Create an element/design and assign the class or ID ctc_chat.
Use #ctc_chat as the href attribute in a link to navigate to WhatsApp with the plugin’s settings (WhatsApp Number, Pre-Filled Message).
Class Name: ctc_chat
To navigate to WhatsApp with the plugin’s settings (WhatsApp Number, Pre-Filled Message), add the class name ctc_chat to any element/design
How to Add Class Name to any element from the WordPress Default Editor:
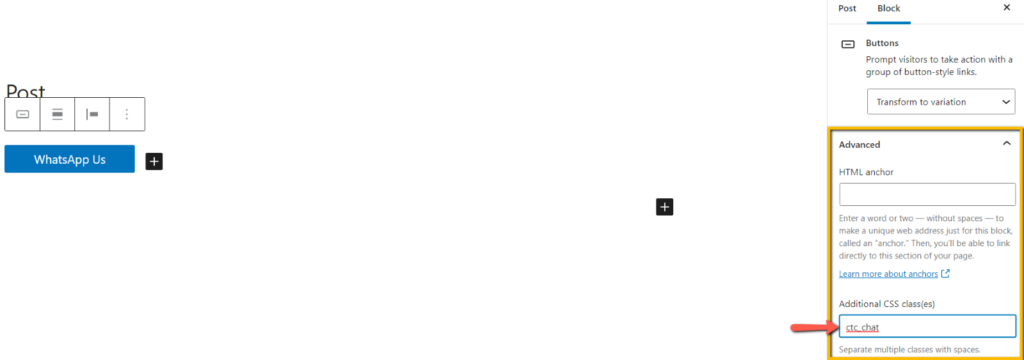
- Select the block you want to apply the class to.
- Go to the right sidebar and select the ‘Block’ tab.
- In the ‘Advanced option’ section, under ‘Additional CSS class(es)’, enter the class name
ctc_chat.

- The Below Button is created using “ctc_chat” class name
Href attribute/Link: #ctc_chat
To navigate to WhatsApp when a user clicks on any element, add the href/link attribute as #ctc_chat.
How to add href value to any element:
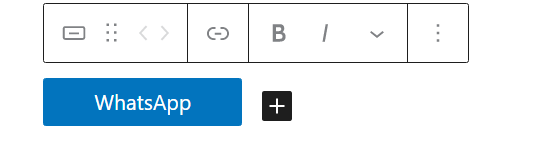
Step-1: Add the desired element or design (e.g., a button).

Step-2: Add href/link attribute as “#ctc_chat.”
- Select the block or content where you want the link.
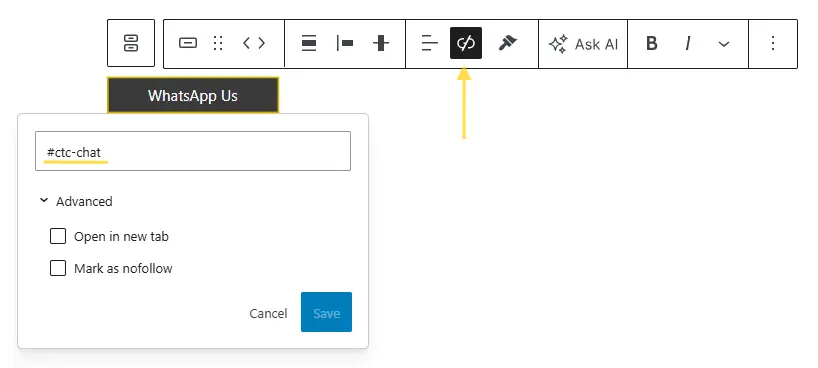
- Click on the link icon and enter
#ctc_chatas the link.

- The Below button is created using ” #ctc-chat “
Update the post, now when the user clicks on any element that has ‘ctc_chat’ class name or ‘#ctc_chat’ href/link, the plugin navigates to WhatsApp based on plugin settings.
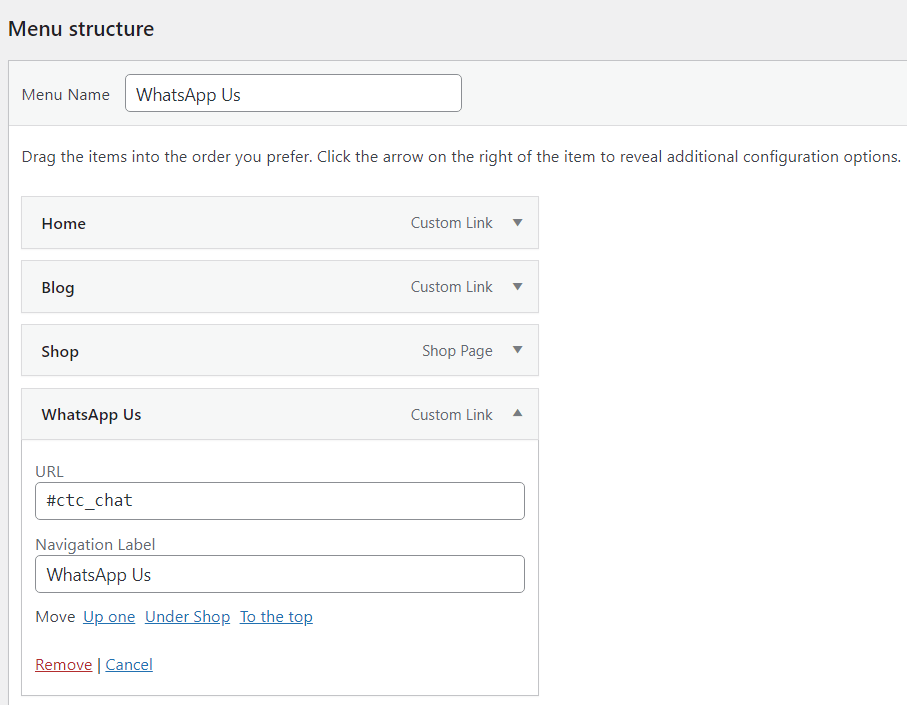
Add WhatsApp to the Menu
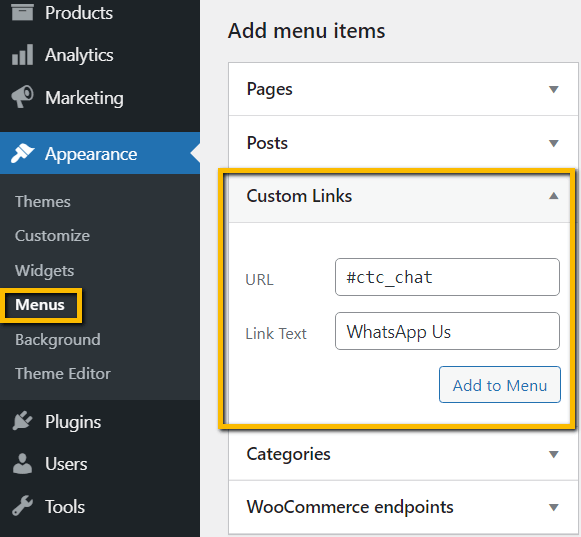
To add WhatsApp to the menu, add href/URL as “#ctc_chat” to the menu item.
Select Custom Links menu item and add #ctc_chat at URL and add Link Text.
“WordPress Dashboard” -> “Appearances” -> “Menus” -> “Custom Links” -> “Add to Menu“

After Add to Menu, Save the Menu.


If a user clicks on the WhatsApp Menu, it will navigate to WhatsApp based on plugin settings.