Utilize Greetings Actions to automatically display personalized greetings based on specific triggers—such as time, scroll behavior, user clicks, or viewport entry. This will enhance user engagement and interaction.
🔗 Included in the PRO plan — View Pricing
Navigate to Click to Chat and then scroll to Display Settings in this section we can set these triggers(time, scroll)

Click
Add ‘ctc_greetings’ class name to any element. When the user clicks on that element, the greetings dialog appears.
To add a class name – select any element and at the right sidebar settings at ‘Advanced’ –>‘Additional CSS class(es)’ add ‘ctc_greetings’ as the class name.
In the Click to Chat greetings setup, we can configure the greeting dialog to remain closed initially and open on button click. To keep it closed at first, we can use the ‘Greetings Initial Stage‘ setting. To trigger it on button click, we can add the ctc_greeting class in the ‘Additional CSS class(es)‘ section
View Port (PRO)
When an element with the class name ‘ctc_greetings_now’ is in the viewport, the greetings dialog appears.
To add a class name – select any element and at the right sidebar settings at ‘Advanced’ –>‘Additional CSS class(es)’ Add ‘ctc_greetings_now’ as the class name.
So now, when the user scrolls the page, and when the element with the class name ‘ctc_greetings_now’ reaches the viewport with a 25% margin to the screen, the greetings dialog appears.
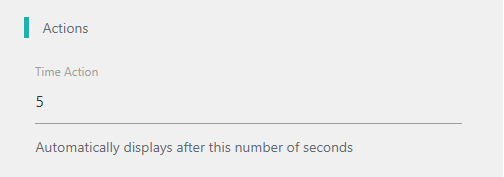
Time Action
Automatically display greetings at a specific time to grab users’ attention when they are most likely to engage.

Time Delay: Set the Time Action value to display the greetings dialog after a given time and set the initial stage to ‘close’.
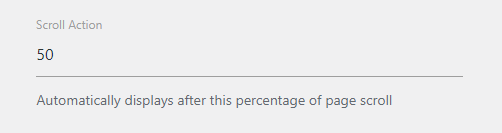
Scroll Action
Show greetings when users scroll to a particular section of the webpage, ensuring the message appears at a relevant moment.

Scroll Delay: Set the scroll action value to display the greetings dialog when a user scrolls down to the given scroll Action and set the initial stage to ‘close’.
If the initial stage is ‘open’, the greetings dialog displays by default with no time delay. But once the user closes the greetings dialog on any page, the greetings dialog won’t appear until the user clicks to chat or will open based on the given time and scroll values.
Benefits of Action-Based Greetings
Improved Timing: Use time, scroll, click, or viewport triggers to ensure the message appears when it matters most.
Enhanced User Interaction: Tailor greetings to user behavior for a more personalized experience.
Increased Engagement: Display greetings at strategic moments to capture user interest effectively.
Related Links
Greeting- 1 : Customizable Design