Customize Your
Perfect Greeting
Create stunning, personalized greeting forms with complete design control. From colors to placement, make every interaction uniquely yours.
Why This Greeting Type?
Transform your website’s engagement with intelligent greeting forms that capture leads and drive instant conversations.
Lead Capture Forms
Collect visitor information seamlessly with customizable form fields that integrate directly with your WhatsApp conversations.
Instant Engagement
Convert visitors into leads immediately with interactive forms that encourage participation and build connections.
Smart Data Collection
Gather qualified leads with structured forms that pre-fill WhatsApp messages with visitor details for personalized conversations.
Form Field Types
Choose from the form field types to create comprehensive forms that capture exactly the information you need from your visitors.
Text Field
Perfect for collecting names, addresses, or any single-line text input. Supports validation and custom placeholders.
- Single-line text input
- Custom validation rules
- Placeholder text support
Email Field
Specialized field for email addresses with built-in validation to ensure proper email format and reduce errors.
- Email format validation
- Mobile keyboard optimization
- Duplicate email detection
TextArea Field
Large text field ideal for messages, comments, or detailed inquiries. Supports multi-line input with character limits.
- Multi-line text input
- Perfect for messages & feedback
- Auto-resize functionality
Checkbox Field
Essential for agreements, terms acceptance, or yes/no questions. Perfect for privacy policy consent and preferences.
- Boolean true/false values
- Required field validation
- Privacy policy acceptance
Select Field
Dropdown menu for multiple choice options. Great for categories, services, or predefined selections with custom options.
- Multiple choice options
- Dropdown menu selection
- Custom option values
Number Field (intl tel input)
International telephone input with country code selection and phone number validation. Perfect for global contact forms.
- International phone validation
- Country code dropdown
- Auto-formatting support
Date Field (Beta)
Date picker for appointments, events, or scheduling. Includes calendar widget and date format validation.
- Interactive date picker
- Calendar widget interface
- Min/max date restrictions
Hidden Field
Invisible field for tracking data like page source, campaign IDs, or referral information without user interaction.
- Invisible to users
- Automatic data capture
- Analytics integration
Greetings Form Builder
Build powerful greeting forms with 8 types of input fields. Configure and customize each field.
Greetings Form
📋 Demo Interface – Actual UI vary in product. Learn more about greetings
Preview
(This is Demo, Real Interface Is Different)
Smart Trigger Actions
Trigger greeting dialogs smartly – by time, scroll, click, or viewport – for better engagement.
View PricingTime-Based Trigger
Automatically display the greeting after a specified time delay. Perfect for giving users time to explore before offering assistance.
- Customizable delay (1-60 seconds)
- One-time or recurring display
- User session awareness
Scroll Trigger
Trigger the greeting when users scroll a certain percentage of the page. Ideal for engaging users who show interest by scrolling.
- Percentage-based activation
- Scroll direction awareness
- Mobile-optimized detection
Click Trigger
Launch the greeting when users click specific elements like buttons, links, or images. Perfect for contextual help and targeted assistance.
- Multiple element targeting
- CSS selector support
- Event delegation handling
Viewport Trigger
Display the greeting when specific content enters the user’s viewport. Great for section-specific assistance and progressive disclosure.
- Intersection Observer API
- Threshold customization
- Multiple viewport zones
📐 Size Settings
🎨 Color Variations
💬 Dialog Placement
Choose how your greeting forms appear to users. Position them strategically for maximum engagement and user experience.
Corner Placement
Positioned next to chat button in bottom corner
Modal Overlay
Centered modal-style overlay
Form Use Cases
Discover how greeting forms can transform your business interactions and boost customer engagement across different scenarios.
E-commerce Support
Capture product inquiries, size questions, and purchase assistance requests directly from your product pages.
- Product-specific questions
- Size and availability checks
- Purchase assistance
Service Business
Collect service requests, appointment bookings, and consultation inquiries with detailed customer information.
- Service type selection
- Preferred appointment times
- Budget and requirements
Education & Training
Gather course inquiries, enrollment information, and student support requests with structured forms.
- Course interest tracking
- Enrollment applications
- Student support tickets
Healthcare & Wellness
Streamline patient inquiries, appointment requests, and health consultations with HIPAA-compliant forms.
- Appointment scheduling
- Symptom pre-screening
- Insurance verification
Explore Other Greeting Types
Choose from our complete collection of greeting widgets, each designed for specific use cases and business needs.

Customizable Design
Create stunning, personalized greeting dialogs. From colors to placement, make every interaction uniquely yours.
View Customizable Design
Content-Specific Greetings
Create dynamic greetings that respond to what users are exploring with intelligent content-aware messaging.
View Content-Specific
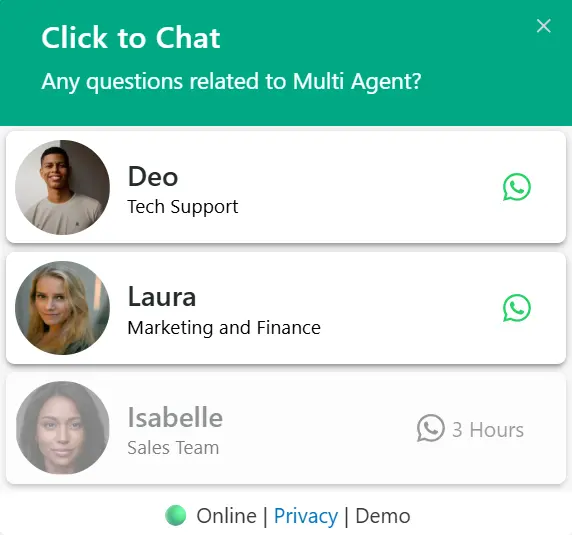
Multi Agent
Connect visitors to different team members with multiple agent profiles and department-based routing.
View Multi Agent🚀Start Greeting Your Customers Today
Join thousands of businesses already using greeting forms to boost conversions and engage visitors.
