Customize where the WhatsApp icon appears on our website using the “Position to Place” feature. This setting allows us to place the button at any desired position on both desktop and mobile devices using simple controls.
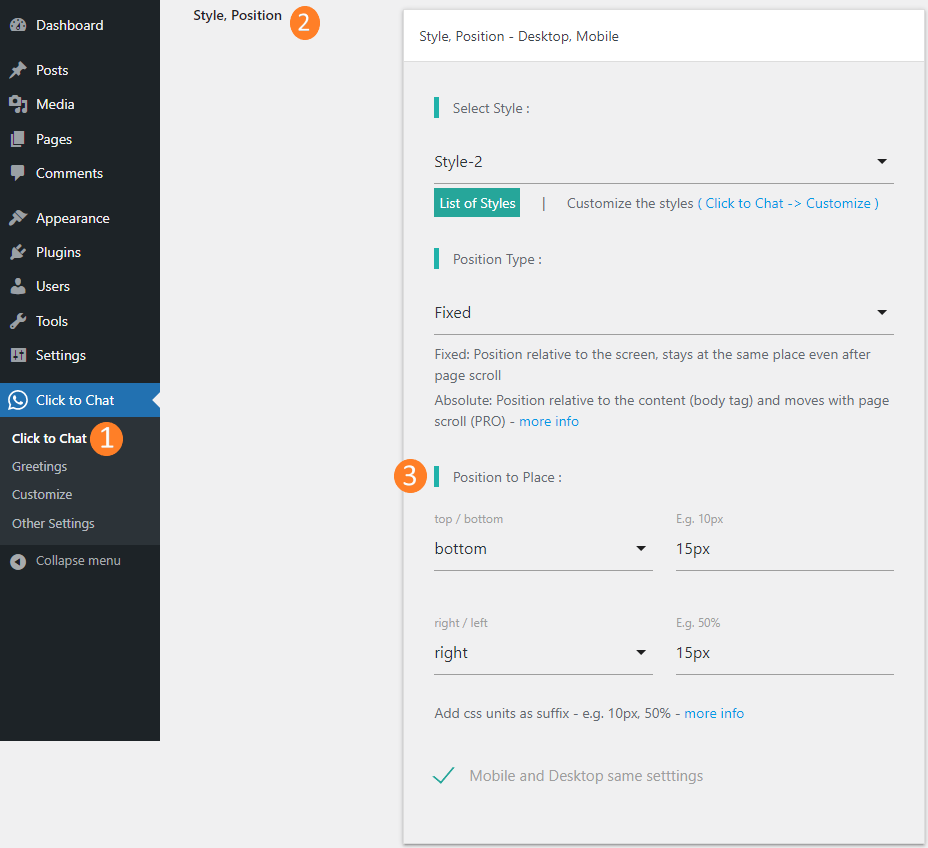
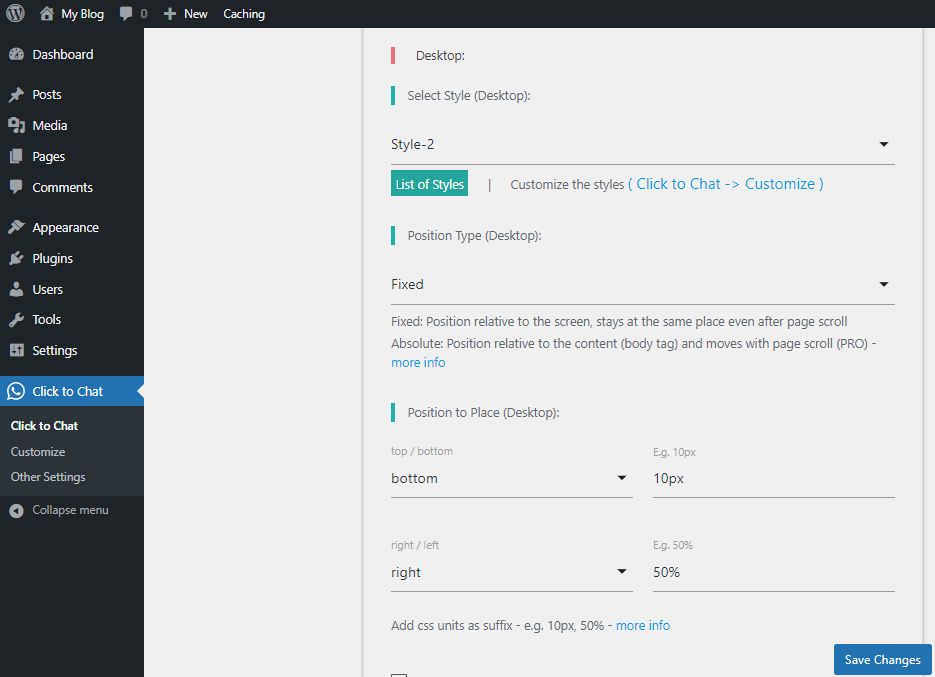
Navigate to “Click to Chat” – “Style, Position” – “Position to Place“

Default Behavior
By default, the same position settings apply to both Desktop and Mobile devices. we can choose the location by setting values for:
- Top / Bottom
- Left / Right
We can enter values using:
- Pixels (e.g.,
10px)
- Percentages (e.g.,
50%)
- Other CSS units (e.g.,
2rem,5vh, etc.)
By default, both mobile and desktop devices have the same settings. Because the Checkbox(Mobile and Desktop same Setting) is checked.

Different positions for Mobile, Desktop devices
If we want to display the WhatsApp icon in different positions on Desktop and Mobile devices:
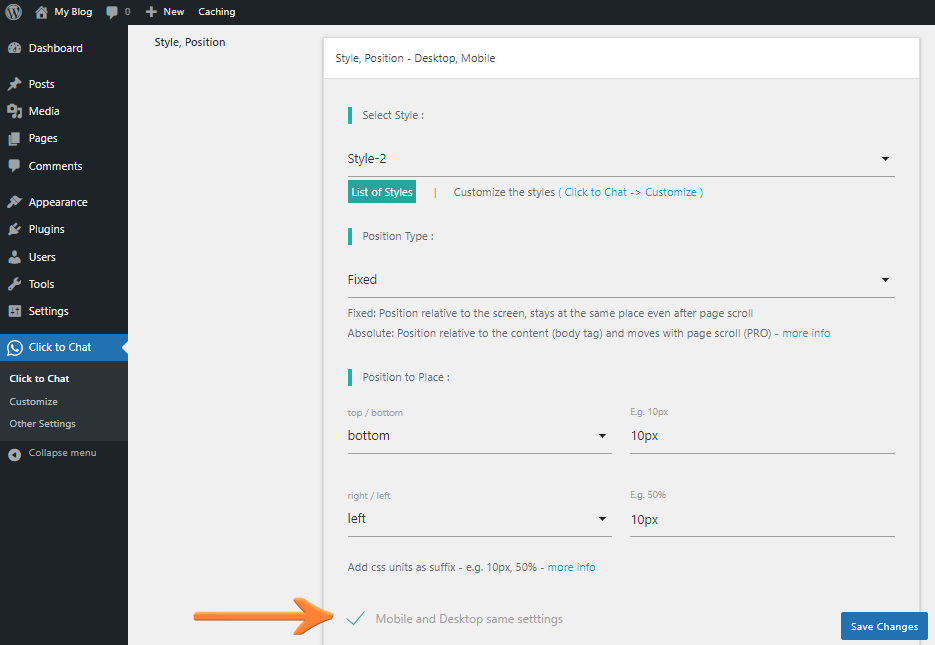
- Uncheck the option: “Mobile and Desktop same settings”
- Set the positions separately for each device type.
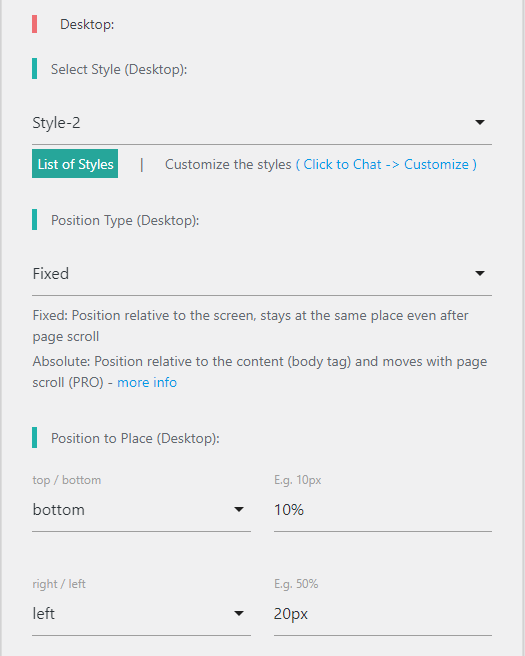
Position to Place for Desktop:
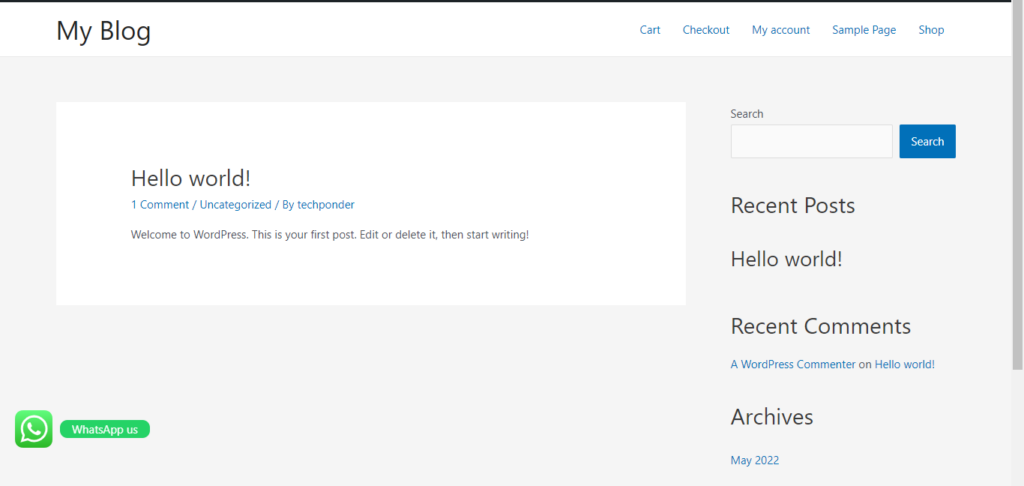
Desktop: Bottom-Left corner

WhatsApp Widget appears at the bottom-left of the web page.

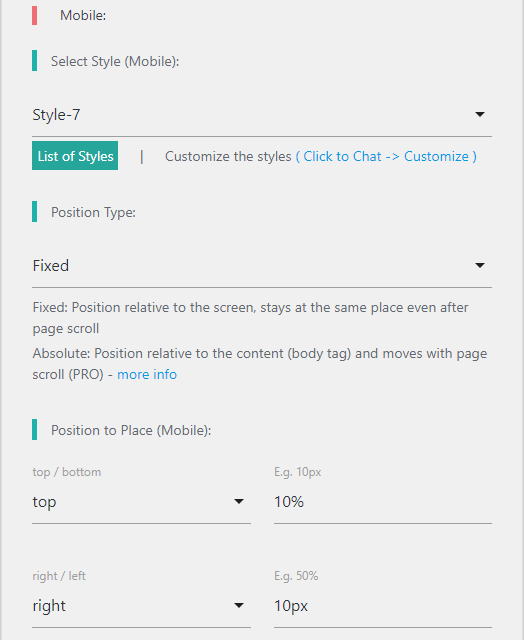
Position to Place for Mobile:
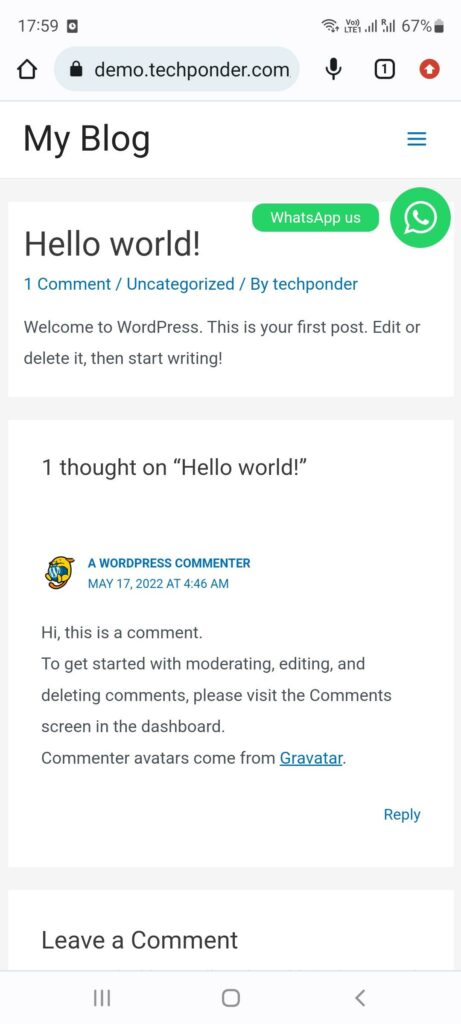
Mobile: Top-Right corner

WhatsApp Widget appears at the top-right of the web page.

Center the WhatsApp Icon (Example)
To place the icon at the horizontal center of the screen:
- Set Bottom:
10px
- Set Right:
50%

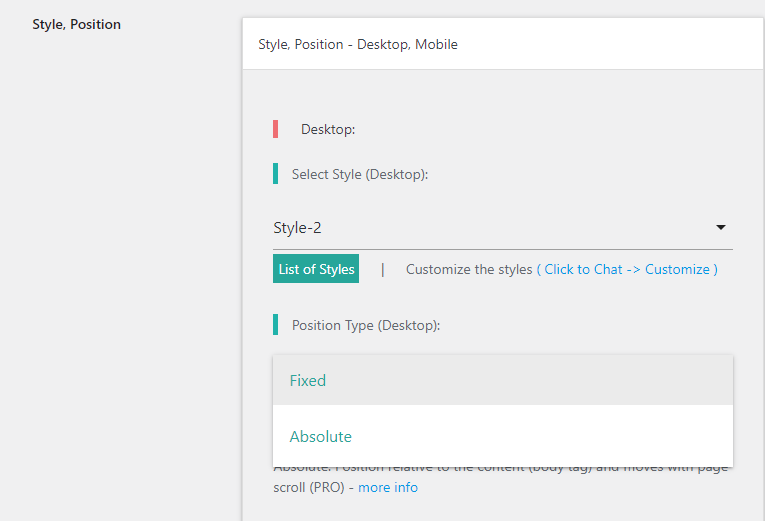
Fixed and Absolute Positioning
Fixed Position (Default)
- The icon stays in the same spot on the screen even when scrolling.
- Best for consistent visibility.
Absolute Position (PRO only)
- The icon is placed relative to the page content (
<body>tag).
- It scrolls along with the content.

Fixed Vs Absolute Position Types
This flexible positioning system helps us perfectly align the WhatsApp chat button with our website’s layout and user experience.