The Materialized Chat Widget
Style 8 offers comprehensive customization for a WhatsApp button, allowing users to modify the text, icon, and button appearance to perfectly match their website’s style.
WhatsApp us
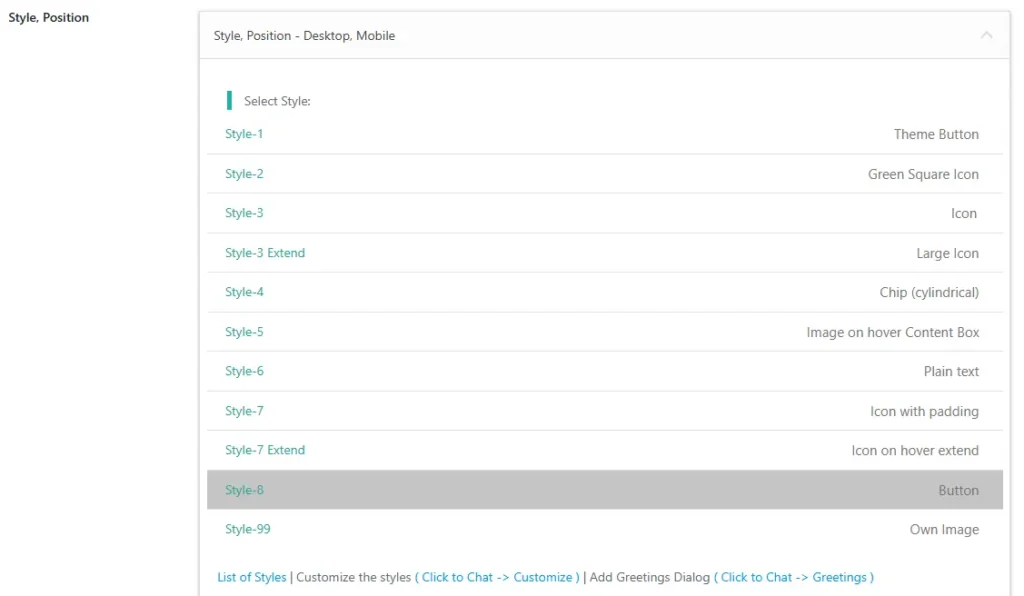
To Apply Style 8
Navigate to Click to Chat – Style, Position, Select Style 8, and click Save.

Customization
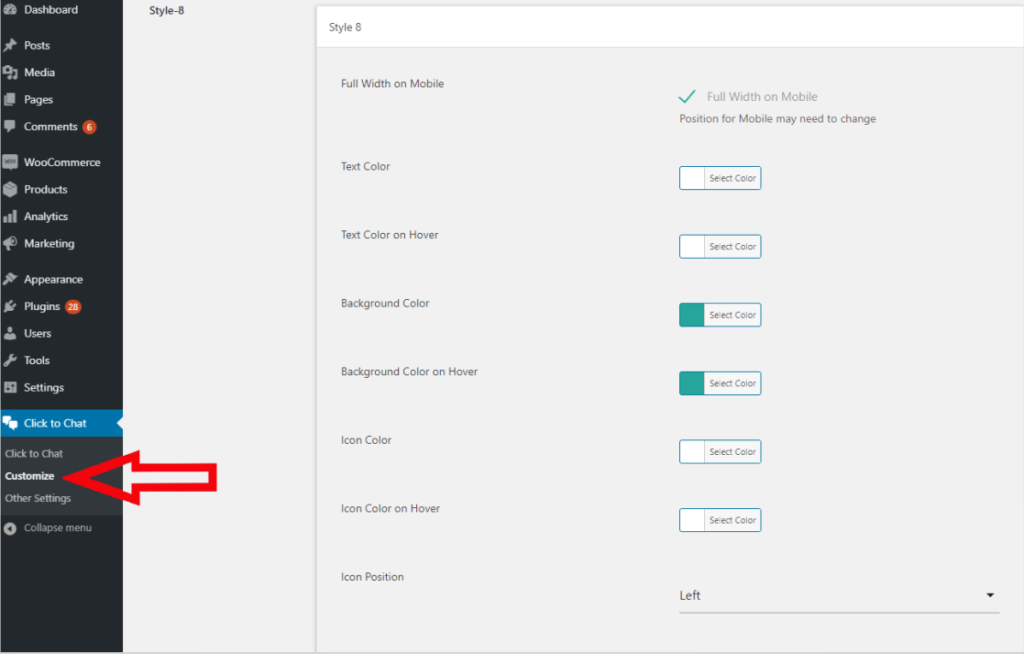
Then navigate to “Click to Chat“-> “Customize” – “Style-8” to personalize the widget’s appearance.

Key Features
- Text Color: Choose the color for the text on the button.
- Text Color on Hover: Modify the text color when users hover over the button.
- Background Color: Set the background color for the button.
- Background Color on Hover: Change the background color when the button is hovered over.
- Icon Color: Select the color for the WhatsApp icon.
- Icon Color on Hover: Adjust the icon color when hovered over.
- Icon Position: Set the position of the icon relative to the text (left or right).
- Text Size: Customize the font size of the button text.
- Icon Size: Adjust the size of the WhatsApp icon.
- Button Size: Set the overall size of the button.
- Full Width on Mobile: Enable the button to stretch across the full width of the screen on mobile devices.
Full Width Button on Mobile:

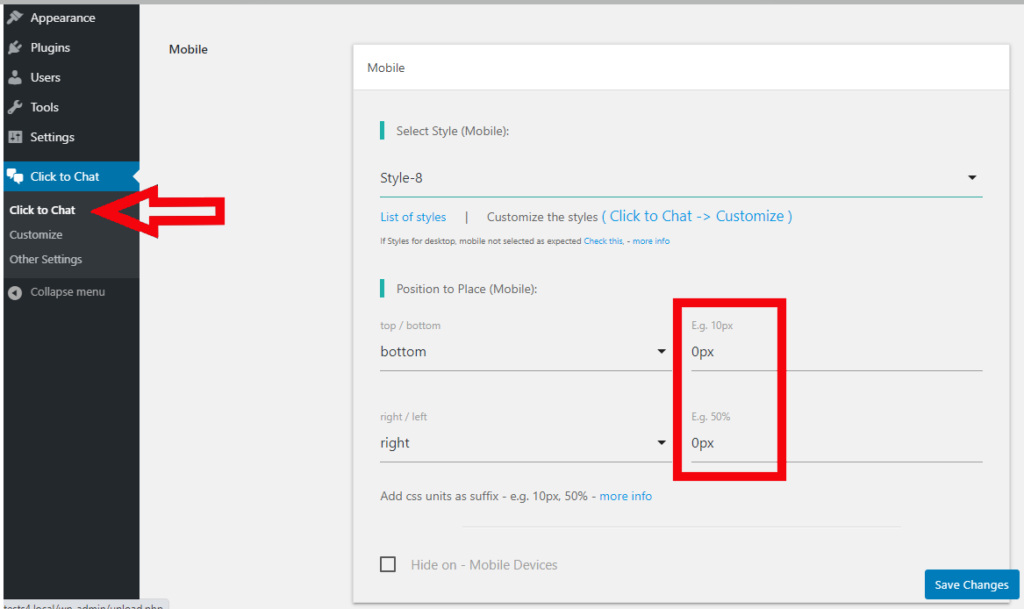
After checking that box, we can adjust the position; However, since Full Width on Mobile is enabled, we can’t add margins to the right or left.
Instead, we can adjust the padding on the right and bottom.

Style 8 is perfect for those seeking a fully customizable WhatsApp button, offering flexibility in text, icon, and button settings, and ensuring a responsive design across all devices.