The Click to Chat plugin provides various options to control the visibility of the WhatsApp button or icon based on specific criteria. You can configure these settings in the Display Settings section.
Navigate to ‘Click to Chat’ and Scroll down to ’Display settings’.

Visibility Options
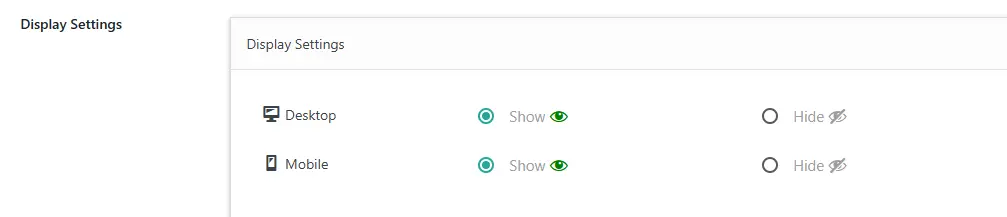
Device Type
Show or hide the icon on:
- Both Desktop and Mobile devices
- Only Mobile devices
- Only Desktop devices

Post Type
- Show or hide the icon on:
- Posts
- Pages
- Custom post types
- Archive pages
- Category pages

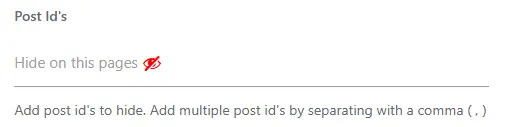
Post ID
- Specify the visibility for individual posts by adding their corresponding Post IDs.

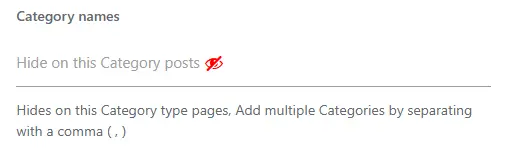
Category Names
- Control visibility for pages with specific category names.

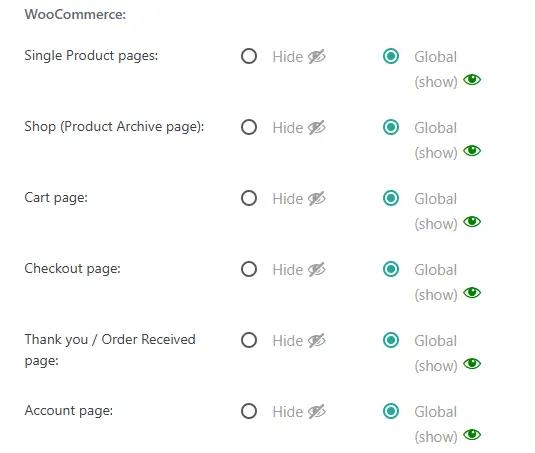
WooCommerce Pages
- Choose to display the icon on WooCommerce-specific pages, such as:
- Single product pages
- Shop pages
- Cart pages
- Checkout pages

Display settings for WooCommerce pages
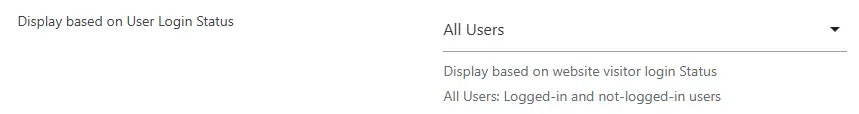
User Login Status (PRO)
- Display the WhatsApp icon for:
- Logged-in users only
- Logged-out users only
- Both logged-in and logged-out users

Display based on Website Visitor Login Status
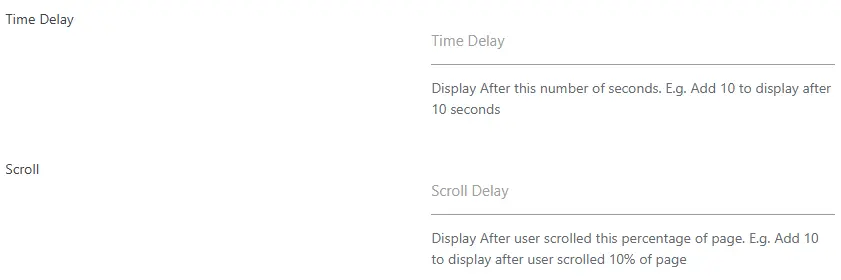
Time Delay and Scroll (PRO)
- Configure the icon to appear after:
- A specific time delay (in seconds)
- A certain percentage of page scroll

Business Hours (PRO)
- Set online and offline hours:
- Display the WhatsApp icon during online hours with a specific WhatsApp number and Call to Action (CTA).
- During offline hours, show a different WhatsApp number and CTA.

Business Hours – Online/Offline
Display Based on Country(PRO)
Display the WhatsApp chat widget only for visitors from selected countries using the Country-Based Display feature in the PRO version.
- All Countries: Show the widget everywhere.
- Only Selected Countries: Choose specific countries where the chat widget should appear.
- After selection, save changes to apply the settings.
Greetings Actions(PRO)
Use Actions to trigger personalized greetings based on specific user behaviors, such as time, scroll, click, or when elements enter the viewport. This feature boosts user engagement and interaction.
- Click: Display the greeting when users click on an element (Add
ctc_greetingsclass to any element). - Viewport (PRO): Show greetings when an element with the
ctc_greetings_nowclass enters the viewport. - Time Action: Display greetings after a set time delay.
- Scroll Action: Trigger greetings when users scroll to a certain part of the page.
Greetings Actions – Time, Scroll, Click, Viewport
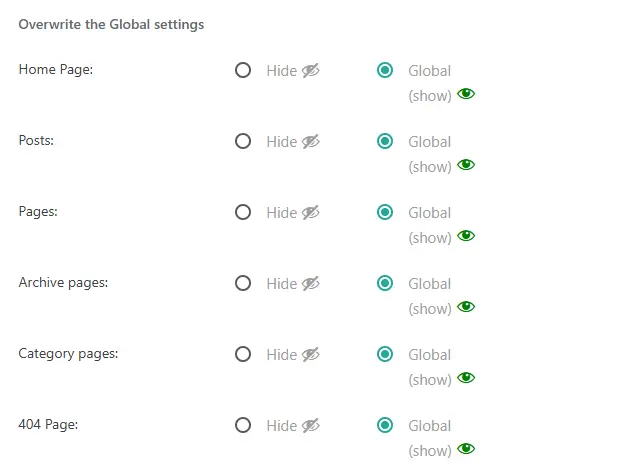
Default Settings
- By default, the WhatsApp icon is visible globally on all pages for both Desktop and Mobile devices.
- You can override these global settings by navigating to the “Override Global Settings” section.
We can Adjust the options as needed to control where and how the WhatsApp icon appears on your website.