Theme-Friendly WhatsApp Button
Style 1 gives us a clean, customizable WhatsApp chat button that fits naturally into our website’s theme and design.
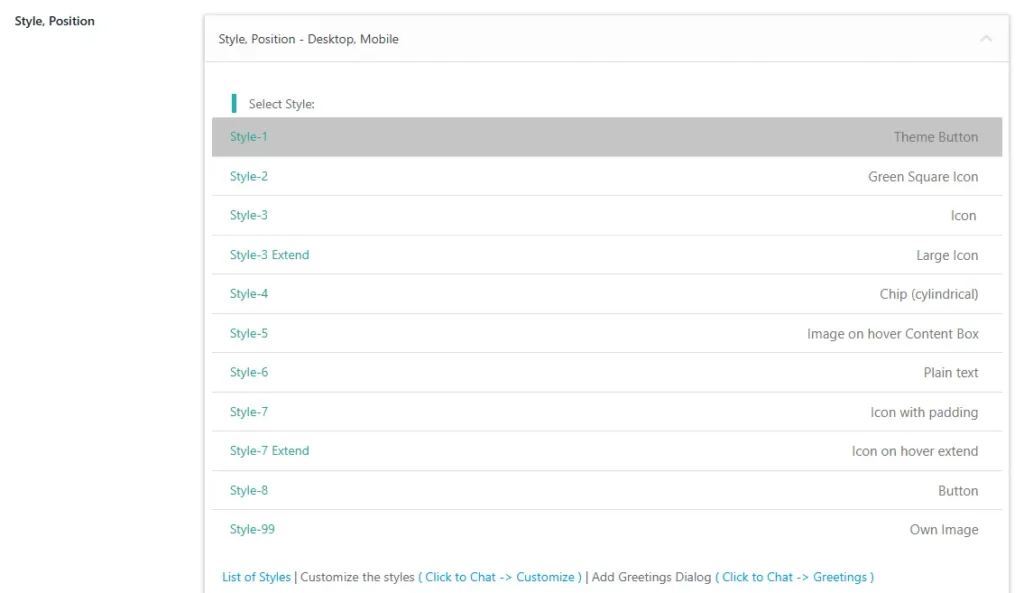
To Apply Style 1
Navigate to Click to Chat – Style, Position, Select Style 1, and click Save.

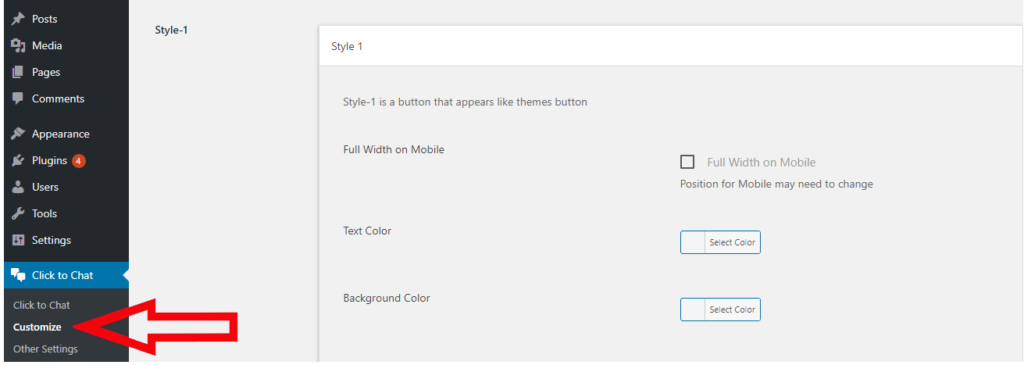
Customization
Navigate to “Click to Chat” -> “Customize” – “style-1” to personalize the widget’s appearance.
Here, we can:
- Set the Background Color.
- Change the Text Color.
- Add an WhatsApp preset icon directly inside the button.

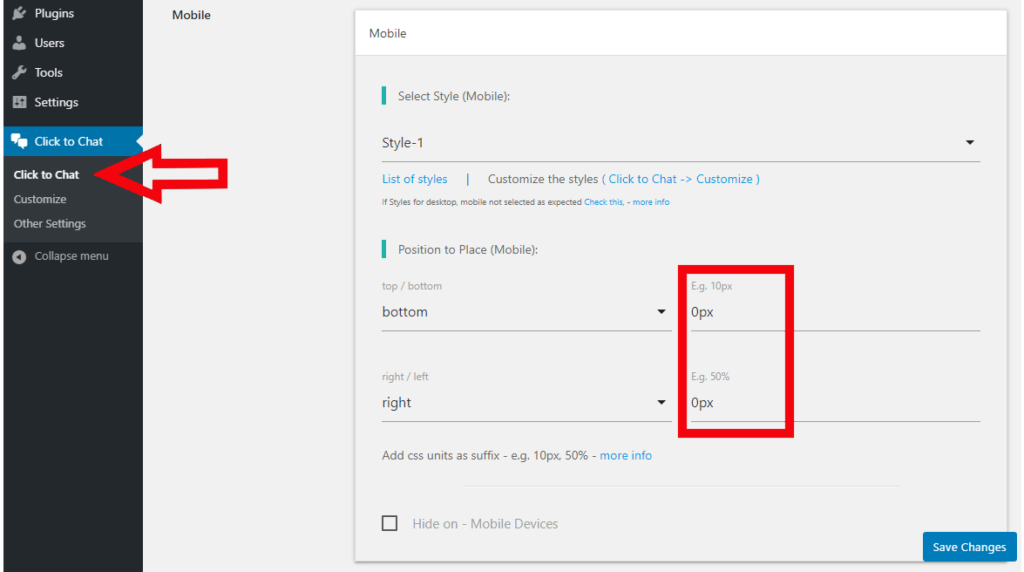
Style 1 on Mobile Devices
we can either use the same style for both desktop and mobile, or apply a different style specifically for mobile.
In the Customize section, when we enable Full Width on Mobile, it takes the highest priority—stretching the button across the full width of the screen.
In this mode:
- We can adjust the position from top or bottom
- Left and right position as no effect due to the full-width layout.

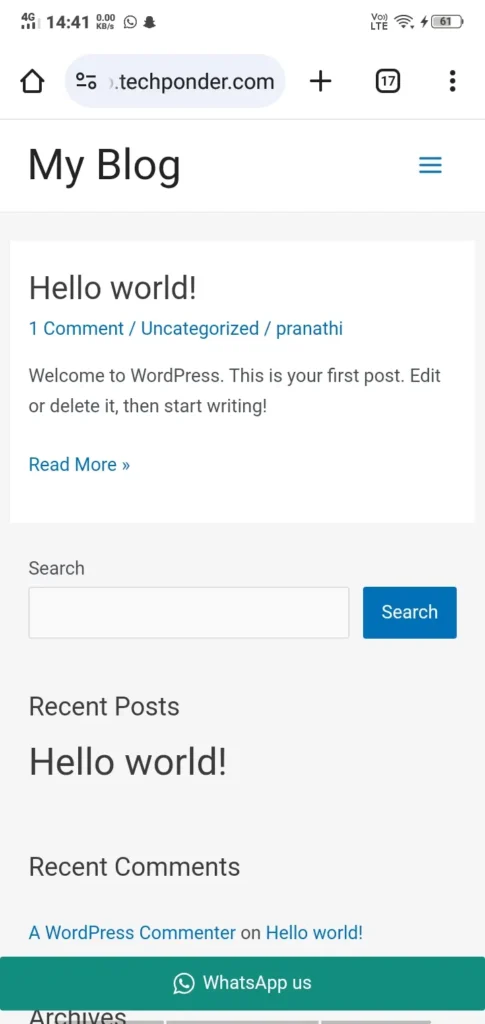
Mobile View – Full Width

Style 1 is ideal for users seeking a clean, minimal WhatsApp button that integrates seamlessly with their website, perfect for those who prefer a simple, professional look.
Style 8 provides a customizable, bold WhatsApp chat button that fits seamlessly into our website’s theme, similar to Style 1. It offers more dynamic visual elements while maintaining a clean and professional appearance.