The Click to Chat plugin makes it easy to add a WhatsApp button for every product on the Shop page and also for related products on Single Product pages. This feature helps customers quickly connect with you, making the buying process smoother.
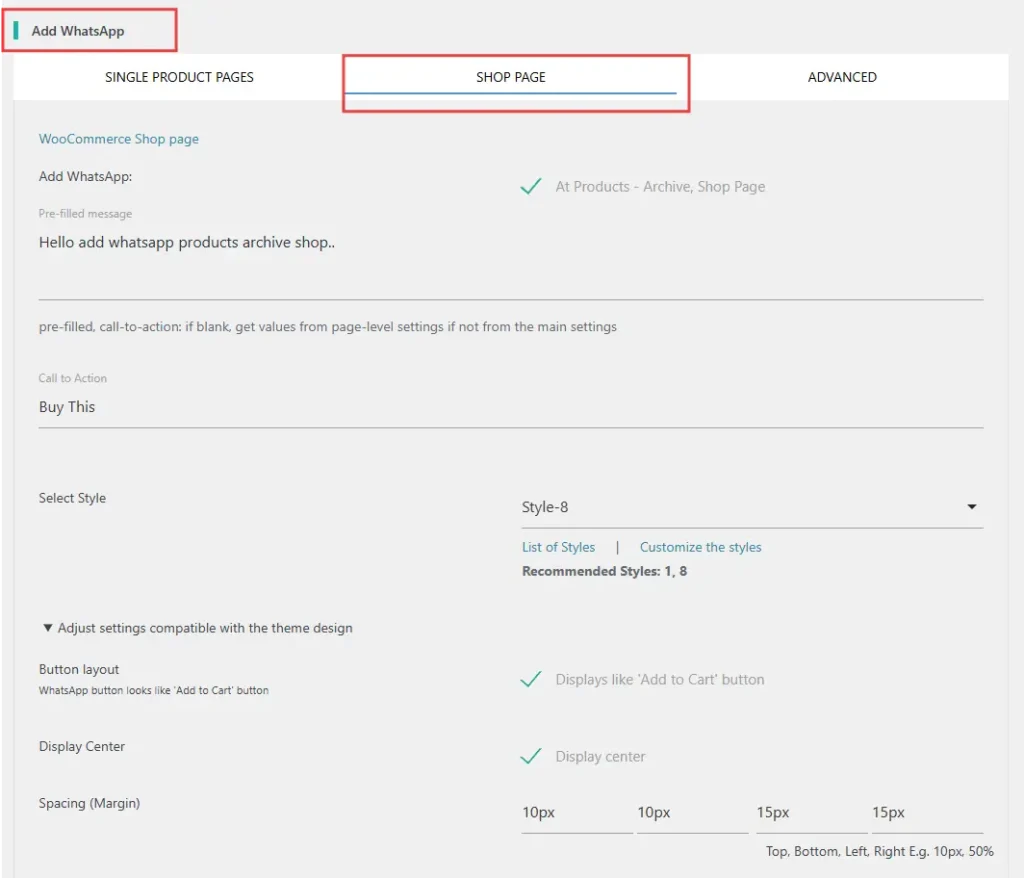
Navigate to ”Click to Chat” -> ”WooCommerce” – “Add WhatsApp – SHOP PAGE
and check ”Add WhatsApp” (At products – Archive, Shop page)


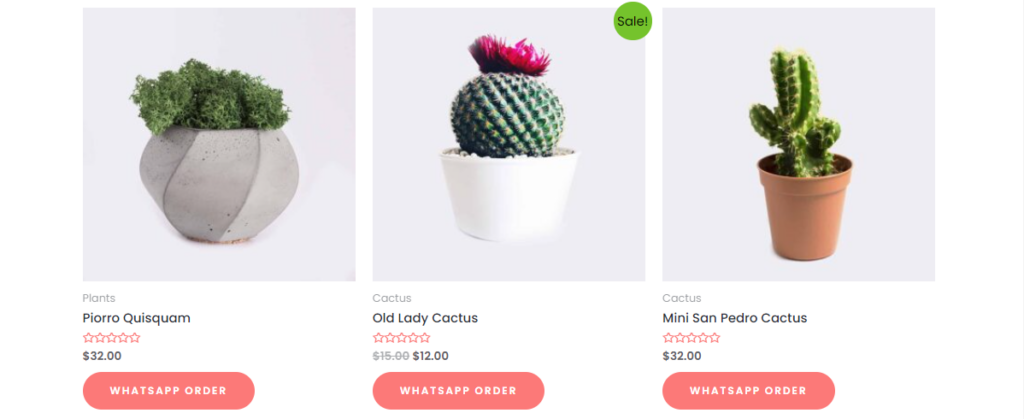
Once enabled, the WhatsApp button will appear:
- On every product listed on the Shop page.
- On the Related products section of Single Product pages.
Pre-filled Message
The Pre-filled Message is the text that automatically appears in the WhatsApp chat window when a visitor clicks on the WhatsApp button.
You can use dynamic variables to personalize the message:
{product}— Product name.{price}— Current product price.{regular_price}— Price without discount.{{price}}— Price with currency formatting (symbol, decimal & thousand separator){sku}— Stock Keeping Unit (SKU).{site}— Website name.{url}— Current page URL.{title}— Current page title.
Using these variables makes conversations more personalized and informative for your customers.
Call to Action
The Call to Action is the text that appears next to the WhatsApp button, encouraging users to interact.
For example, a Call to Action like “WhatsApp Order” can be shown on the Shop page.


WhatsApp at Related products on a single product page
By enabling this feature, the WhatsApp button will also appear under Related Products on each Single Product page.
This ensures that customers can easily reach out even while browsing related items, improving their overall shopping experience.
Spacing (Margin) Adjustments
You can adjust the position of the WhatsApp button by setting margin values:
Top, Bottom, Left, and Right margins can be customized.

This helps in fine-tuning the button placement to match your store’s design and ensure a clean layout.
Example: Add extra spacing above the WhatsApp button if needed.

WhatsApp in Single Product Pages
In addition to customizing the WhatsApp widget for the shop page, we can also overwrite the content for WooCommerce single product pages. This allows us to personalize messages, call-to-action texts, and other details specific to each product. By doing so, customers can see relevant product information directly on the single product page before reaching out via WhatsApp.