To apply Different Settings for Mobile and Desktop simply uncheck the “Mobile and Desktop: Same Settings” option in the Style, Position settings. This allows us to set separate styles, positions, URLs, greeting dialog behavior (Preset), and control widget visibility per device.
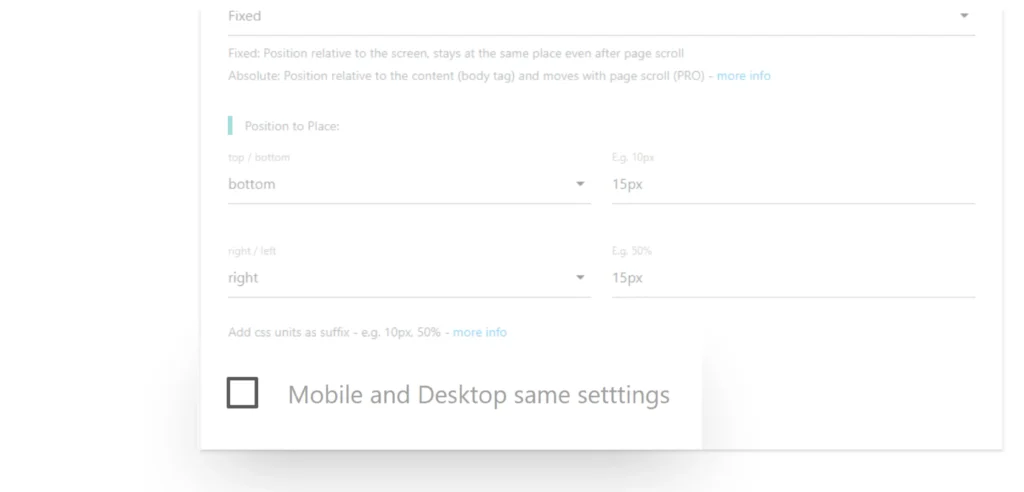
Navigate to “Click to Chat” – “Style, Position” settings and scroll to the Check box

Now Navigate to Click to Chat → Style, Position – Select Style (Mobile). By uncheck this option we can now set different options

1. Styles
We can assign separate styles for mobile and desktop. For example, we can set one style for desktop and another style for mobile based on our design preference.
2. Position
Control the positioning of the widget separately for mobile and desktop.
- Set the widget to appear at the bottom-right on desktop
- And at the bottom-left on mobile (or adjust margins as needed)
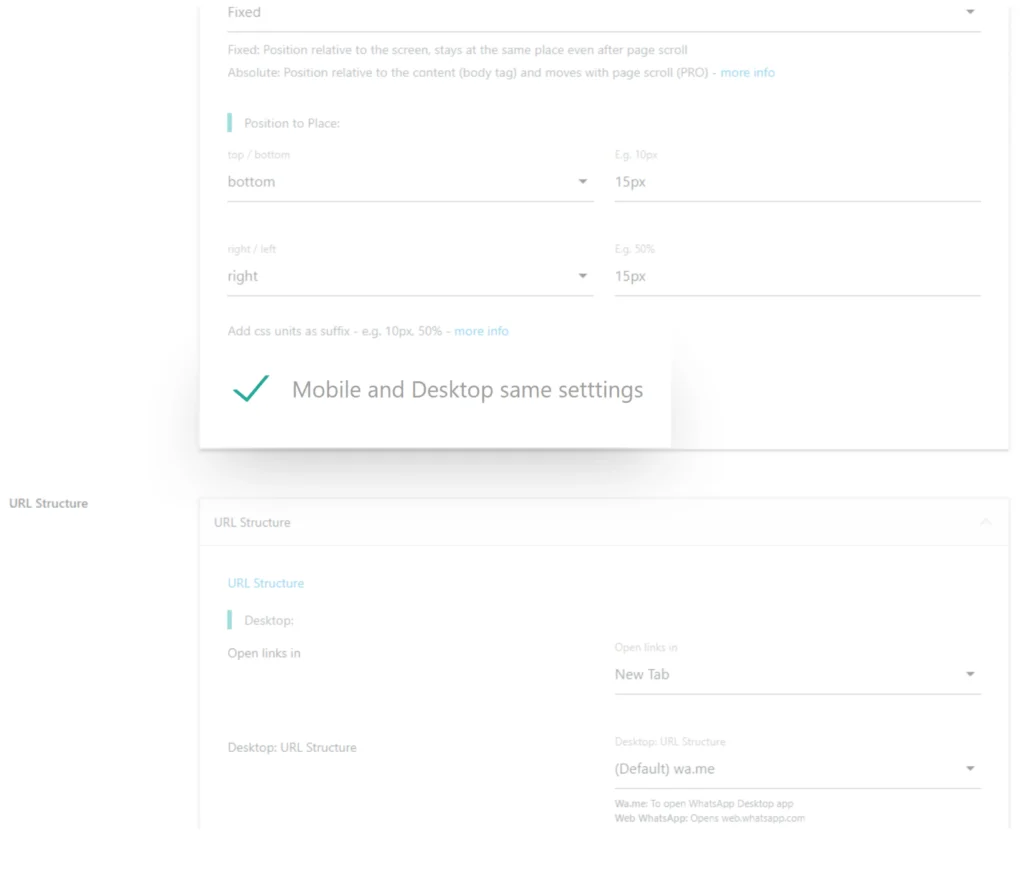
3. URL Structure
We can assign different WhatsApp numbers or URLs for desktop and mobile.
- Desktop URL: Open WhatsApp Web
- Mobile URL: Open WhatsApp App
This allows us to craft platform-optimized experiences or route chats to different agents based on device.
4. Greeting Dialog Behavior
The Greeting Dialog can be controlled based on the user’s device and interaction.
When we set the initial stage of the greeting dialog to Preset:
- It will be open on desktop by default
- It will be closed on mobile by default
This behavior adjusts dynamically based on user interactions, such as scrolling or clicking the widget.
5. Display Conditions: Show or Hide Widget
We can choose to display or hide the widget on specific devices:
- Hide on desktop, show on mobile
- Hide on mobile, show on desktop
This is useful when we want to offer chat support only on mobile or during specific testing or campaign periods.
By using device-specific settings, we can deliver a more targeted and user-friendly WhatsApp chat experience. This flexibility ensures the widget looks and behaves appropriately across devices, helping improve engagement and usability.
Explore More Display Options
Enable or Disable Chat widget Based on Viewing Device (Mobile/Desktop)