Webhooks are automated HTTP POST requests that send real-time data to a designated URL when specific events occur. This enables seamless communication between applications without the need for manual intervention.
In the Click to Chat plugin, webhooks are triggered when a user interacts with the WhatsApp icon/image.
Integration Tools
Create Webhook URL from integration tools like
Currently, as we know, the Facebook Conversation API (server-side event) is available on Zappier, Make.com.
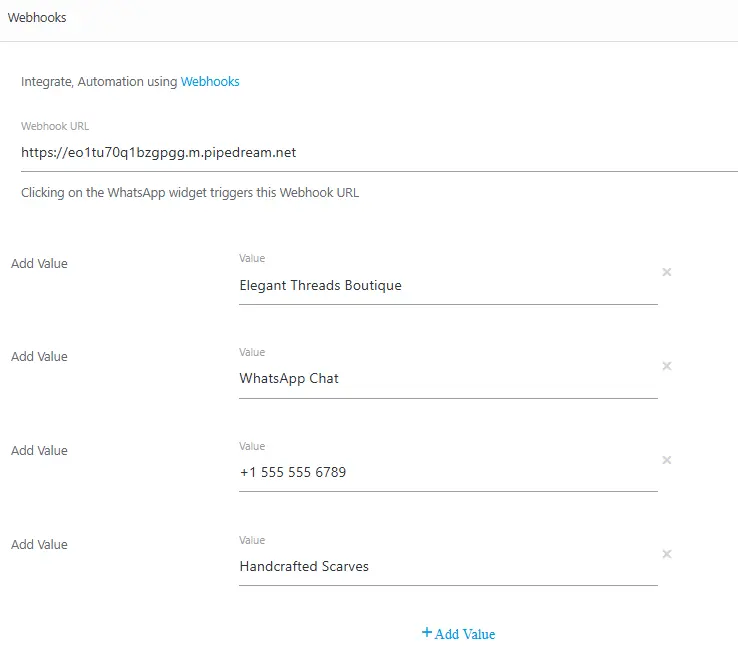
Navigate to “Click to Chat“ -> ”Other Settings” and scroll to the “Webhooks“ section and add the Webhook URL.


Webhook Integration Using Pipedream: Video Link
Webhook Integration Using Zapier: Video Link
PRO
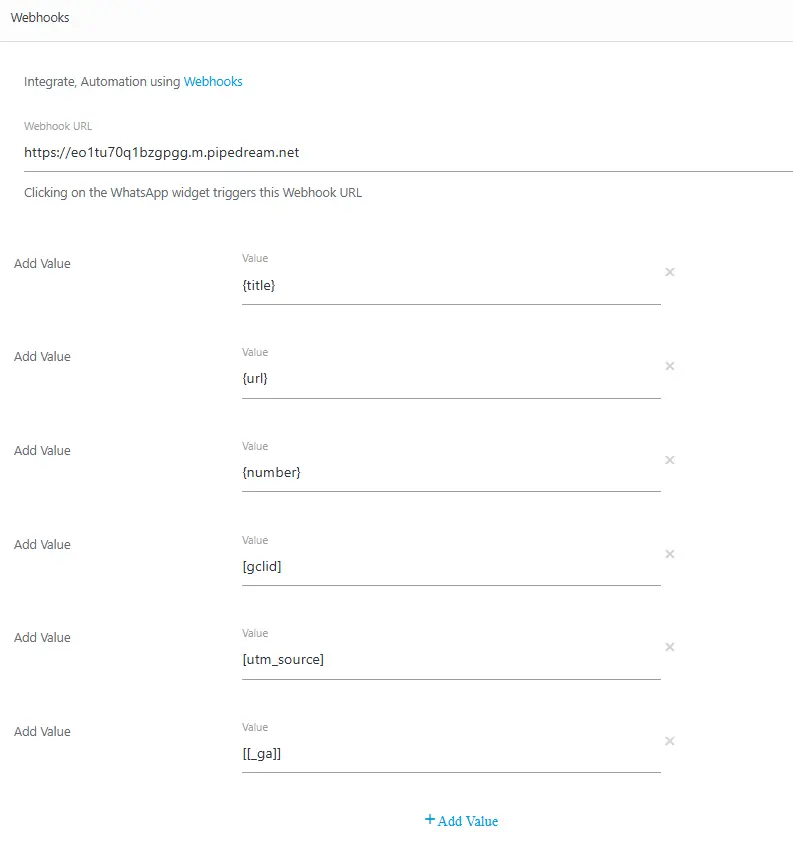
Using the Click to Chat PRO plugin. We can leverage variables to enhance the customization of the webhook URL triggered when a user clicks the WhatsApp icon or button.
🔗 These Variables Included in PRO version – View Pricing
Variables:
- {url}: The URL of the page where the user clicks the WhatsApp icon or button.
- {time}: The exact timestamp of when the user clicks the WhatsApp icon/button.
- {number}: The WhatsApp number associated with the button (as configured in the plugin settings). This is especially useful for features like Random Number or Multi-Agent.
- {title}: The title of the page where the user clicks the WhatsApp icon.
Advanced Variables
- Get Values from URL Parameters: Text within single square brackets will retrieve values from the URL parameters. If the parameter is not present, it will return a blank value.
- [gclid] — eg URL:
https://example.com/?gclid=123abc— [retrieved value:123abc] - [utm_source] — eg URL:
https://example.com/?utm_source=google— [retrieved value:google]
- [gclid] — eg URL:
- Get Values from Cookies: Text within double square brackets will fetch values from browser cookies. If the specified cookie is absent, it will return a blank value.
- [[_ga]] — stored in cookie:
_ga=GA1.2.987654321.1678901234— [retrieved value:GA1.2.987654321.1678901234]
- [[_ga]] — stored in cookie:

Webhooks in Greetings Form
If we want to store or track the data submitted through your greetings form, we strongly recommend using Webhooks.
Webhooks instantly send the data to your system, making it easy to track user interactions, automate workflows, and ensure data is stored accurately in real time. Additionally, we will receive a notification every time a user submits the form, keeping you updated on new entries.
Navigate to “Click to Chat” -> “Greetings” -> Select Greetings Form -> Scroll down and we got to see “Webhook address” there Paste the URL there.
- To get the form data, add a webhook url in the greetings form to get the events from the users.
Greetings- Form – Click to Chat
Webhook Data Format
By default, the plugin sends webhook data in a string format (JSON object).
Navigate to “Click to Chat” -> “Other Settings” -> and scroll then “Advanced Settings.”
If the integration application requires data in JSON format, select the webhook data format as “Stringify JSON” to enable seamless data exchange.
Webhook Data Format- Documentation
Additional Resources
Create Event from Google Tag Manager using dataLayer – send to Google analytics – Click to Chat
Google Ads Conversion for Click to Chat Plugin
Setting up Meta Pixel Event Tracking with ‘Click to Chat’
Event Tracking for WhatsApp Button with Click to Chat Plugin in Google Analytics