Make Every Page Speak Personally
Increase visitor engagement with content-specific greetings that respond to what users are exploring effectively.

Why This Greeting Type?
Transform your website’s engagement with intelligent click-to-chat greetings that drive instant conversations.
Instant WhatsApp Connection
Connect visitors directly to your WhatsApp with one click, enabling immediate conversations and faster lead conversion.
Real-Time Engagement
Capture visitor attention instantly with dynamic greetings that encourage immediate chat interactions.
Smart Chat Triggers
Intelligent timing and positioning ensure your chat invitations enhance user experience without being intrusive.
100% Customizable
Every pixel is under your control – from background color to font size, font family, button style, animations, and even text tone.
- ✓ Custom colors and gradients
- ✓ Typography and font controls
- ✓ Animation and transition effects
- ✓ Button styles and actions
- ✓ Positioning and timing
WhatsApp Style
Native WhatsApp-inspired design with familiar green colors and chat bubbles.
Business Chat
Professional chat interface perfect for business communications.
Support Widget
Customer support focused design with help desk aesthetics.
Sales Chat
Sales-optimized design with conversion-focused elements.
Live Demo
Experience different greeting styles and see how they can transform your website’s engagement.
Use Cases
Versatile greeting widgets for every business need and industry.
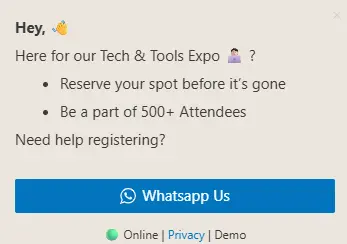
Event Registration
Drive event signups with compelling greetings that highlight key benefits and create urgency.
Product Launch
Generate buzz and early adopters for new products with targeted launch announcements.
Business Inquiries
Enable potential clients to reach out instantly for consultations and business discussions.
Smart Trigger Actions (PRO)
Trigger greeting dialogs smartly – by time, scroll, click, or viewport – for better engagement.
View PricingTime-Based Trigger
Automatically display the greeting dialog after a specified time delay. Perfect for giving users time to explore before offering assistance.
- Customizable delay
- One-time or recurring display
- User session awareness
Scroll Trigger
Trigger the greeting when users scroll a certain percentage of the page. Ideal for engaging users who show interest by scrolling.
- Percentage-based activation
- Scroll direction awareness
- Mobile-optimized detection
Click Trigger
Launch the greeting when users click specific elements like buttons, links, or images. Perfect for contextual help and targeted assistance.
- Multiple element targeting
- CSS selector support
- Event delegation handling
Viewport Trigger
Display the greetings dialog when specific content enters the user’s viewport. Great for section-specific assistance and progressive disclosure.
- Viewport visibility detection
- Threshold customization
- Multiple viewport zones
Size & Placement Options
Perfect fit for every website with flexible sizing and smart placement options. Choose the ideal configuration for your user experience.
📏 Size Settings
📍 Dialog Placement
Explore Other Greeting Types
Choose from our complete collection of greeting widgets, each designed for specific use cases and business needs.

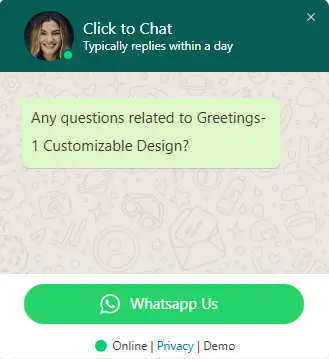
Customizable Design
Create stunning, personalized greeting dialogs. From colors to placement, make every interaction uniquely yours.
View Customizable Design
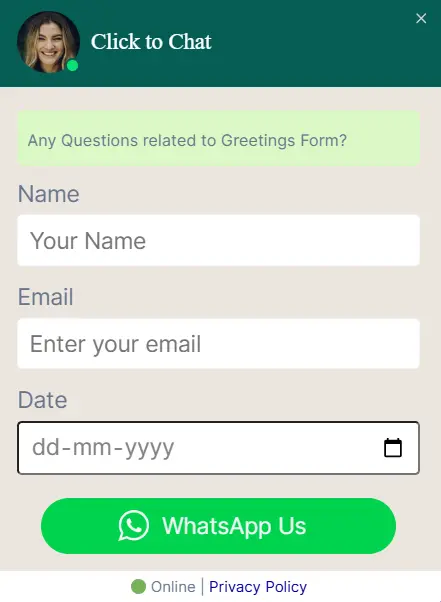
Greetings Form
Capture visitor information directly through interactive greeting forms with built-in lead capture and validation.
View Greetings Form
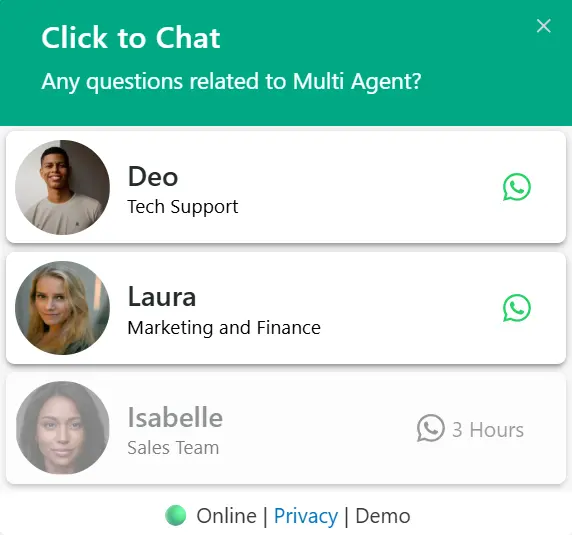
Multi Agent
Connect visitors to different team members with multiple agent profiles and department-based routing.
View Multi Agent🚀Start Greeting Your Customers Today
Join thousands of businesses already using greeting widgets to boost conversions and engage visitors.