To enhance visual communication, we can add symbols to our content using their corresponding HTML codes or by directly inserting images. Below are two simple methods to insert symbols into our content
We use symbols in the bottom content of the greeting dialogs to enhance clarity and visual appeal.

Here are a few mostly used symbols and their HTML code.
| Symbols | HTML Code |
| 🟢 Large green circle | 🟢 |
| 🔴 Large red circle | 🔴 |
| 👉 Right pointing backhand index | 👉 |
| 👈 Left pointing backhand index | 👈 |
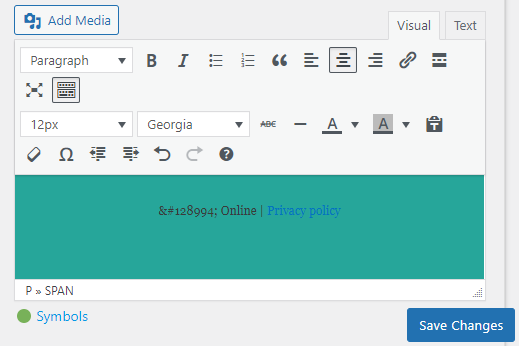
Method 1: Using HTML Code
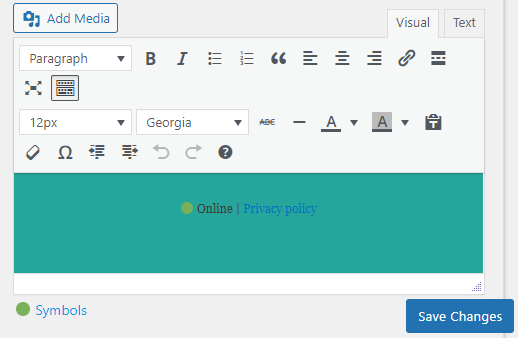
Copy the HTML code of the symbol and paste it into the Text editor (not the Visual editor). After clicking Save Changes, the symbol will be rendered and displayed correctly.

Method 2: Inserting Images
We can also copy and paste an image of the symbol directly into the editor. However, using the HTML code is more efficient and flexible, especially for consistent styling and faster page loads.

Helpful Resources for HTML Symbol Codes
We can explore the following websites to find and copy HTML codes for a wide variety of symbols:
- AMP What – A comprehensive tool to search and copy symbol HTML codes.
- Bruce Johnson’s Special Characters – A curated list of commonly used special characters and HTML entities.
- Unicode Table – Geometric Shapes Extended
- Unicode Table – Green Circle
Symbols enhance content by drawing attention, improving readability, and clearly conveying meaning. Using HTML codes is a simple and professional way to add them.