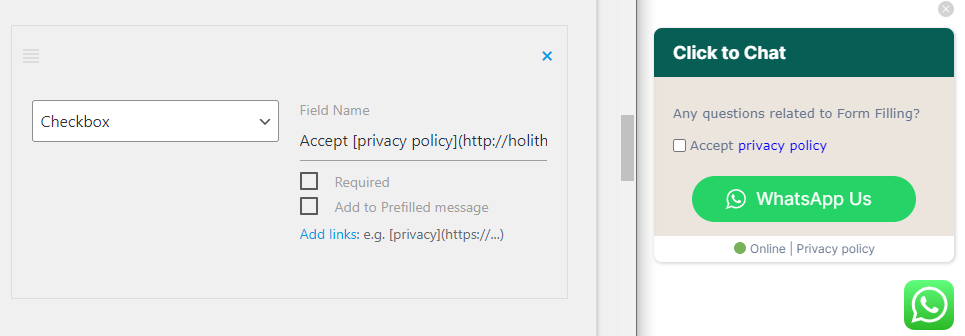
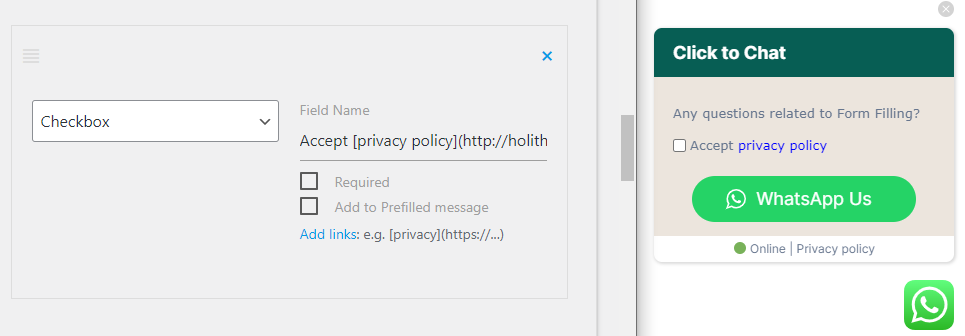
Checkbox:
A check box is an input type to accept or select a corresponding value. e.g. Accepting privacy policy, terms and conditions, cookies, etc.
In the check box field name, we can attach a link along with the text in markdown style.
[text](link)The link will be attached to the text inscribed in brackets[text]. The link must include protocol like http:// or https://
E.g. Accept [Privacy Policy](https://holithemes.com/privacy-policy)
To give a name to the form fields, enter it in “Field Name”. The placeholder value appears inside the form field.
Select
A select input field, often referred to as a dropdown menu, allows users to choose a single option from a list of predefined choices.

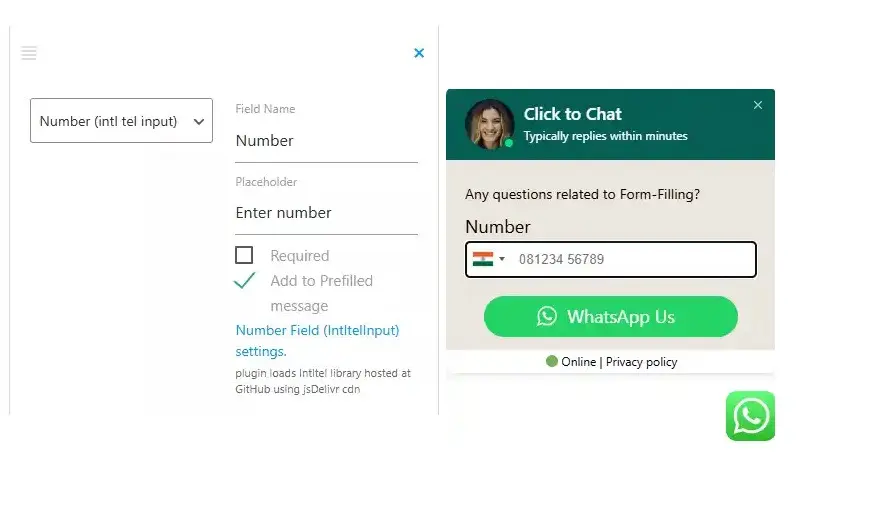
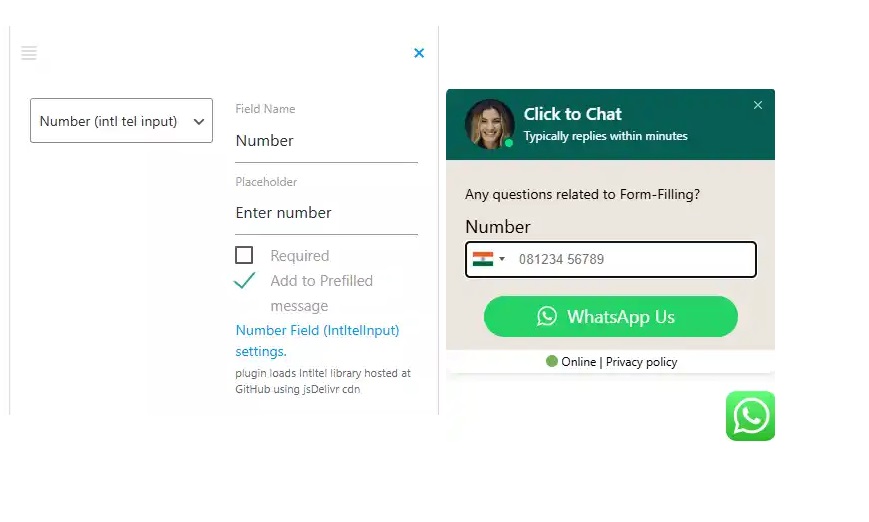
Number
An intl tel input field allows users to enter their phone number with the correct country code.
Country Code Selection: Select your country from the dropdown menu. Enter your phone number in the provided field. The system will automatically validate that the phone number matches the format for your selected country.

Intl Tel Input Settings
If the Number (intl tel input) field type is added, the plugin loads the intl-tel-input library.
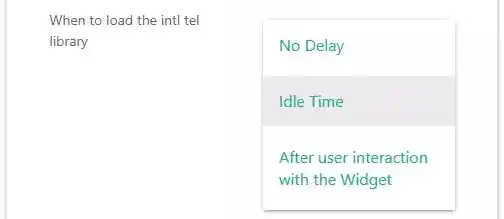
When to Load the intl-tel-input Library:
- No Delay: Load the intl-tel-input library immediately when the form is loaded.
- Idle Time: Load the intl-tel-input library after the website has been idle for a certain period. The library will be reloaded 5 seconds to ensure the latest validation settings are applied.
- After User Interaction with Widget: Load the intl-tel-input library only after the user interacts with the telephone input field.

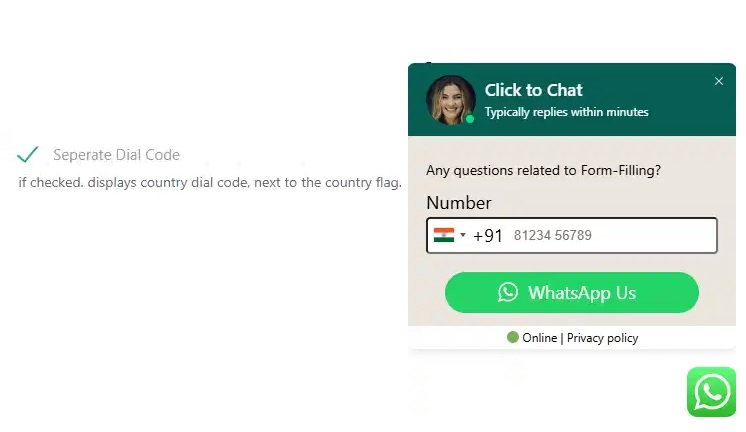
Separate Dial Code
If this option is checked, the country dial code is displayed next to the country flag in the input field.
- Country Selection: When the user selects a country from the dropdown list, the country flag and dial code are displayed.
- Dial Code Display: The dial code appears next to the flag, making it clear which code will be used when entering the phone number.

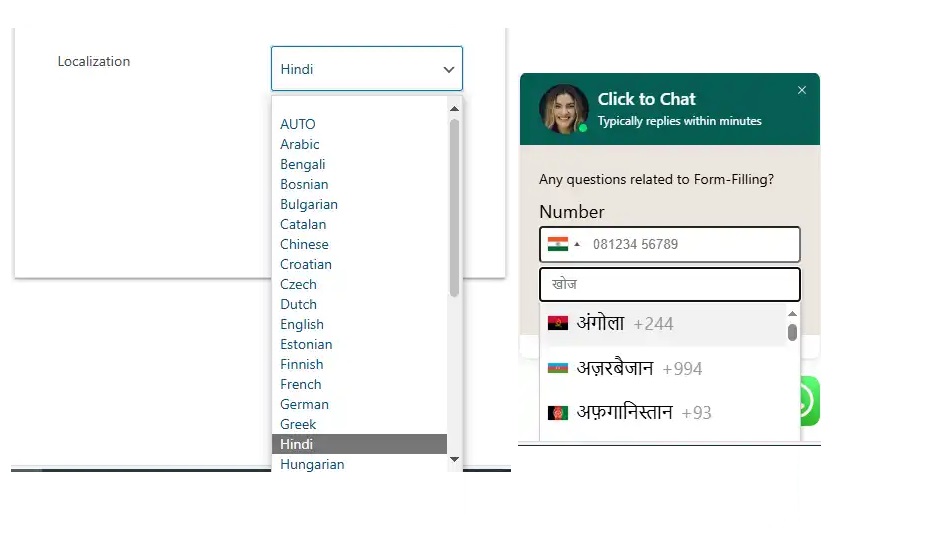
Localization
When set to “Auto,” the language used on the current page is automatically applied. Additionally, users have the option to select different languages.

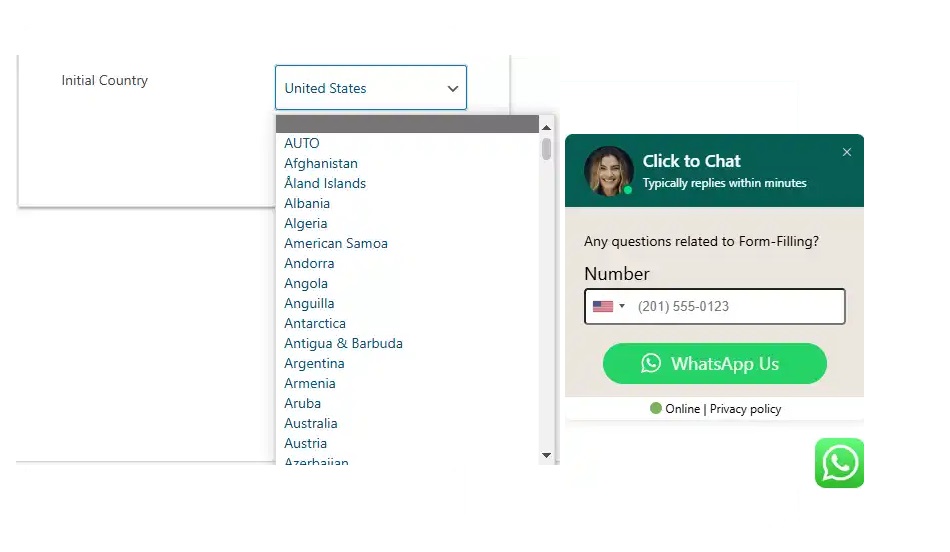
Initial Country Settings
When set to “Auto,” the plugin automatically selects the visitor’s country using ipinfo.io based on their IP address.

Hidden
A hidden field is an invisible input field used in forms. It can utilize variables like {url}, {title}, and {number} to capture the current page’s URL, the title, and the number assigned to the WhatsApp chat widget. These fields can dynamically pull values from URL parameters or cookies. When the user submits the form, the hidden field values are sent with the form data via email notifications or webhooks.
How it Works?
- URL Parameters:
- Retrieve values directly from URL parameters by enclosing the parameter name in single square brackets
[ ]. - Example:
- URL:
https://example.com?gclid=12345&utm_source=google - To get the value of
gclid, use[gclid]. - To get the value of
utm_source, use[utm_source].
- URL:
- If the parameter does not exist in the URL, the hidden field will be left blank.
- Retrieve values directly from URL parameters by enclosing the parameter name in single square brackets
- Cookies:
- Retrieve values stored in cookies by enclosing the cookie name in double square brackets
[[ ]]. - Example:
- To get the value of a cookie named
_ga, use[[ _ga ]].
- To get the value of a cookie named
- If the cookie does not exist, the hidden field will be left blank.
- Retrieve values stored in cookies by enclosing the cookie name in double square brackets
Example in Context :
To track a user’s Google Ads click ID (gclid) and the source of their visit (utm_source), along with a value stored in a cookie named _ga:
- URL:
https://example.com?gclid=12345&utm_source=google - Cookie:
_ga=GA1.2.3456789
Hidden fields might be defined as:
[gclid]captures the value12345from the URL.[utm_source]captures the valuegooglefrom the URL.[[ _ga ]]captures the valueGA1.2.3456789from the cookie.
You could set up your hidden fields like this:
[gclid] will capture the value `12345` from the URL.
[utm_source] will capture the value `google` from the URL.
[[ _ga ]] will capture the value `GA1.2.3456789` from the cookie.
In this case, your hidden fields might be defined as:
Hidden Field 1: [gclid]
Hidden Field 2: [utm_source]
Hidden Field 3: [[ _ga ]]Important Notes:
- If the URL parameter or cookie doesn’t exist, the hidden field will remain empty.
- These values are dynamic and will change based on the user’s current URL and cookies.
- This method is often used to capture tracking information or user-specific data to be passed along to other systems.
This approach enhances forms by capturing relevant data seamlessly.
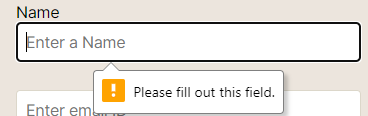
Required:
If “Required” is selected, it becomes mandatory for the users to fill the form field. It prompts an error message when unfilled.

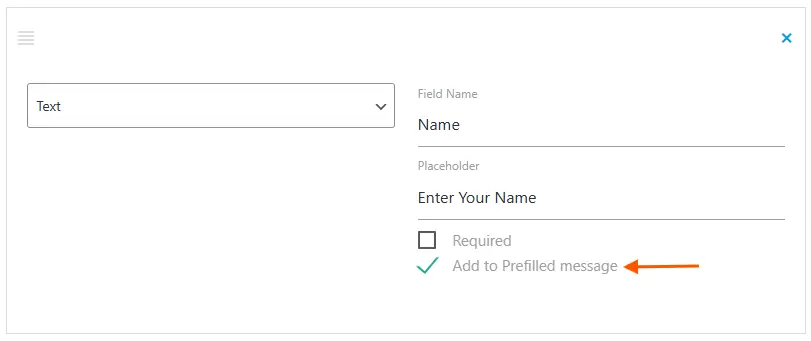
Add to Prefilled message:
If “Add to Prefilled message” is checked, the value entered in the form field displays in the pre-filled message.

This will be automatically included in the Prefilled message, allowing us to send that data directly via WhatsApp.

Email Notification and Webhooks:

Email Notification
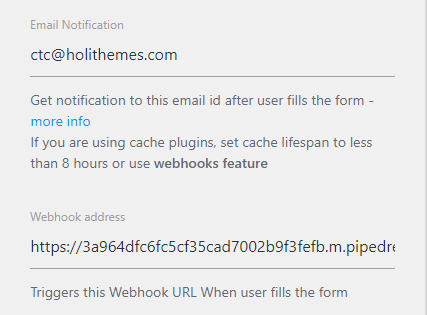
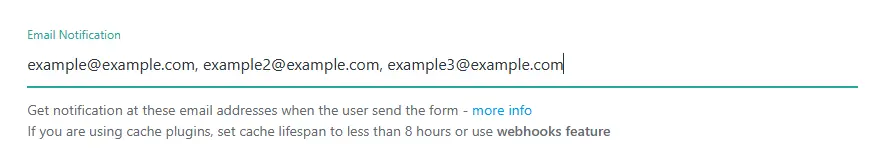
Whenever a user submits the Greetings Form on the website, the form data is sent via email to the email address(es) specified in the Greetings form settings.
- Multiple Recipients: We can enter multiple email addresses, separated by commas (
,), to send notifications to more than one recipient.

If cache plugins are active on the site, ensure the cache lifespan is set to less than 8 hours, or consider using webhooks for real-time data delivery.
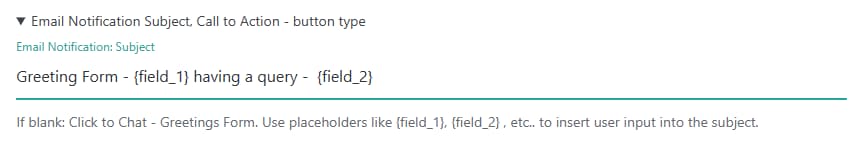
Email Subject
To customize the subject line of the emails we receive when a customer submits the form:
Navigate to the “Click to Chat” –> “Greetings” –> “Greetings Form” – “Email Notification Subject, Call to Action – button type“
- In the Email Notification: Subject field, we can define a custom subject line.
- Dynamic Fields: We can include dynamic placeholders like
{field_1},{field_2}, etc., which will be automatically replaced with the corresponding user input from the form fields.

- This allows for more personalized and informative subject lines.
- If left blank, the default subject will be:
“Click to Chat – Greetings Form”
Webhooks
Whenever the user fills the greetings form, the Webhook callback url added to the greetings form gets triggered.
We can also change the format of the Webhook data. Available data formats are:
- JSON Format
- Stringify JSON Format
Webhook Data Format Documentation
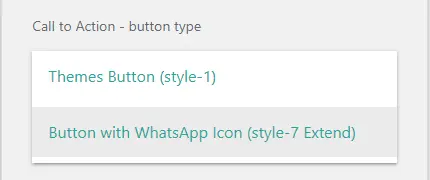
Call to Action Button type:
The Call to Action button has two styles. Select any of these styles.

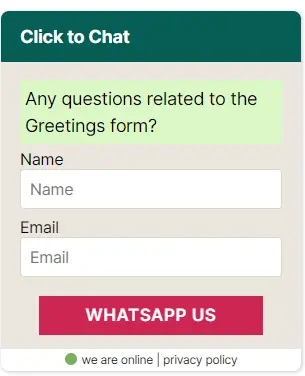
Themes Button (style-1): ‘Style 1’ is applied to the Call to Action button, which looks like the current site Theme’s button color. We can customize this Call to Action button at Click to Chat —> customize —> style-1.

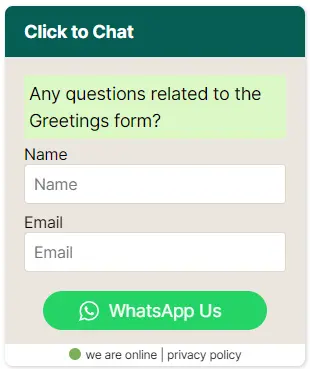
Button with WhatsApp Icon(style-7 Extend): This is the default value. We can customize style-7 extend at Click to Chat —> customize —> style-7 Extend.

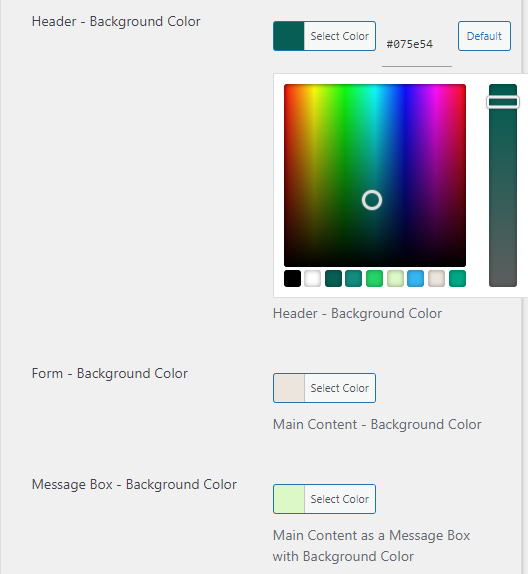
Color Customization:
Customize Background colors to Header content, main content, and message box. To change the colors, either enter a hexadecimal color value or select any color from the palette. Click on ‘Default’ to apply the default color.

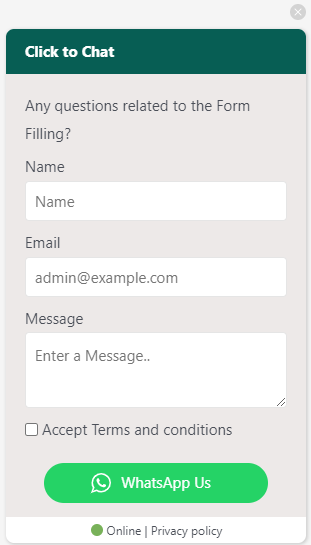
With the Default color values, the Greetings dialog- form appears like this:

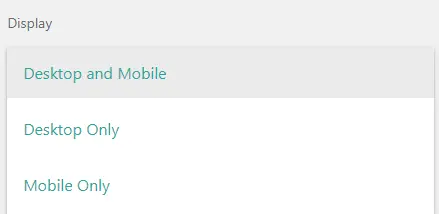
Display:
This feature displays greetings dialog based on the type of device. It has 3 attributes.

Desktop and Mobile: This is the default attribute. The greetings dialog appears on all desktop and mobile devices.
Desktop Only: Greetings dialog is displayed only on desktop devices.
Mobile Only: Greetings dialog is displayed only on Mobile devices.
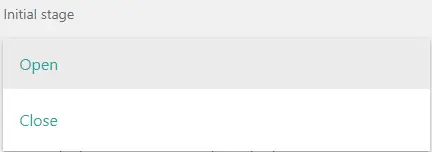
Initial stage:

Open: Greetings dialog appears by default. Whenever user closes the greetings dialog on any page in the website, the greetings dialog automatically gets hidden on all the pages of the website. Greetings re-appear only after the user clicks on WhatsApp.
Here, User Action is the key. If a user closes the greetings dialog, then it is closed on all the pages. If a user opens on any page, it will open by default on all the pages that the user visits.
Close: The greetings dialog is hidden by default. Greetings appear only when a user clicks on the WhatsApp button.
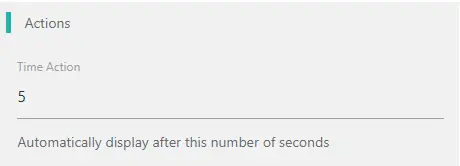
Greeting Actions
Actions are useful to promote the Greetings message at a particular Time, Page scroll and Click.
🔗 Included in the PRO plan — View Pricing
- If the Initial stage is set to Open, the greetings dialog appears immediately. But if a user closes the greetings dialog on any page, then it will re-appear based on ‘Actions’
- To display the greetings dialog only after a particular time and scroll delay or any click actions, please set the initial stage to ‘close‘.
Time Action:

The Greetings dialog appears on the web pages after completion of the specified time in ‘Time action’. The value of ‘Time Action’ is in seconds.
If the initial stage is set to ‘Open’: By default, the greetings dialog appears immediately on the webpage for the first time. Afterwards, greetings appear only after completion of the given time action value.
If the initial stage is set to ‘Close’, the greetings dialog appears after completion of the given time action value. When Greetings is closed on any page, it reappears after completion of the given time action value.
Scroll Action:

The value entered in the scroll action is taken as the percentage value. The greetings dialog appears after scrolling down the webpage to this value. From the above image, greetings appear after the user scrolls down to 50% of the webpage.
If both time and scroll action values are given at once, then whichever value finishes first will be executed.
Click Action:
Add the ‘ctc_greetings’ class name to any element. When the user clicks on that element, the greetings dialog appears.
Click this button to see the Greetings Click Action Demo
Text Editor Tips:
- Toolbar Toggle: To explore all the menus in the text editor, click on the toolbar toggle and customize accordingly.

- Visual/Text: In these text editors, we can customize the text either visually or by HTML code in the tab “Text”.