We can control where the chat widget appear by configuring the Display Settings and Override Settings in the plugin. Below are the different methods we can use to hide styles on specific pages, posts, categories, or even device types.
Global Display Settings
Navigate to:
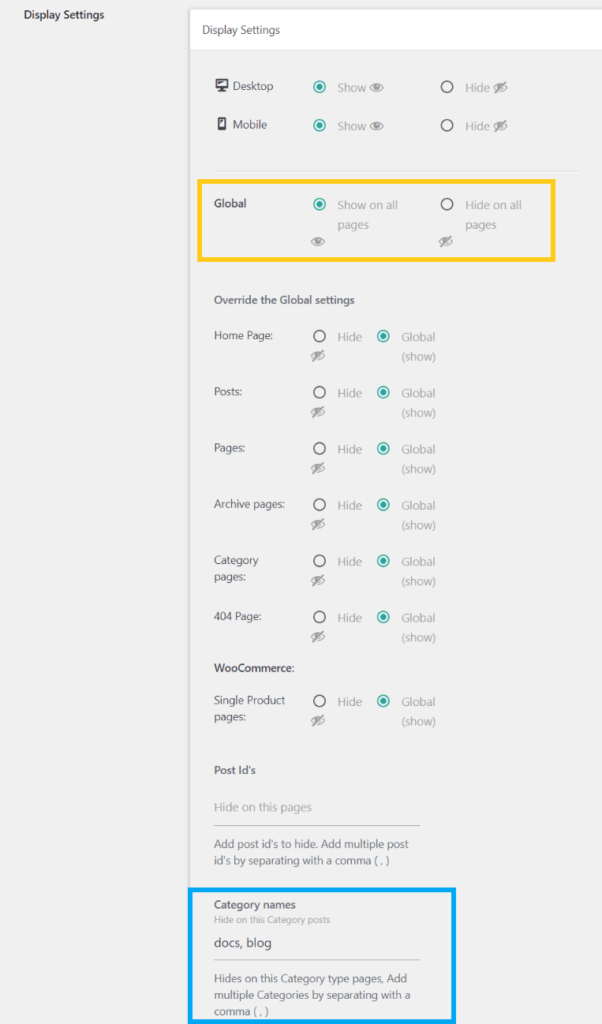
Click to Chat – Display Settings – Global – Select “Show on all pages”

By default, the styles will appear on all pages—unless we change this in the override settings.

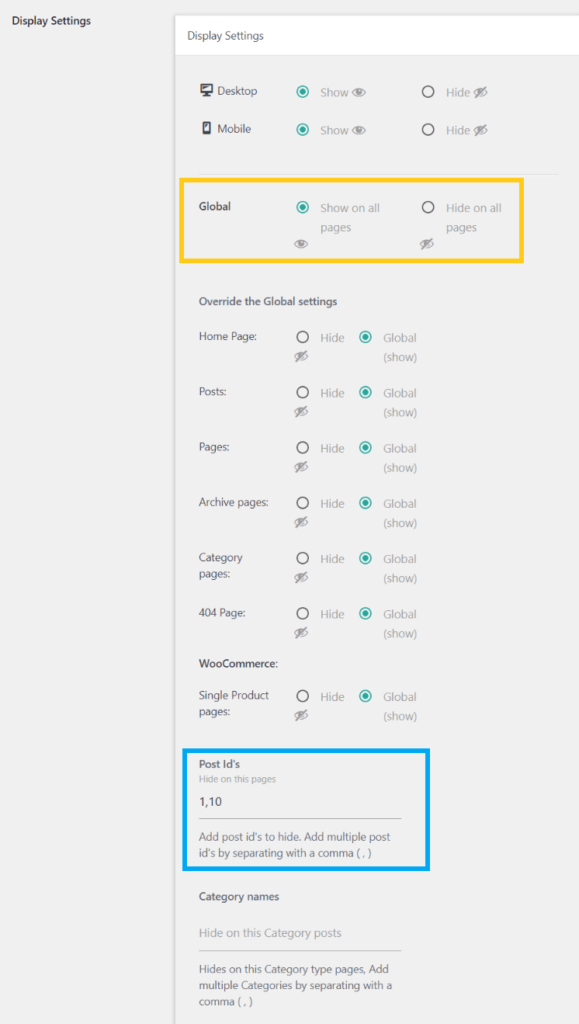
Hide on Selected Pages (Using Post IDs)
To hide styles on specific posts or pages:
- In Override Settings, locate the Post IDs section.
- Add the IDs of the posts or pages where we want to hide the styles.
- Multiple IDs can be added, separated by commas (e.g.,
1, 10, 25). – How to Find Post ID
Example:
Hide styles on posts where post IDs are 1 and 10.

Need more detailed steps on showing the widget based on Post ID? Check out this Documentation
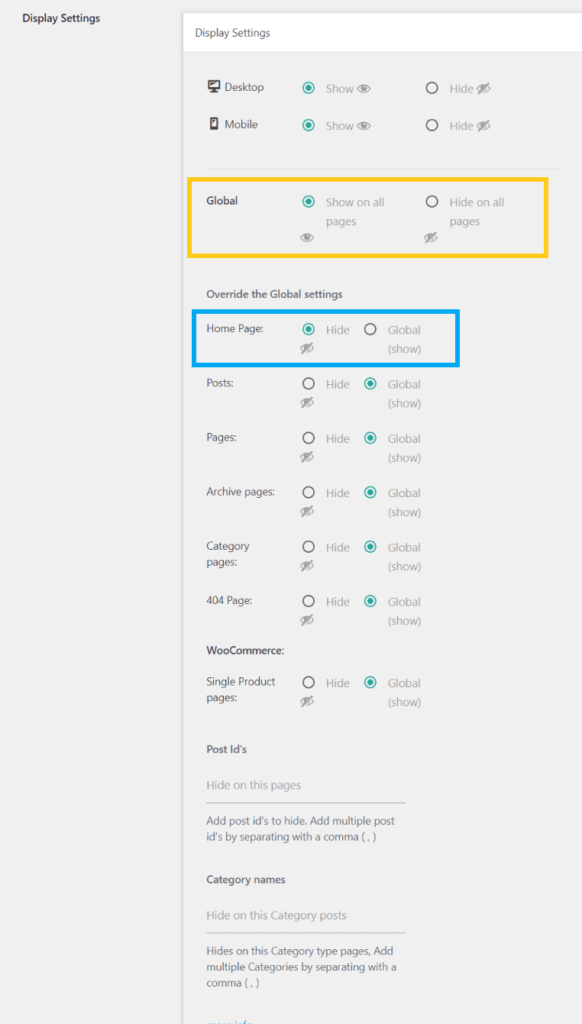
Hide on the Home Page
To hide styles only on the home page:
- In Global Settings, select “Show on all pages”.
- In Override Settings → Home Page, select “Hide”.
This ensures styles appear everywhere except the home.

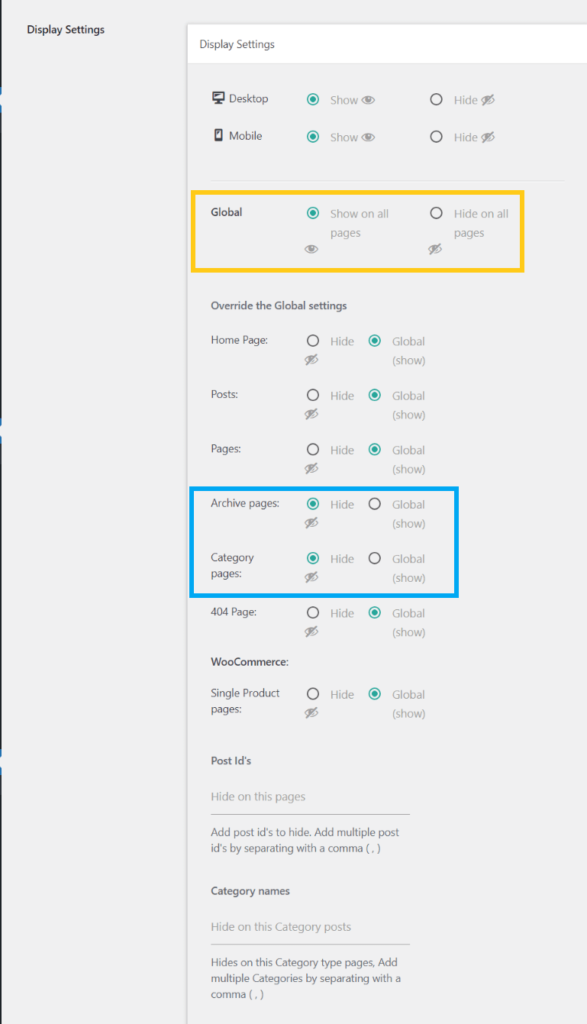
Hide Based on Category
To hide styles for posts in certain categories:
- In Global Settings, select “Show on all pages”.
- In Override Settings → Category Name, enter the category names where we want to hide the styles.
- Separate multiple category names with commas (e.g.,
docs, blog).
Example:
Hide styles for all posts under categories: docs, blog.

Hide on Cart and Checkout Pages
To hide styles on WooCommerce’s Cart and Checkout pages:
- Identify the post IDs of those pages.
- Add those post IDs to the “ID’s list to hide” field in override settings.