Prefilled Messages
Guide conversations, save user time, and boost engagement with predefined chat messages.
Why Use Pre-filled Messages?
The Pre-filled message is a text that appears automatically in the WhatsApp chat window when the page visitor clicks on the WhatsApp button/image.
Save Time
Eliminate repetitive typing for your customers. They can start conversations instantly with relevant context already filled in.
Guide Conversations
Direct customer inquiries with structured messages, ensuring you receive the information you need from the start.
Boost Engagement
Lower the barrier to communication. Pre-filled messages make it easier for visitors to reach out, increasing conversion rates.
Context-Aware
Automatically include page-specific details like product names, URLs, and titles for personalized interactions.
Dynamic Variables: Auto-Populated for Impact
Admins set it once. Users click, and the message auto-fills with real-time page data, instantly redirecting them to WhatsApp with a tailored chat.
{site}
[e.g. HoliThemes]
{title}
[e.g. Ruby shades Necklace]
{url}
[e.g. https://example.com/ruby-shades-necklace]
[url]
[e.g. https://example.com/ruby-shades-necklace/path?carat=24&diamond=true]
Example in Action
See how dynamic variables create personalized and effective messages.
Admin Input:
Hello {site}! Like to know more information about the {url}
User’s WhatsApp Chat Window (Text):
Hello HoliThemes! Like to know more information about the https://holithemes.com/plugins/click-to-chat/
Variables will be replaced based on the page where the user clicks on WhatsApp Icon/Button.
Visual Example:

WooCommerce Specific Variables
Enhance your e-commerce support with product and order specific details.
{title}
{url}
{product}
{price}
eg: 19
{{price}}
{regular price}
{sku}
{site}
WooCommerce: Example in Action
See dynamic variables auto-insert live WooCommerce data (product price, name, etc.) for truly personalized messages.
Admin Input:
Hello {site}! Like to know more about the {product}. Is that still available for the {price}?
User’s WhatsApp Chat Window (Text):
Hello HoliThemes! Like to know more about the Men’s Polo T-Shirt. Is that still available for the 19.99?
Variables will be replaced based on the page where the user clicks on WhatsApp Icon/Button.
Visual Example:

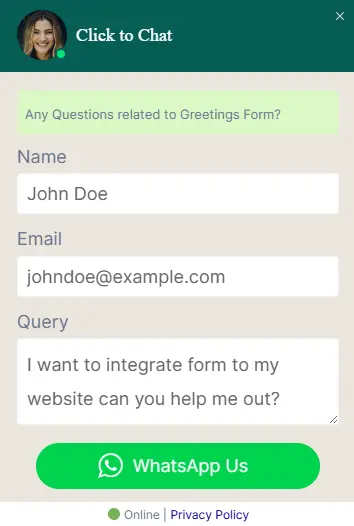
Form Data Integration
Add form data to prefilled messages and send directly to WhatsApp.
Example Form Data:

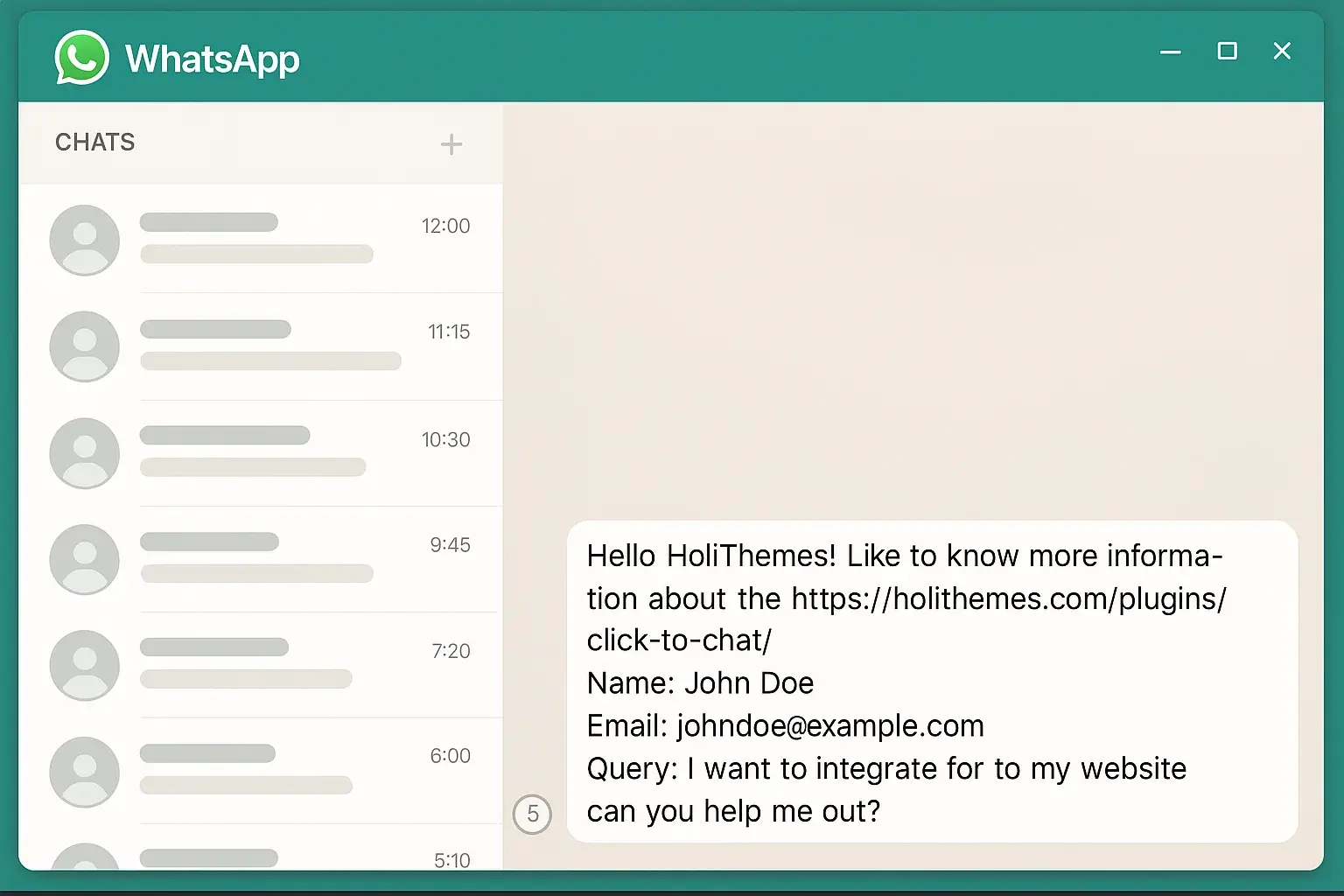
Visual Example:

if we check “Add to Prefilled Message” check box in the Form data admin settings it will automatically populate and send to WhatsApp. – More About Greeting Form
🚀 Ready to Boost Your Conversions?
Start using smart prefilled messages today and watch your customer engagement soar!